
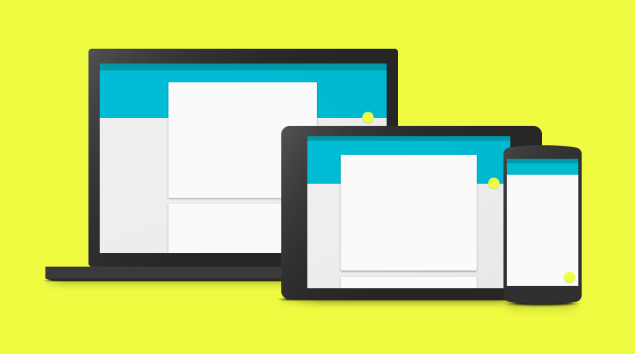
Khi Google giới thiệu Android L Developer Preview vào tối qua (theo giờ Việt Nam), họ có nói tới khái niệm mới về giao diện của hệ điều hành mà hãng gọi là Material Design. Nói cho dễ hiểu và dễ hình dung thì Material Design là ngôn ngữ thiết kế mới với thông điệp về cách mà Google sẽ đối xử với giao diện người dùng trên mọi thiết bị từ đồng hồ, điện thoại, máy tính cho tới xe hơi. Material Design sẽ mang một cái nhìn mới tới Android mà không chỉ là giao diện phẳng.
Diện mạo của Android
Đội ngũ thiết kế của Google đã tạo nên một loạt nguyên tắc về diện mạo của các ứng dụng. Nó bao gồm việc đơn giản hóa và tiêu chuẩn hóa các thành phần đồ họa của Android, từ việc tạo các công cụ chọn bảng màu cho tới nâng cấp font chữ Roboto mà Google đã áp dụng trên Android trong vòng 1 năm qua. Tất cả đã rõ ràng hơn, xuyên suốt trên nhiều thiết bị khác nhau.
Không chỉ về giao diện ứng dụng mà còn là tạo nên một tiêu chuẩn chung cho tất cả, điều này rất quan trọng cho Google trong tương lai. Bởi vì Material Design không chỉ áp dụng cho không gian chữ nhật trên điện thoại hay tablet, nó sẽ được vận dụng cho màn hình dạng tròn trên đồng hồ đeo tay thông minh. Hay thậm chí là trên kính mắt (Google Glass). Nó đơn giản hơn, sáng hơn và rõ ràng hơn. Nó rất quan trọng bởi Material Design sẽ xuất hiện trên nhiều thiết bị hơn bất kỳ giao diện người dùng (UI) nào khác trong lịch sử.


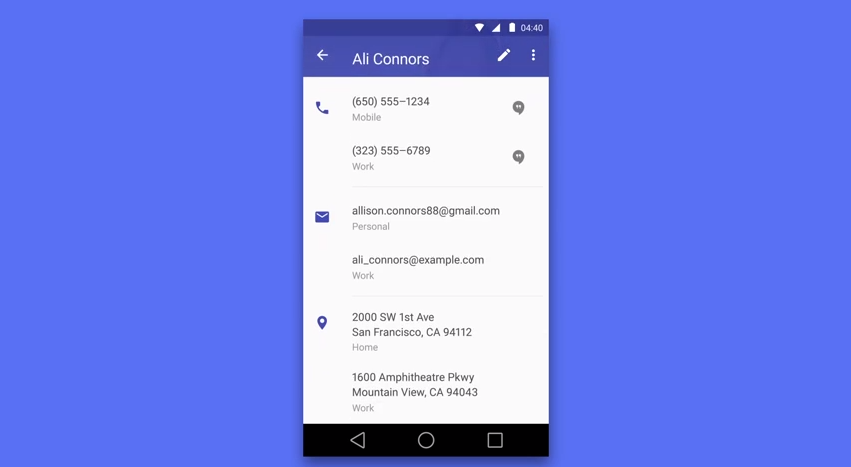
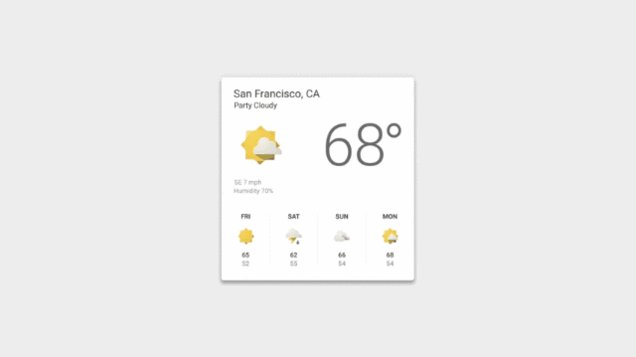
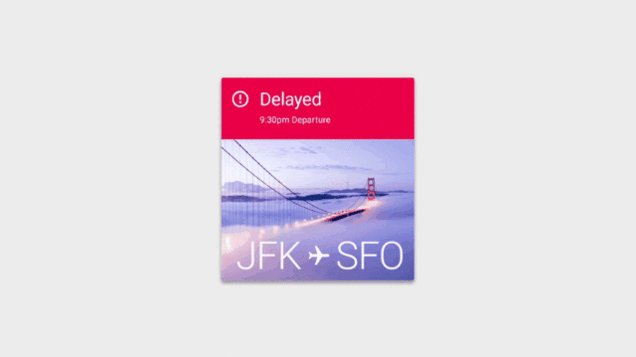
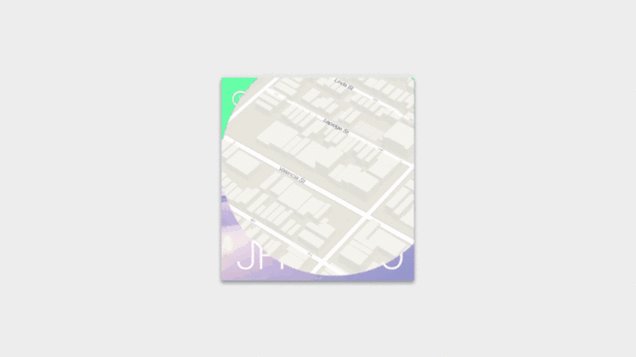
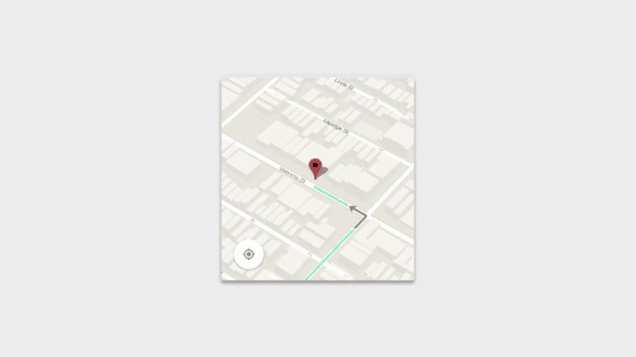
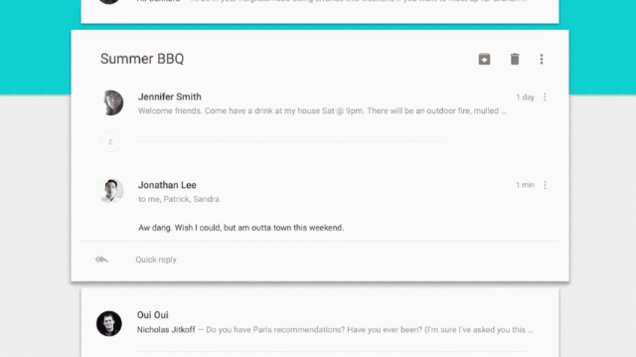
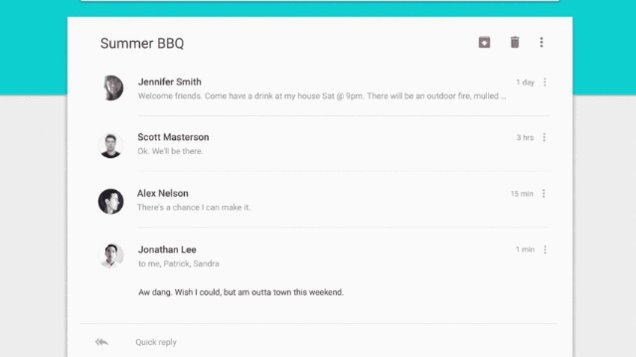
Như Mattias Duarte đã giải thích, Material Design là tính ba chiều của mọi sự vật: hãy nghĩ tới các điểm ảnh (pixel) không chỉ là điểm 2 chiều của màu sắc, nó là các khối hình 3 chiều với chiều sâu và chiều cao. Lấy ví dụ với một thẻ Google Now. Khi nó xuất hiện trên màn hình điện thoại, cửa sổ đó không chỉ là tập hợp của những khung hình vuông màu trắng mà nó có những đặc tính giống như một thẻ thật ngoài đời khi di chuyển trên màn hình của bạn. Điều tương tự với các hiệu ứng như đổ bóng hay phối cảnh. Material Design sẽ biến thẻ Google Now như thể nó đang nổi trên màn hình đi kèm với hiệu ứng đổ bóng vật lý và độ sâu.
Như vậy có thể thấy Material Design rất khác so với Flat Design mà chúng ta đã nghe nhiều về nó. Thiết kế phẳng đề cao sự đơn giản với ít tính ba chiều nhưng với Material Design thì Google đã mang rất nhiều tính ba chiều vào Android. Và nó cũng có nguyên nhân cả.

Không chỉ là tablet và smartphone
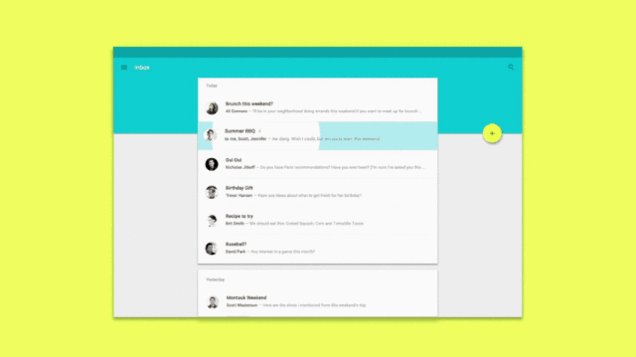
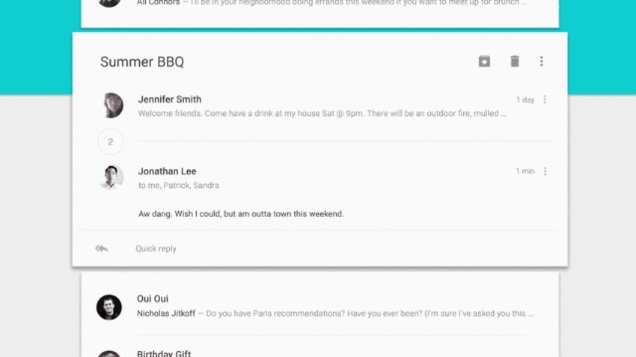
Thiết kế phẳng loại bỏ hoàn toàn những thành phần giao diện, đồ họa không cần thiết phải xuất hiện trên màn hình, đó là một điều tốt. Nhưng nó cũng loại bỏ đi một vài chi tiết rất quan trọng giúp màn hình dễ quan sát và tương tác hơn, đổ bóng chẳng hạn. "Ánh sáng, bề mặt và sự chuyển động là những yếu tố chủ chốt truyền tải cách tương tác với các vật thể", đó là lời trích về giải thích của Google về Material Design.

Bằng cách loại bỏ những thành phần thừa, giao diện phẳng giúp Android đơn giản và đẹp hơn trên nhiều thiết bị với các kích thước màn hình khác nhau, từ smartphone tới tablet. Nhưng Material Design không chỉ là một ngôn ngữ thiết kế cho những thiết bị kiểu vậy. Nó là ngôn ngữ cho những màn hình lớn hơn và nhỏ hơn. Trong một vài trường hợp, nó cần tính ba chiều để người dùng dễ nhìn và dễ tương tác hơn với thiết bị.
Quảng cáo
Một thế giới thiết kế bởi Google
Như chúng ta đã biết, Google muốn tham gia vào mọi thị trường: Nhà. Robot. Bộ điều chỉnh nhiệt. MTXT. Khinh khí cầu Internet. TV. Hoặc có thể nói, công nghệ nào phát triển và xu hướng, ở đó có Google. Vì thế, Material Design không chỉ là smartphone và tablet, nó là giải pháp có tính hệ thống về cách những sản phẩm tương tác với hàng triệu người dùng. Nó còn là các thiết bị Android Wear, nhóm thiết bị đeo tay có màn hình rất nhỏ nhưng phải hiển thị lượng lớn nội dung. Nó còn là Android Auto, hiển thị thông tin một cách an toàn cho người dùng đang lái xe. Nó còn là Chrome, một hệ điều hành như là một trình duyệt. Thế Google Glass thì sao? Material Design cũng sẽ được áp dụng trên thiết bị đó - trên một giao diện nhỏ như đôi mắt của bạn vậy.

Bên trên chỉ là một vài ví dụ về những trường hợp mà Material Design được ứng dụng. Ngoài ra còn nhiều những thiết bị khác đang trong giai đoạn phát triển. Hãy hình dung Google như một môi trường bạn thấy trong các trò chơi điện tử. Nó cần có con người, cây cối hay các vật thể trong đó. Nhưng trước hết, phải có trọng lực - định luật vật lý quyết định cách hoạt động của mọi vật thể. Material Design là định luật về trọng lực. Bởi Google làm phần mềm gần như cho mọi thứ từ đồng hồ, xe hơi hoặc có thể là robot, khi đó thì Material Design là hệ thống giúp giữ tất cả ở trên mặt đất.

Nguồn: Gizmodo
