
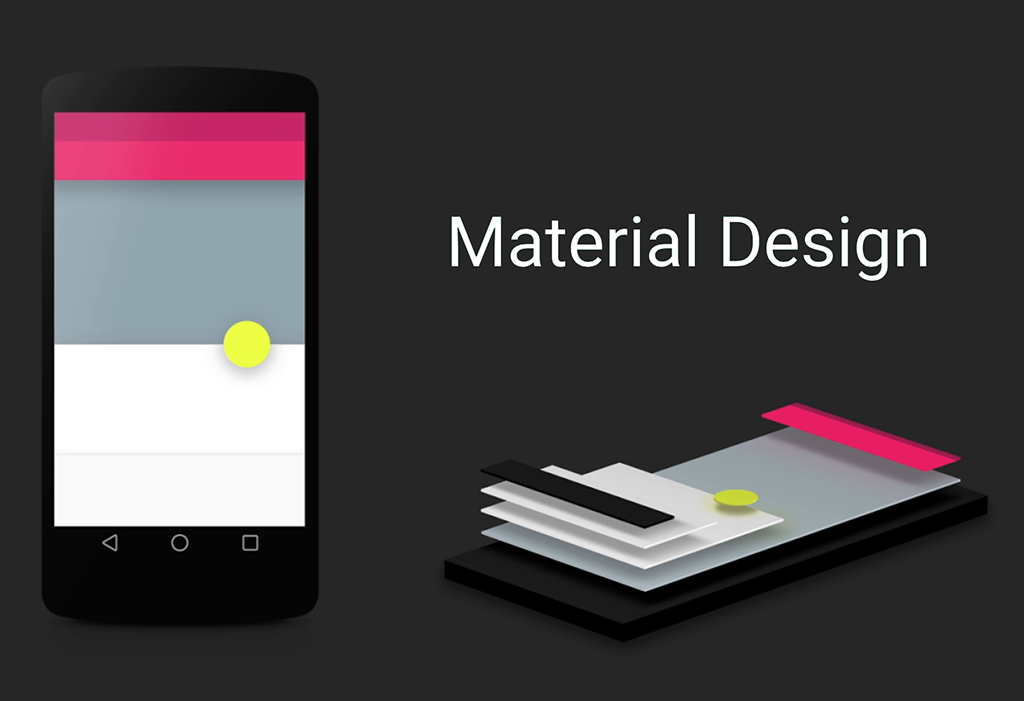
"Nó là một hình thức giấy đủ tân tiến mà người ta có thể xem như là ma thuật", Matias Duarte, phó chủ tịch mảng thiết kế của Google, đã nói như thế về Material Design. Ngôn ngữ thiết kế mới này đã được công ty ra mắt cùng lúc với phiên bản thử nghiệm của thế hệ Android tiếp theo với tên mã bắt đầu bằng chữ L. Material Design mang trong mình một bộ các quy tắc về cách mà phần mềm di động sẽ trông như thế nào và sẽ hoạt động ra sao. Nó cũng mang một chút lạ lùng trong mình, một cái chất rất Google.
Thực chất thì mọi chuyện bắt đầu từ việc nhóm thiết kế của Google cảm thấy rằng họ phải tìm ra một thứ gì đó thống nhất để có thể áp dụng cho tất cả mọi sản phẩm của mình, từ Android cho đến Chrome OS và thậm là cả nền web. Thay vì bắt đầu bằng việc đưa ra một bảng màu sắc và hàng tá những quy định, họ lại bắt đầu bằng một câu hỏi.
Phần mềm được làm bằng cái gì?
Chất liệu và hình thái
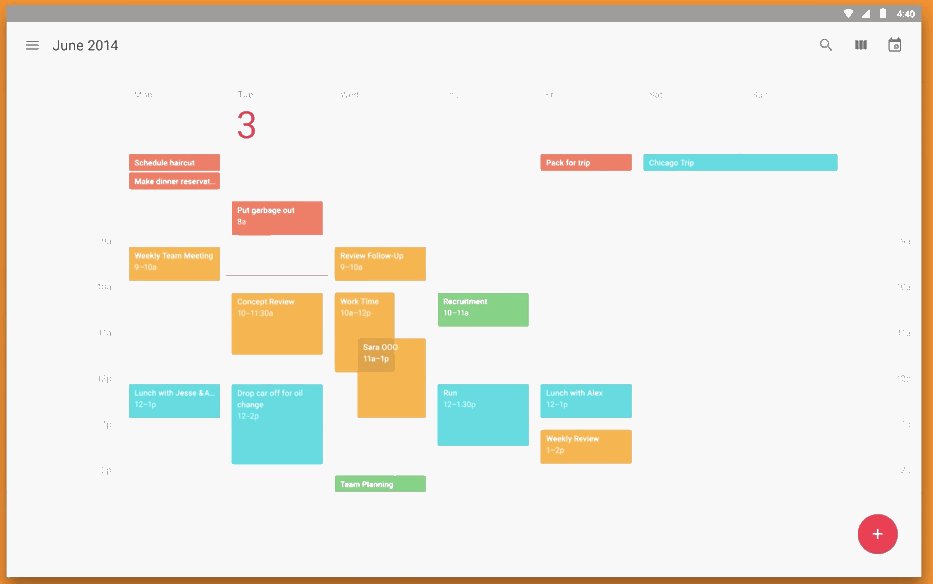
Câu trả lời đến từ một khám phá về mặt thiết kế khi Jon Wiley, thiết kế trưởng của bộ phận tìm kiếm, cùng đồng nghiệp của mình là Nicholas Jitkoff đang nhìn vào những chiếc thẻ đặc trưng mà Google xài cho dịch vụ Google Now. Họ nhìn vào những thẻ đó và thắc mắc: khi bạn trượt một cái ra khỏi màn hình, điều gì sẽ xuất hiện bên dưới?
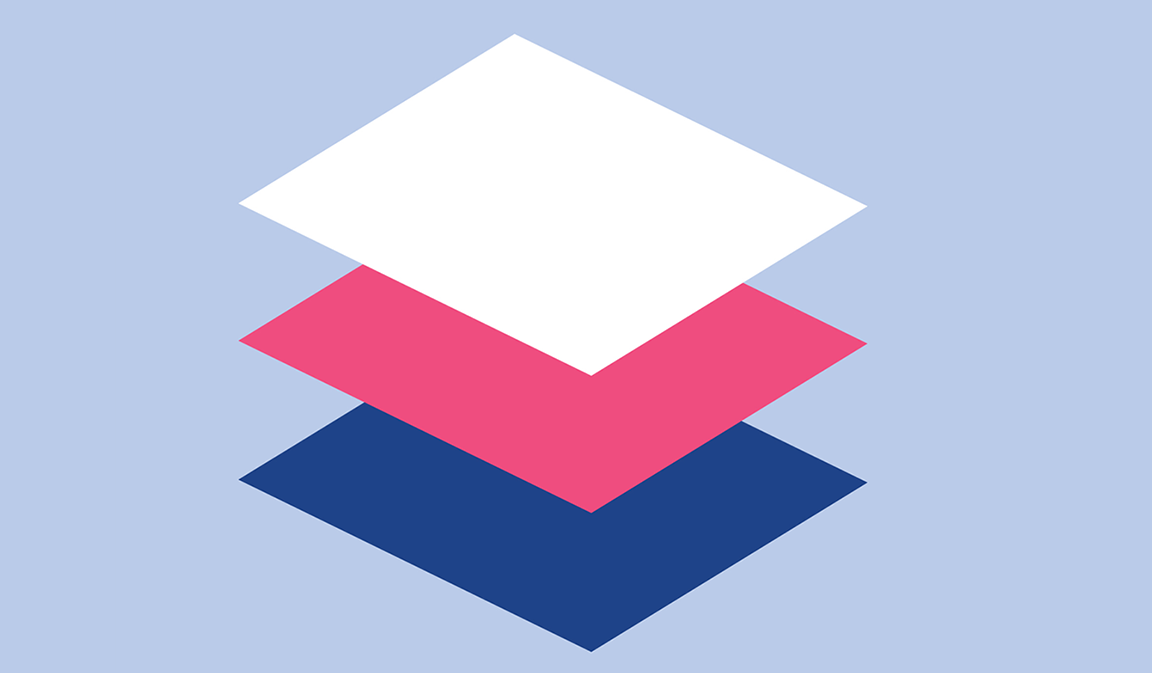
"Nó nghe như một câu hỏi hết sức ngây thơ", Duarte nói, "nhưng nó cũng là một ánh lửa lóe lên một cách mạnh mẽ". Nó đã dẫn dắt cho nhóm theo một hướng suy nghĩ hoàn toàn mới về cách tạo ra các thành phần trong giao diện phần mềm mà chúng ta vẫn hằng ngày sử dụng và chạm đến.Thay vì chỉ nói về các pixel trên màn hình cũng như những lớp đồ họa trừu tượng, nhóm đã tưởng tượng đến những chiếc thẻ và các bề mặt hữu hình mà chúng trượt trên đó.

Nếu những thẻ này là những vật liệu thật sự và có những đặc tính vật lý riêng, điều đó có nghĩa là sẽ phải có quy luật về cách mà chúng hành xử và di chuyển xung quanh màn hình. Bạn không thể mọi thứ bạn muốn với chúng, cũng như việc bạn không thể làm mọi thứ bạn muốn với một đối tượng vật lý ngoài đời.
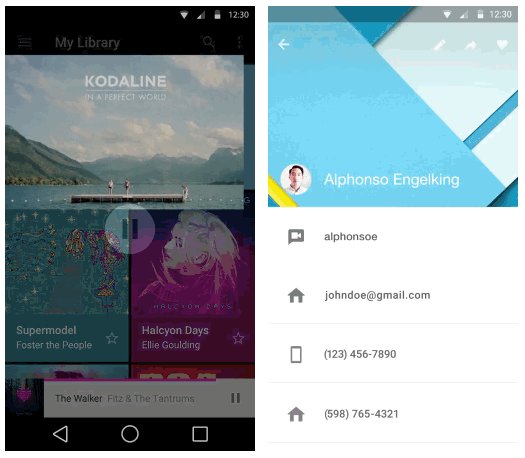
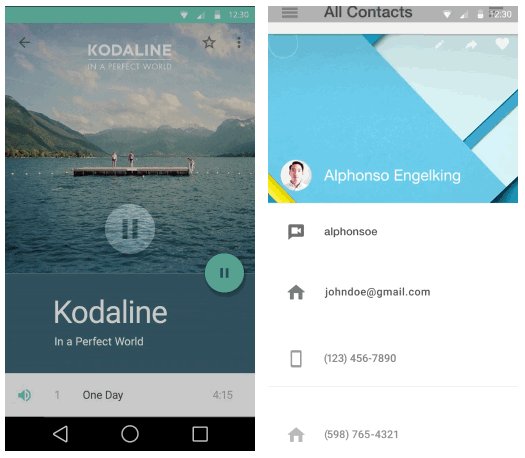
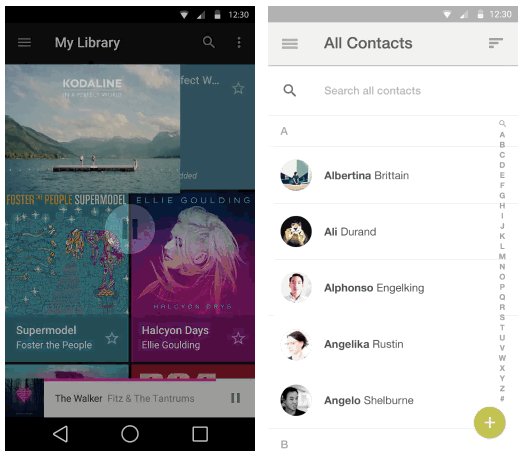
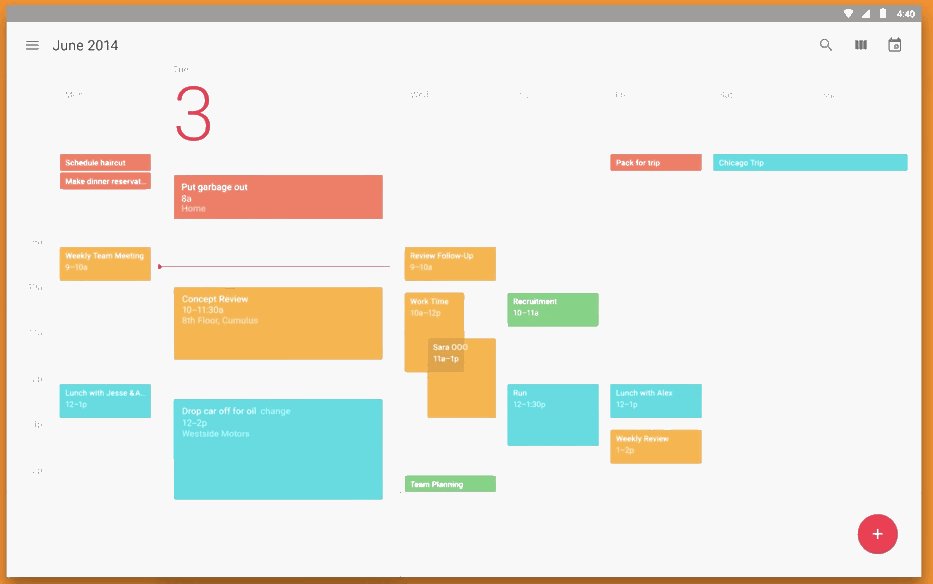
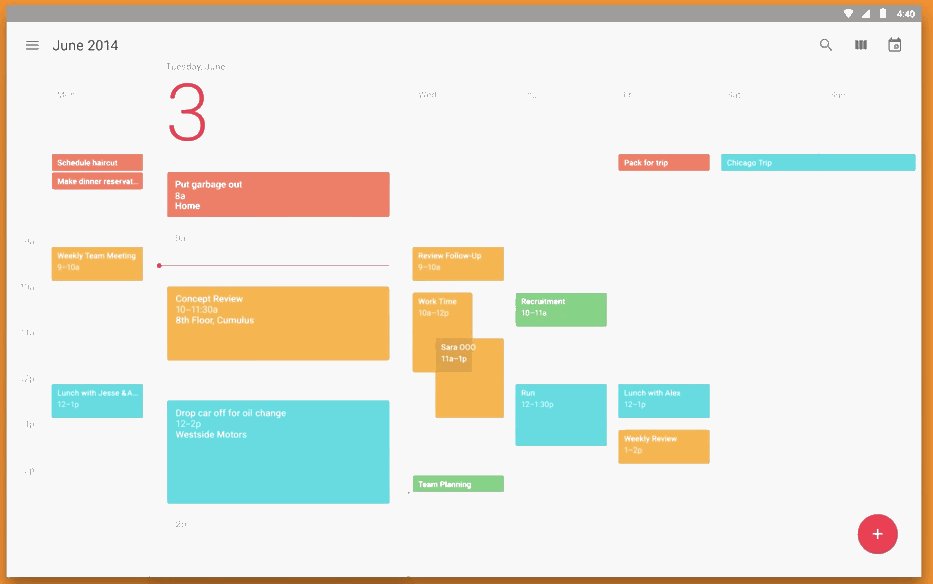
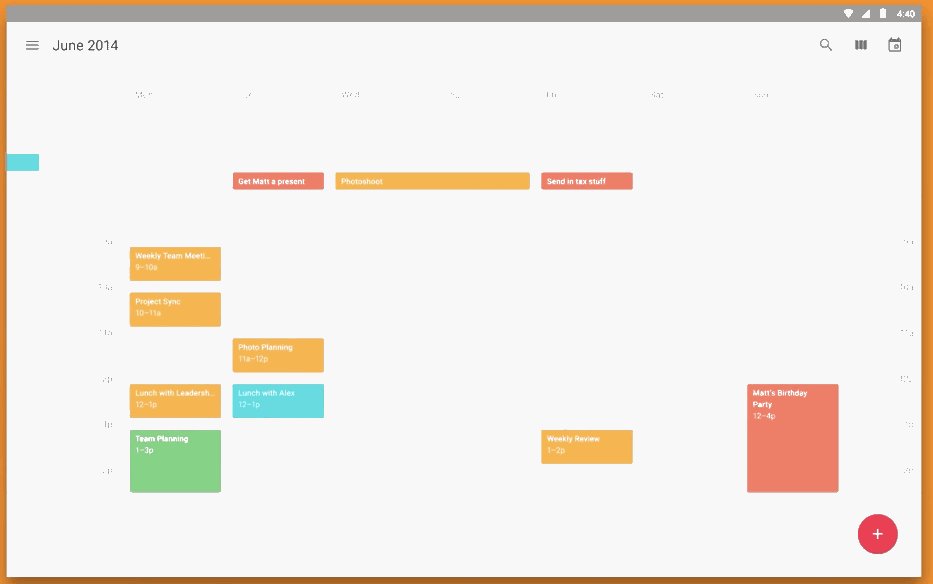
Thế là nhóm bắt đầu áp dụng triết lý này để tạo ra Material Design, và theo một góc nhìn nào đó thì ngôn ngữ thiết kế này cũng giống như là những tờ giấy ma thuật. Nó có dạng phẳng, nó trôi nổi trên bề mặt nền và có xu hướng mang nhiều màu trắng. Ngoài ra còn có những chỗ đổ bóng đồng nhất, và một nguồn sáng cố định chiếu sáng các vật thể trên màn hình. Khi bạn di chuyển các đối tượng, chúng không chỉ đơn biến mất đi mà trượt đi từ chỗ này sang chỗ khác một cách tự nhiên. Chúng cũng không tự mình di chuyển mà chỉ có người dùng mới có thể can thiệp.

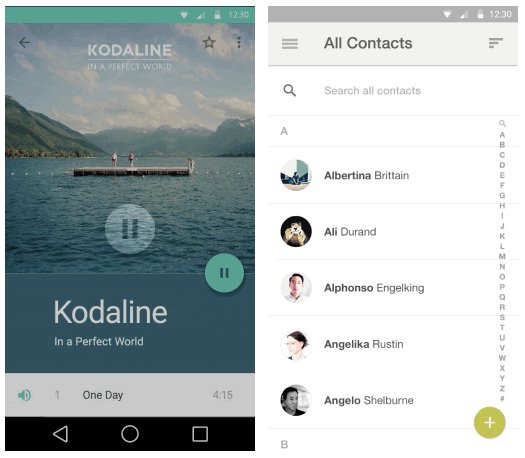
Những yếu tố trên, kết hợp với quyết định sử dụng những màu sắc sáng hơn, đậm hơn và font chữ lớn hơn, Material Design cùng với vẻ ngoài của mình đã được gieo mầm. Bạn sẽ thấy được việc triển khai ngôn ngữ thiết kế này xuất hiện lần đầu tiên trên Android L: nó có nhiều màu và bảng màu trượt xung quanh màn hình nhưng vẫn mang lại cho chúng ta cảm giác về vị trí và sự đồng nhất.
Wiley và Jitkoff cho biết kiểu thẩm mĩ này thực chất là một cuộc cách mạng trong triết lý thiết kế của Google chứ không chỉ là một giao diện mới đơn thuần. Trong năm 2012 và 2013, Google đã khởi động một dự án tên là Project Kennedy nhằm thống nhất dần dần thiết kế của mọi sản phẩm mà công ty đang có. Giờ đây, với Material Design, dự định này đã tiến một bước xa hơn. "Như một thể thống nhất, nền tảng (Android) đang truyền tải cảm giác đa sắc", Jitkoff nói. "Nó có rất nhiều màu vui vẻ giống như một logo, và nó đơn giản như cách mà một trang bìa được thiết kế đơn giản".
Quảng cáo
Sự sáng tạo và giới hạn
Theo lời Duarte thì Material Design đã "thống nhất chúng tôi về mặt suy nghĩ", đồng thời thừa nhận rằng "chắc chắn nó sẽ có giới hạn của riêng mình". Những giới hạn này thực chất lại giúp cho việc đưa ra các quyết định liên quan đến thiết kế được dễ dàng và đồng nhất hơn. Ví dụ, trong đời sống, bạn có thể dễ dàng lật một lá bài để xem mặt sau của nó. Còn trong thế giới của Material Design, điều này không thể diễn ra. Phần mềm này giống như là một thực thể nằm bên trong thiết bị mà bạn cầm trên tay, thế nên bạn sẽ không có đủ không gian để lật một lá bài. Google không cho phép chính mình làm điều đó.
Duarte chia sẻ thêm là chúng ta thường tiếp nhận thông tin về các vật thể vật lý một cách tự nhiên, trong khi phần mềm thì thường hoạt động theo hướng phá vỡ những mô hình và kỳ vọng đó. Wiley nghĩ về chúng giống như khi một bộ phim khoa học viễn tưởng diễn biến không theo logic thông thường. Duarte thì thực tế hơn: "Chúng tôi không đẩy bạn bay xuyên qua không gian ở tốc độ cao. Chúng tôi không ép bàn tay của bạn bằng một bề mặt vô hình".

Duarte chốt lại: "Thiết kế thực chất chính là việc tìm ra những giải pháp với các giới hạn riêng. Nếu không có giới hạn, sẽ không có thiết kế - khi đó, nó là nghệ thuật".
Những nhà thiết kế của Google cũng không đặt ra một cái tên riêng nào cho phong cách thiết mà họ vừa nghĩ ra. Điều này vô tình mang đến cho Google nhiều sự linh hoạt hơn và cũng thêm vào một cái gì đó rất bí ẩn cho Material Design. Vậy tại sao chuyện đó lại quan trọng? Material Design tuân theo những quy tắc rất thông thường và có đầy ngoài đời, tuy nhiên nó lại không đi theo thiết kế mô phỏng trước đây. Như lời Duarte thì đây không phải là một phép sao chép những tờ giấy vật lý, thay vào đó, nó là một ma thuật.
Quảng cáo

Material Design có thể làm được những thứ mà giấy không thể làm, ví dụ như các hiệu ứng thu nhỏ hoặc phóng to. Những hiệu ứng chuyển động này là một phần không thể thiết của Google bởi chúng giúp người dùng hiểu được họ đang ở đâu trong app. "Nhiều phần mềm nhảy từ chỗ này sang chỗ khác giống như các đoạn phim hoặc chương trình truyền hình bị cắt ghép", Wiley nói, từ đó khiến người dùng bị mất phương hướng về không gian và thời gian. Đối với ứng dụng, bạn muốn có một thứ giống như là sân khấu. "Nó sẽ đi từ khoảnh khắc này đến khoảnh khắc khác. Các cảnh sẽ thay đổi, và những thứ diễn ra trên sàn phải theo một thứ tứ nhất định, và chúng cũng có ý nghĩa nhất định".
Vật chất hóa
Một thứ khác rất quan trọng mà Material Design có thể làm đó là chỉ xuất hiện khi bạn cần. Google đã bắt đầu làm việc với hàng tá những thuật toán trong nhiều năm trời, và chúng đã trở thành một thành phần cơ bản trong truyết lý thiết kế mới này. Thay vì yêu cầu người dùng phải tự quản lý dữ liệu của mình, Material Design yêu cầu người dùng tin vào Google và để Google quyết định sẽ cho họ xem chỉ những thông tin cần thiết vào những lúc cần thiết.

Đó cũng là lý do vì sao thiết kế của Android Wear không mang lại nhiều chức năng ngoại trừ việc hiển thị và phản hồi lại các thông báo hệ thống. Alex Faaborg, nhà thiết kế của phiên bản Android dành riêng cho thiết bị đeo được, nói: "Với đồng hồ đeo tay, bạn sẽ không muốn dành quá nhiều thời gian tương tác với nó. Bạn chỉ muốn ngó xuống một chút, xem thông tin về ra lệnh nhanh chóng bằng giọng nói. Nó có cùng phong cách với hàng tá thứ mà chúng tôi đã làm cho Google Now, chỉ khác là bây giờ nó trở thành cả một nền tảng".
Quả thật, chúng ta đang phải đặt khá nhiều niềm tin vào Google và ngôn ngữ thiết kế thần kỳ của hãng, nhưng Duarte nói rằng chuyện đó hoàn toàn có lý do. "Chúng tôi làm ra nó nhằm tạo nền một giải pháp đơn giản nhất. Một trong những phương thức thiết kế mà chúng tôi thích theo đuổi đó là cố gắng thiết kế nên những thứ đơn giản nhất có thể cho những người mới sử dụng lần đầu. Bạn phải chứng minh được bạn cần thêm sự phức tạp trước khi thực sự bổ sung nó vào sản phẩm của bạn".
Parc 3.0
Vẫn còn khá nhiều tham vọng mà Google ấp ủ phía sau Material Design chứ không chỉ là một trải nghiệm thống nhất xuyên suốt các phần mềm và trang web của Google. Điều đó lớn hơn Android L, lớn hơn cả Android Wear. Nó là mối quan hệ giữa các phép ẩn dụ mà chúng ta thường sử dụng để nghĩ về máy tính cũng như các công nghệ khi chúng ta tương tác với chúng.
Duarte nhắc đến "công việc tuyệt vời mà Xerox Parc đã làm với những cửa sổ ứng dụng có khả năng chồng lên nhau và con chuột để trò và nhấn, chúng là những thứ đầy sáng tạo". Tuy nhiên, chúng không sáng tạo bởi vì chúng là một phiên bản số hóa của một bàn làm việc thật sự mà chính nhờ mối quan hệ giữa các đối tượng trên màn hình. Điều đó có nghĩa là người ta có thể tạo ra một mô hình về cách mà máy tính hoạt động và làm cho nó có ý nghĩa. Apple cũng đã làm được chuyện tương tự với màn hình cảm ứng, giúp chúng ta đi từ kỷ nguyên chỉ sử dụng con trỏ lên thời đại mà chúng ta có thể trực tiếp chạm và quét ngón tay vào các đối tượng trên màn hình.
Giờ đây Google tin rằng hãng đang có trong tay một mô hình thiết kế có thể khiến chúng ta tiến về phía trước. Wiley nói đến sự phong phú của những hình thức nhập liệu mà chúng ta hiện có: màn hình cảm ứng, cử chỉ, giọng nói, và thậm chí là cả những thuật toán thông minh của Google. Chúng cần phải phối hợp với nhau để giúp bộ não của chúng ta hiểu rõ hơn về mô hình hoạt động mà các phần mềm đang sử dụng, một mô hình chạy trên nhiều thiết bị khác nhau có thể giúp chúng ta tương tác với bất kì thứ gì chúng ta gặp phải.

Material Design chính là thứ mà Google tin rằng có thể tạo ra mô hình đó. Có lẽ hơi quá khi nói rằng nó giống như mô hình desktop của Xerox hay màn hình cảm ứng trên iPhone. Tuy nhiên, nó đã đem đến sự kết hợp cần thiết giữa tính đơn giản và tính linh hoạt, từ đó giúp con người hiểu rõ hơn về các công nghệ mới mà chúng ta dùng hằng ngày. Và nếu Google có thể thực sự làm tốt việc triển khai ngôn ngữ thiết kế này trên cả web, Chrome OS lẫn Android, nó sẽ giúp người dùng rất nhiều về mặt trải nghiệm.
Giờ đây, Material Design vẫn còn ở giai đoạn ý tưởng và thử nghiệm cho đến khi nào Google quyết định sẽ phát hành thêm nhiều phần mềm sử dụng ngôn ngữ thiết kế này. "Chúng ta đang ở giai đoạn khởi đầu", Wiley nói. Và Google cũng đang khá bận bịu chuẩn bị cho những gì sắp diễn ra trong tương lai. "Chuyện gì sẽ xảy ra nếu chúng ta có thể thiết kế cho những vật liệu của tương lai thay vì các vật liệu của hiện tại?", Duarte hỏi. "Đó chính là tương lai rất gần đấy".
Nguồn: The Verge
