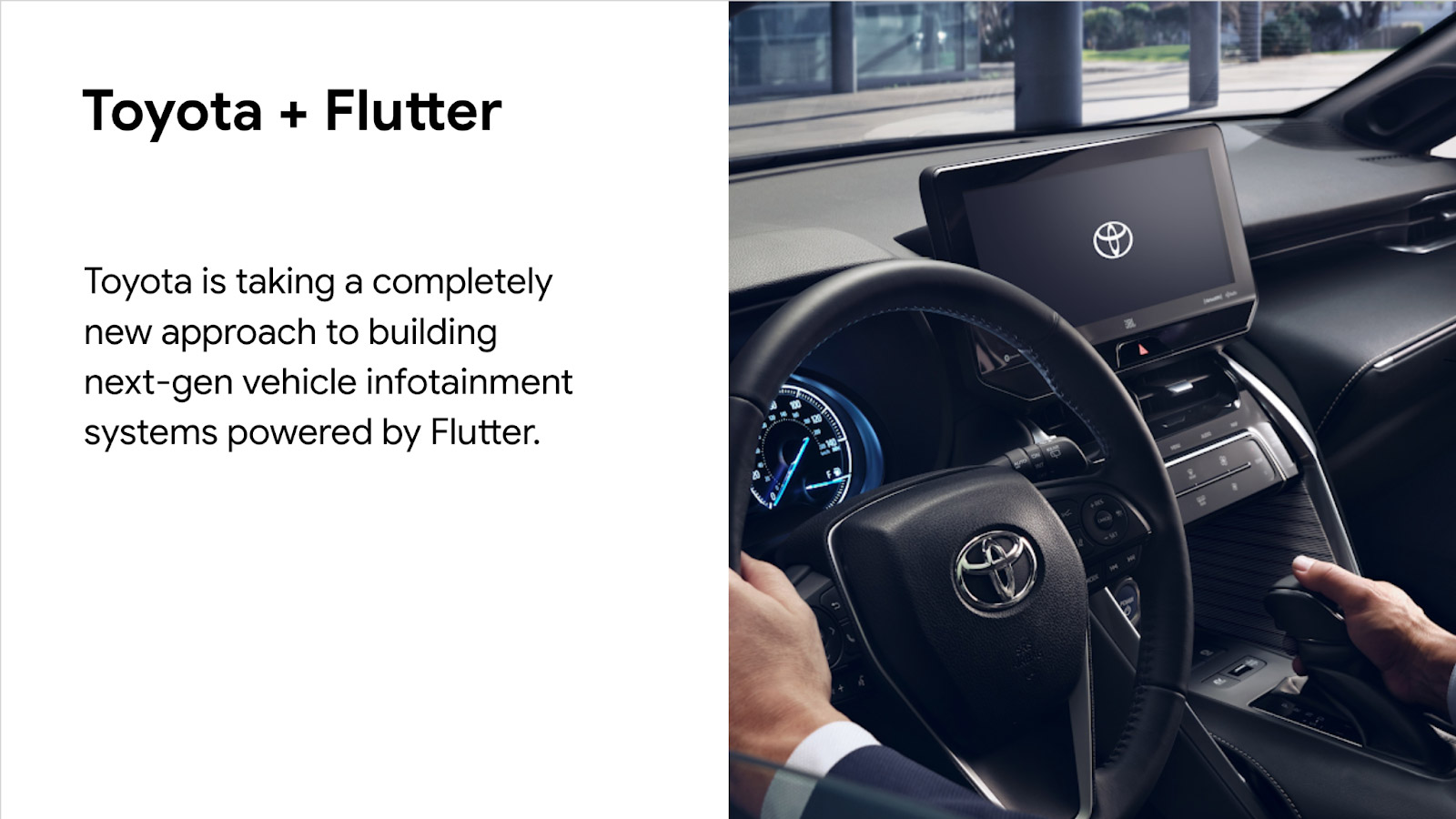
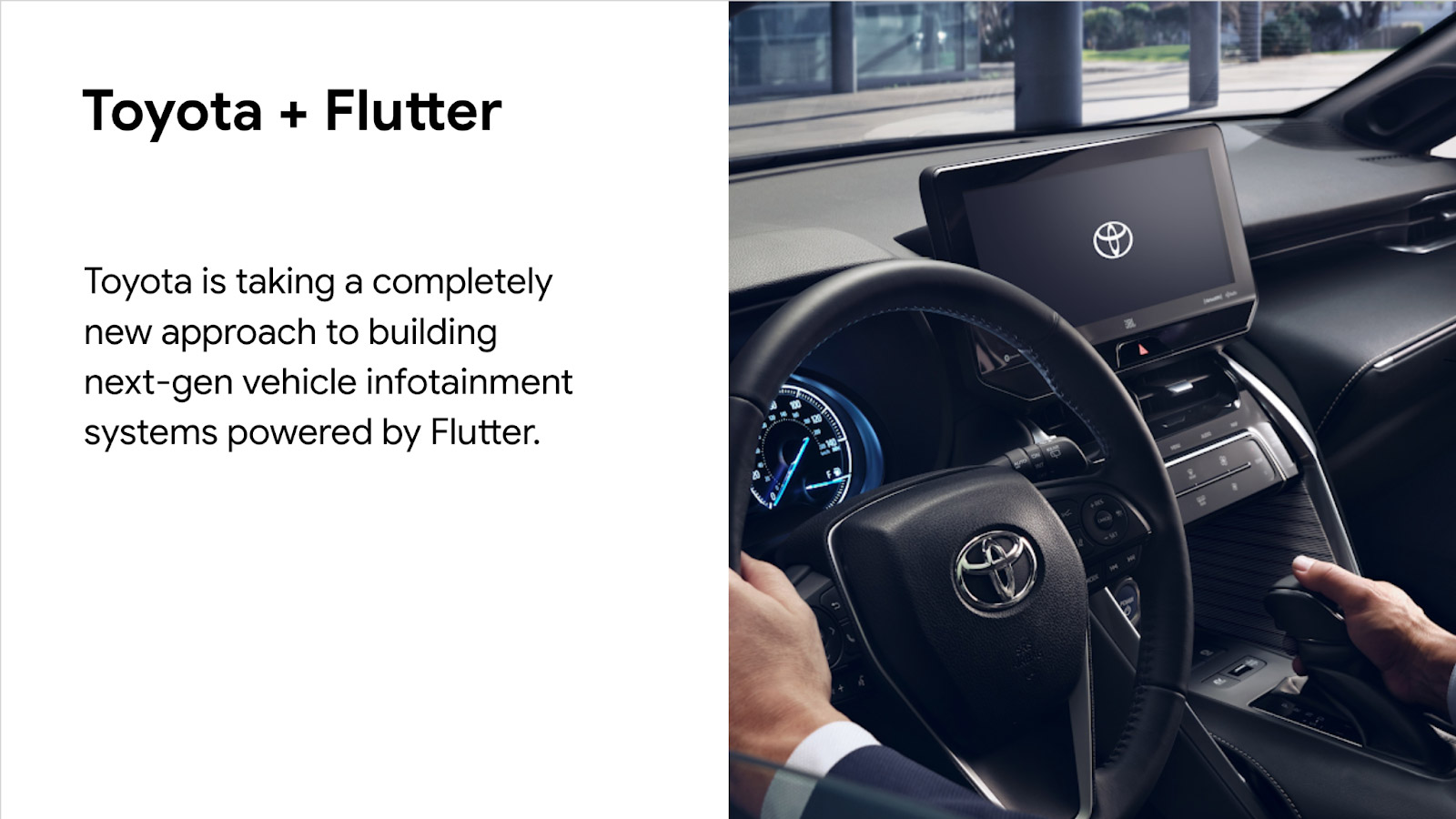
Google vừa ra mắt Flutter 2, công cụ lập trình app đa nền tảng (làm một lần cho cả iOS, Android). Trong bản mới này, Flutter hỗ trợ thêm cả việc làm app cho cả Windows, macOS và Linux, cũng như làm web luôn. Toyota thậm chí sẽ dùng Flutter để xây dựng hệ thống giải trí mới trong xe hơi của họ. App Flutter giờ mạnh mẽ và có khả năng mở rộng hơn bao giờ hết.
Đáng chú ý nhất có lẽ vẫn là việc Flutter chính thức hỗ trợ làm web app, chia sẻ chung một nền tảng code với app di động nên bạn sẽ tiết kiệm được công sức phát triển. Flutter 2 có thể phục vụ cho việc xây dựng Progressive Web App, Single Page App với đầy đủ những chức năng mới của các trình duyệt như notification, truy cập GPS, camera, microphone, tăng tốc độ họa 2D, 3D bằng phần cứng. Flutter 2 còn có cả những thứ như thanh cuộn, shortcut để dùng với máy tính nữa.
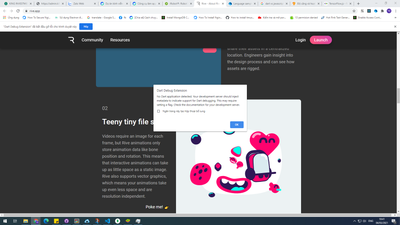
Một vài sản phẩm web beta dùng Flutter 2 mà anh em có thể tham khảo là iRobot (một công cụ học lập trình robot dễ dàng) và Rive (nền tảng tạo animation nền web).
![[IMG]](https://photo2.tinhte.vn/data/attachment-files/2021/03/5375808_river.jpg)
Microsoft cũng hỗ trợ mạnh hơn cho Flutter, họ bổ sung khả năng chạy trên các thiết bị màn hình gập. Về phần Toyota, họ sẽ dùng Flutter để phát triển các hệ thống giải trí trong những chiếc xe mới của mình. Flutter giờ có thể mở rộng ra cho cả những hệ thống nhúng như thế này nữa.

Hiện tại khá nhiều app đã chuyển sang dùng Flutter, ví dụ như app Google Pay, Google Ads, Google Analaytics, một số app thuộc bộ Google One… Ở Việt Nam có app gọi xe Be, app Sendo và còn nhiều cái tên nữa dùng Flutter.
Nguồn: Google
Đáng chú ý nhất có lẽ vẫn là việc Flutter chính thức hỗ trợ làm web app, chia sẻ chung một nền tảng code với app di động nên bạn sẽ tiết kiệm được công sức phát triển. Flutter 2 có thể phục vụ cho việc xây dựng Progressive Web App, Single Page App với đầy đủ những chức năng mới của các trình duyệt như notification, truy cập GPS, camera, microphone, tăng tốc độ họa 2D, 3D bằng phần cứng. Flutter 2 còn có cả những thứ như thanh cuộn, shortcut để dùng với máy tính nữa.
Một vài sản phẩm web beta dùng Flutter 2 mà anh em có thể tham khảo là iRobot (một công cụ học lập trình robot dễ dàng) và Rive (nền tảng tạo animation nền web).
![[IMG]](https://photo2.tinhte.vn/data/attachment-files/2021/03/5375808_river.jpg)
Microsoft cũng hỗ trợ mạnh hơn cho Flutter, họ bổ sung khả năng chạy trên các thiết bị màn hình gập. Về phần Toyota, họ sẽ dùng Flutter để phát triển các hệ thống giải trí trong những chiếc xe mới của mình. Flutter giờ có thể mở rộng ra cho cả những hệ thống nhúng như thế này nữa.

Hiện tại khá nhiều app đã chuyển sang dùng Flutter, ví dụ như app Google Pay, Google Ads, Google Analaytics, một số app thuộc bộ Google One… Ở Việt Nam có app gọi xe Be, app Sendo và còn nhiều cái tên nữa dùng Flutter.
Nguồn: Google