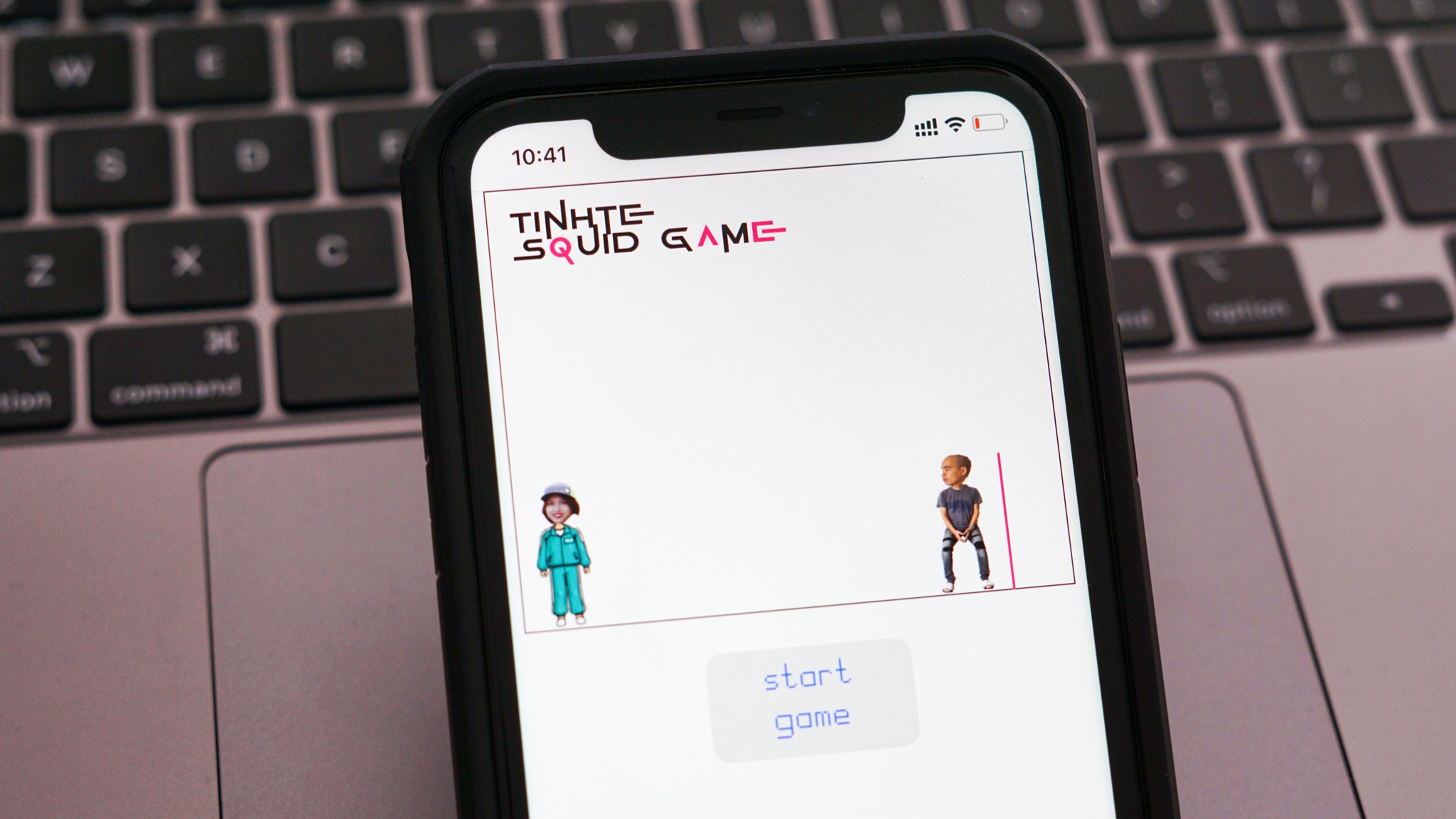
Đầu tiên mời mọi người chơi thử game tại đây nhé: Tinhte Squid Game. Mình cá là mấy bạn sẽ chết trong lần đầu tiên chơi =))
- Nhiệm vụ là giúp Huyền Vân qua được vạch đỏ mà không bị Boss Cu Hiệp loại
Hôm nay mình xin chia sẻ cách mình tự làm một mini Web Game và bước đầu tiên để bắt đầu học lập trình Web.
1. Mình đã học những gì để làm Tinhte Squid Game
1. HTML
Viết tắt của Hypertext Markup Language (dịch nôm na là ngôn ngữ đánh dấu). Nếu lấy cơ thể người để minh hoạt thì HTML chính là phần xương bên trong. Mình sẽ demo code trên trang (codepen.io)
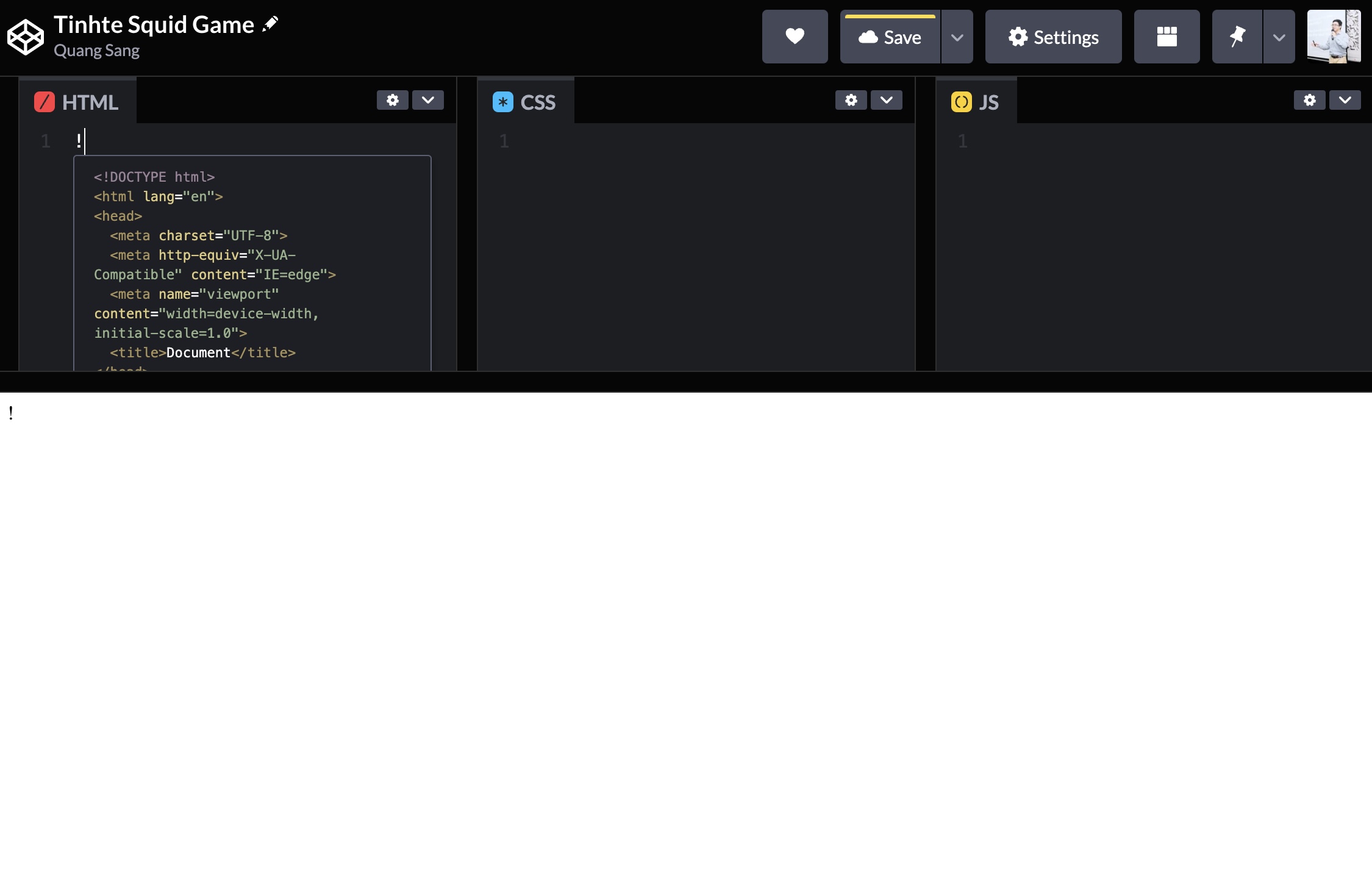
Các bạn sẽ thấy giao diện có 3 cột là HTML, CSS và JS (Javascript), để bắt đầu code HTML thì các bạn gõ ! và bấm TAB, chúng ta sẽ có phần HTML cơ bản của 1 trang web.
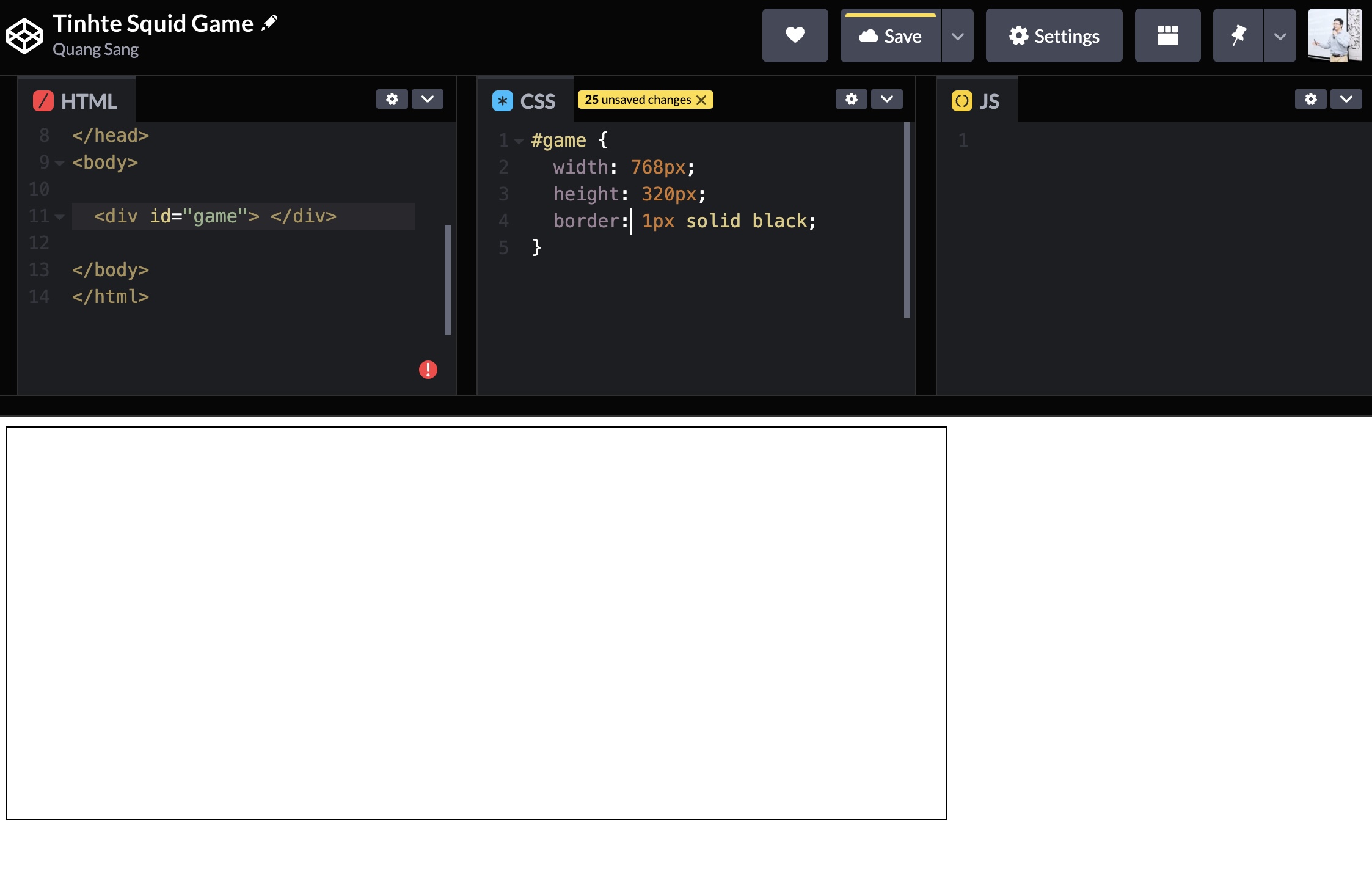
Giờ mình sẽ tạo cái khung chữ nhật của game:

Ok mình tạo thẻ <div> </div> : viết tắt của division, thẻ này dùng để chứa đựng các thẻ khác, mình gán cho thẻ này id="game" (này chút qua CSS và JS sẽ dùng tới).
Các bạn sẽ thấy phần bên dưới trống trơn dù mình đã thêm thẻ HTML, đơn giản vì chúng ta mới tạo khung xương thôi, chưa đắp da thịt lên.
2. CSS
Viết tắt của Cascading Style Sheets, là ngôn ngữ dùng để định dạng các phần tử của HTML, nôm na là đắp da thịt lên.Giờ mình sẽ cho cái khung của game hiện hình lên nha:

Mình gõ bên cột CSS, để định dạng thẻ nào thì mình phải gọi id của thẻ đó với dấu #, mình cung cấp thông tin về dài (width), rộng (height) và viền (border) → phần trắng bên dưới lập tức hiện ra phần khung game. Code cũng dễ nhỉ, mấy dòng là ra ^^
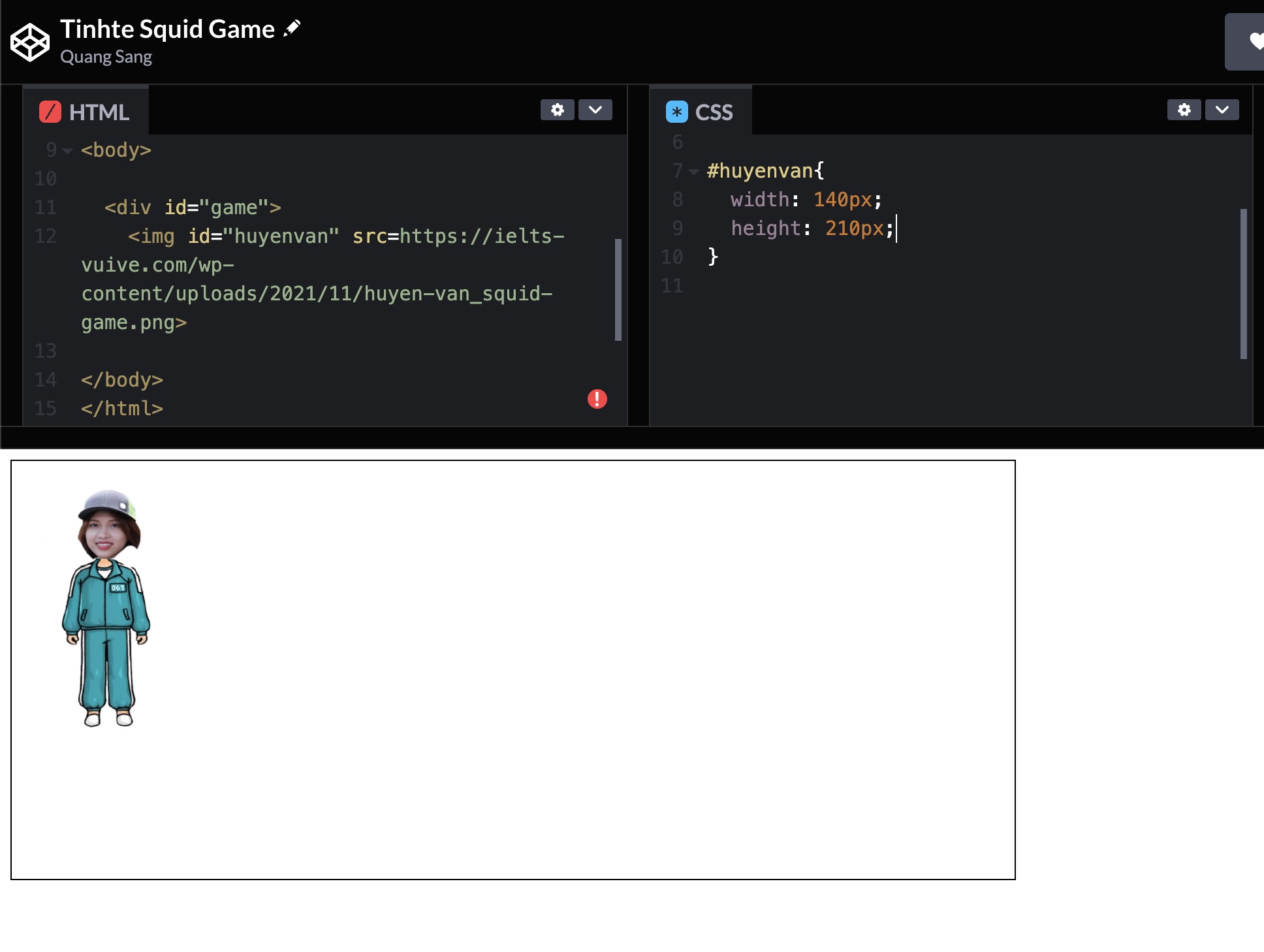
Giờ mình sẽ thêm bạn Huyền Vân vào cột HTML:
Quảng cáo

Mình chèn ảnh của Huyền Vân bằng thẻ <img src="link ảnh"> và không quên gắn id="huyenvan"
Qua bên CSS mình cho Huyền Vân cao 210px và số đo chiều ngang là 140px
Mà giờ làm sao để Huyền Vân chạm đất ta?

Mình thêm thuộc tính position để cố định vị trí của Huyền Vân và top để di chuyển khoảng cách của Huyền Vân theo chiều dọc → Ok giờ Huyền Vân chạm đất rồi.
Tương tự như vậy mình thêm boss Cu Hiệp:

Boss Cu Hiệp phần CSS sẽ có thêm thuộc tính left để di chuyển sang phải, dùng thuộc tính right cũng được.
Quảng cáo
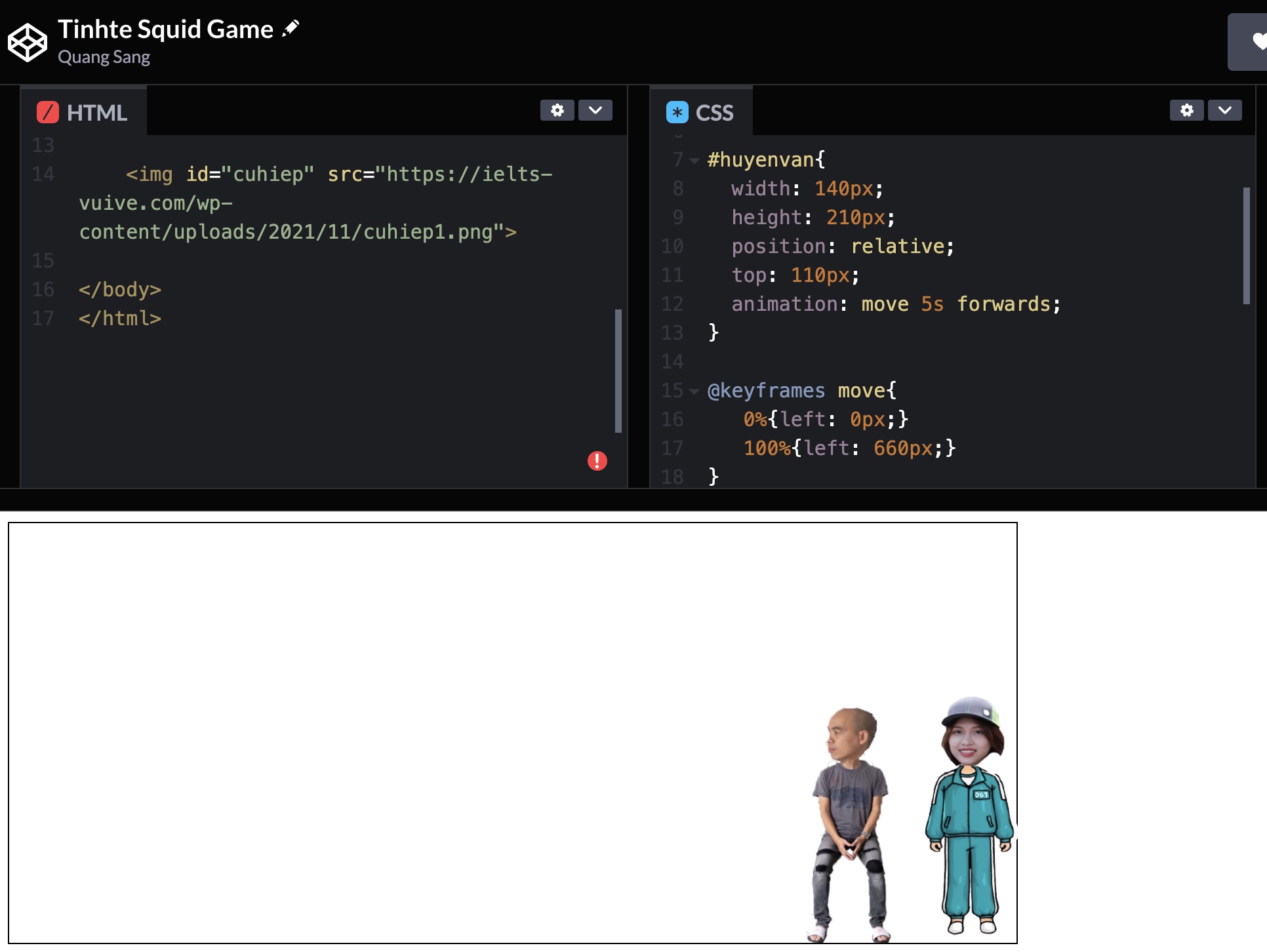
Giờ mình sẽ làm cho Huyền Vân di chuyển về phía Boss Cu Hiệp:

Mình thêm phần KeyFrame để tạo animation (0% là điểm bắt đầu, 100% là điểm dừng), và thêm vào huyenvan thuộc tính animation: (tên keyframe) + (thời gian Huyền Vân chạy) + forwards (chạy đến cuối thì dừng luôn, không quay lại 0%).

Giờ cứ F5 trang thì Huyền Vân sẽ tự động chạy, nhưng mình không muốn vậy, giờ mình muốn khi nào mình chạm vào màn hình thì Huyền Vân mới được chạy. Giờ là lúc ta cần Javascript.
3. Javascript (JS)
JS là ngôn ngữ lập trình Web cực kỳ phổ biến, trong khuôn khổ của bài viết này thì nếu HTML là khung xương, CSS là da thịt thì JS chính là bộ não điều khiển.Giờ mình cần xử lý những logic sau:
- Ban đầu vào game thì Huyền Vân phải đứng yên.
- Khi click chuột/ chạm màn hình game thì Huyền Vân sẽ chạy, chạm thêm lần nữa thì đứng lại.

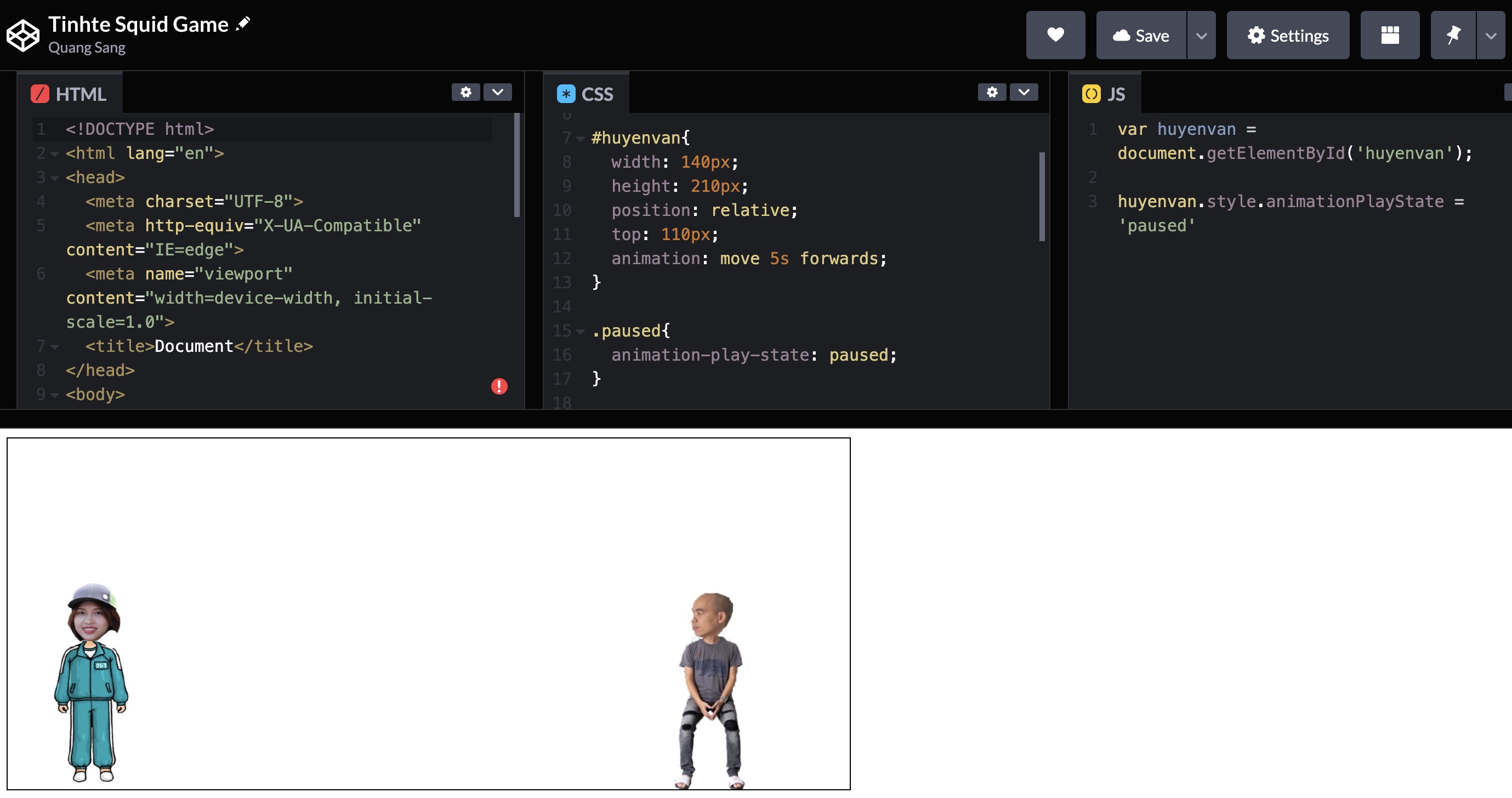
Cột CSS mình thêm vào thuộc tính .paused (để ngừng animation)
Cột JS thì mình đặt một biến tên là huyenvan và gán nó theo cú pháp là document.getElementById('huyenvan')
Giờ mình cho huyenvan đứng yên một chỗ bằng cách thêm thuộc tính .paused vào → F5 lại các bạn sẽ thấy hiệu quả.

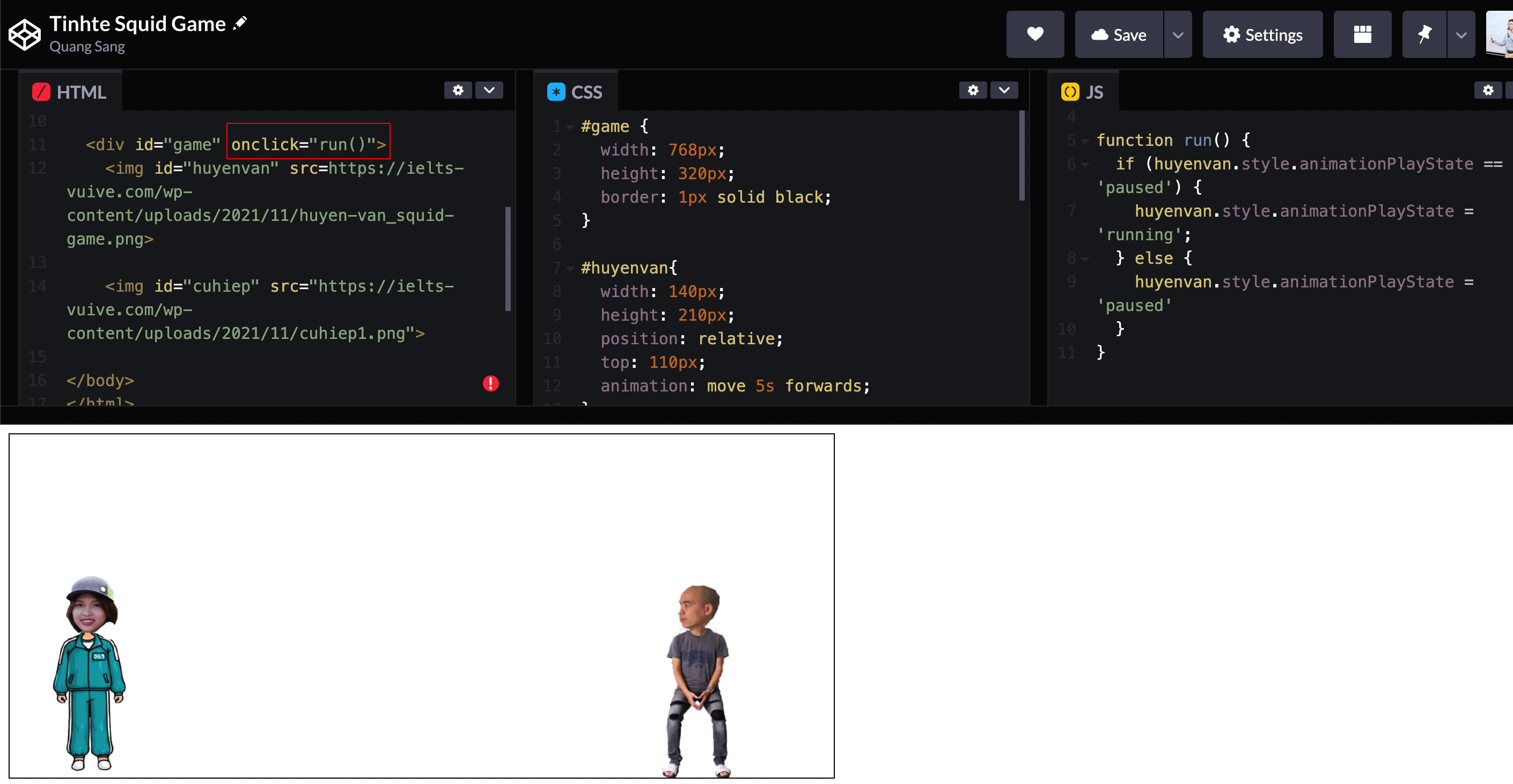
Giờ mình thêm function (lệnh) vào cột JS tên là run có nghĩa như sau: nếu style của huyenvan đang là paused thì đổi qua running, else (ngược lại) thì đổi thành paused. (các bạn lưu ý dấu ‘=’ là gán giá trị còn ‘==’ là so sánh giá trị).
Giờ F5 lại và nhấp vào màn hình game là có thể điều khiển Huyền Vân chạy và đứng lại ^^
Như vậy là mình đã trình bày phần logic cơ bản nhất của Tinhte Squid game, những logic phức tạp hơn sẽ là:
- Bấm nút Start Game thì nhạc quản trò vang lên và Boss Cu Hiệp xoay đầu, hết nhạc thì xoay đầu lại.
- Boss Cu Hiệp sẽ quan sát bạn với thời gian ngẫu nhiên (1-5s) → tăng kịch tính và độ khó
- Di chuyển khi không có nhạc và Boss Cu Hiệp đang nhìn thì Huyền Vân thì sẽ bị bắn laser → Game Over.
- Đồng hồ đếm ngược 60s, hết thời gian không qua được vạch đích thì bị bắn laser → Game Over.
- Khi Huyền Vân qua vạch đích thì báo Thắng Cuộc.
Nếu hướng dẫn đầy đủ trong bài này sẽ rất dài nên mình sẽ chia sẻ file cho mọi người nhé ^^ Squid games - Google Drive
2. Học lập trình vui lắm
Trong quá trình mình học lập trình thì việc làm game chính là bài tập áp dụng những kiến thức học được. Việc suy nghĩ cách để hiện thực hóa những logic trong game làm mình cực kỳ hứng thú. Làm xong chia sẻ cho bạn bè chơi và nghe cảm nhận của họ về sản phẩm nhỏ của mình lại càng vui hơn.Không nhất thiết học lập trình là phải đi làm nghề lập trình, bạn có thể dùng kiến thức lập trình để hỗ trợ cho công việc chính hoặc tạo ra những công cụ hỗ trợ đồng nghiệp và bạn bè. Dù theo hướng nào thì bạn cũng sẽ tạo ra niềm vui cho bản thân và người xung quanh.
Mình học lập trình từ 28 tuổi và kiến thức lập trình đã giúp mình tạo ra rất nhiều thứ vui vẻ:
[Chia sẻ] [Mày mò lập trình và cái kết] - Mail tự động đã thay đổi việc dạy học của mình như thế nào | Tinh tế (tinhte.vn)
Học lập trình có khó không? Review quá trình tự học làm App iOS và đăng lên App Store | Tinh tế (tinhte.vn)
[Chia sẻ] Công việc của mình đã hoàn toàn thay đổi sau đại dịch! | Tinh tế (tinhte.vn)
3. Bắt đầu như thế nào

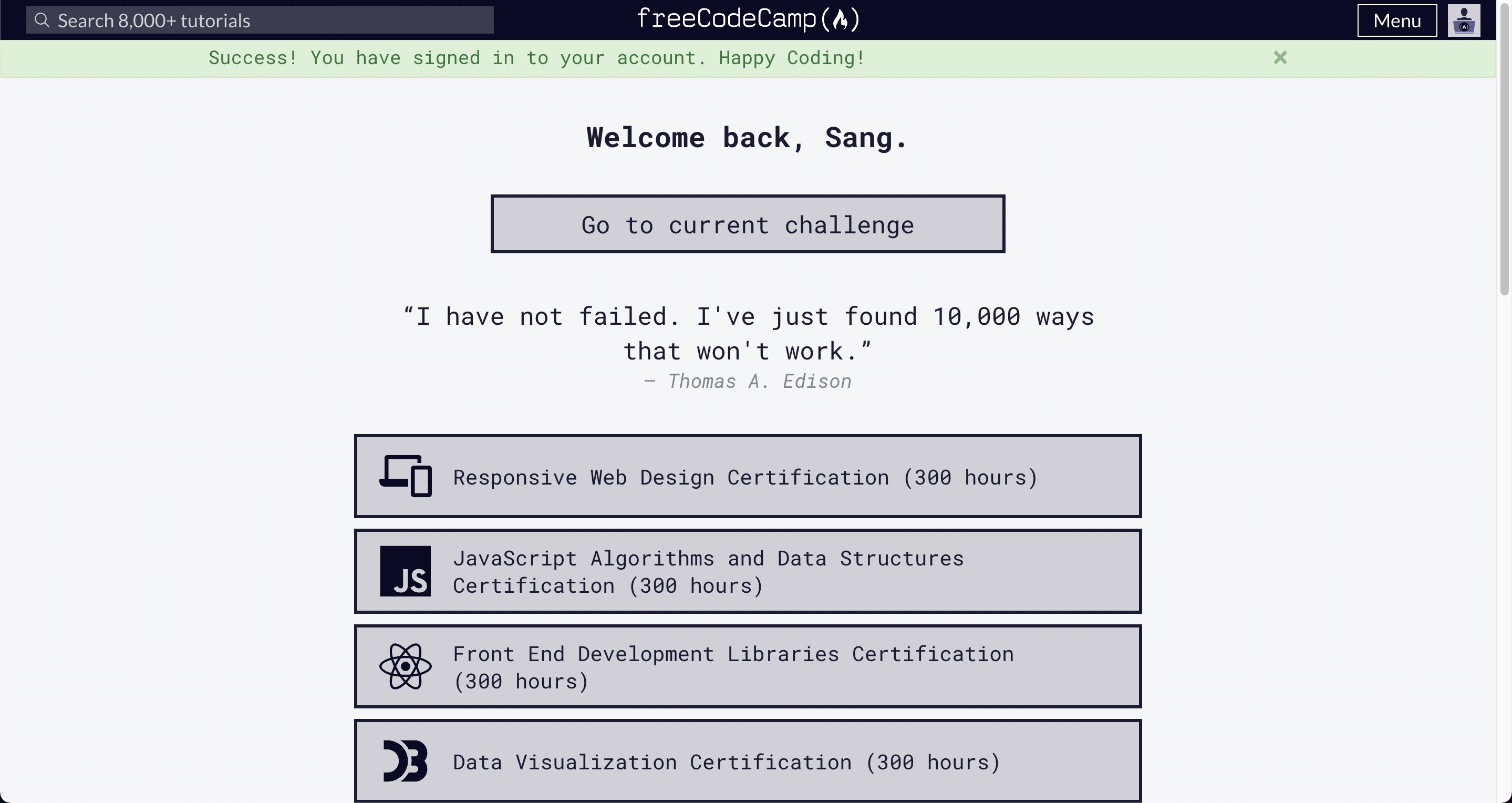
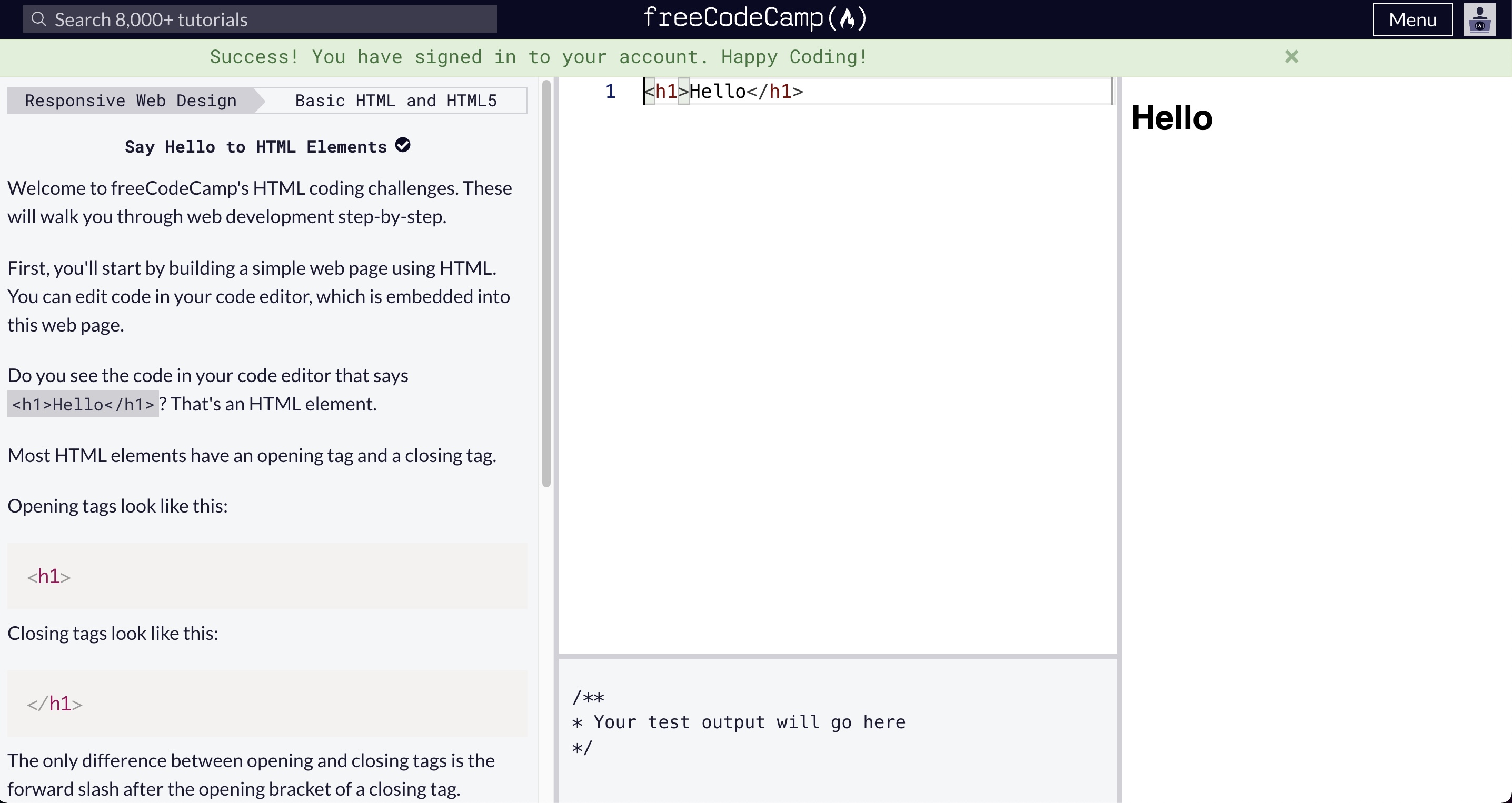
Đây là freecodecamp.org, trang web dạy lập trình miễn phí rất nổi tiếng, mỗi ngày mọi người có thể dành một chút thời gian để học và làm theo hướng dẫn trên này.

Mỗi bài học sẽ có 3 cột từ trái sang gồm phần hướng dẫn kiến thức và bài tập → phần làm bài áp dụng → phần hiển thị nội dung lên web của code.
Nếu các bạn muốn học có video sinh động hơn thì có luôn: freeCodeCamp.org - YouTube

Hy vọng bài viết hữu ích cho mọi người ạ ^^