Mình biết lập trình bằng Javascript, sau lần thi IELTS trên máy tính, mình đã về và thử viết code để mô phỏng lại bài thi IELTS Writing để học viên mình làm quen với format đề thi.
*Đây không phải bài hướng dẫn lập trình, mình chỉ giải thích ý tưởng và cách mình làm ra một sản phẩm phục vụ công việc và cuộc sống sử dụng kiến thức lập trình mình học được.

Chúng ta sẽ có:
*Đây không phải bài hướng dẫn lập trình, mình chỉ giải thích ý tưởng và cách mình làm ra một sản phẩm phục vụ công việc và cuộc sống sử dụng kiến thức lập trình mình học được.
Form thi viết luận trên máy tính của IELTS

Chúng ta sẽ có:
- Tiêu đề và yêu cầu ở trên
- Đề bài ở bên trái
- Phần làm bài bên phải
- Phần đếm số từ tự động bên dưới ô làm bài
Khi đi thi thì chúng ta sẽ không thu nhỏ chương trình để Google được nha :v, không có nút nộp bài, không copy paste được luôn, có đồng hồ đếm giờ, hết giờ nó sẽ tự động nộp. Thời điểm thi mình cũng biết một chút cơ bản về HTML, CSS và Javascript, nên nảy ra ý tưởng code lại form này cho học viên làm quen.
Visual Studio Code (VS Code)
Đây là phần mềm chuyên dụng để lập trình do Microsoft phát hành, các bạn có thể tải tại đây. Về setup ban đầu để sử dụng, mời các bạn xem qua video này:Đây là kênh lập trình mình xem nhiều và thường xuyên nhất, bác này nói tiếng Anh rất dễ nghe, mọi người xem tiện luyện tiếng Anh luôn ^^
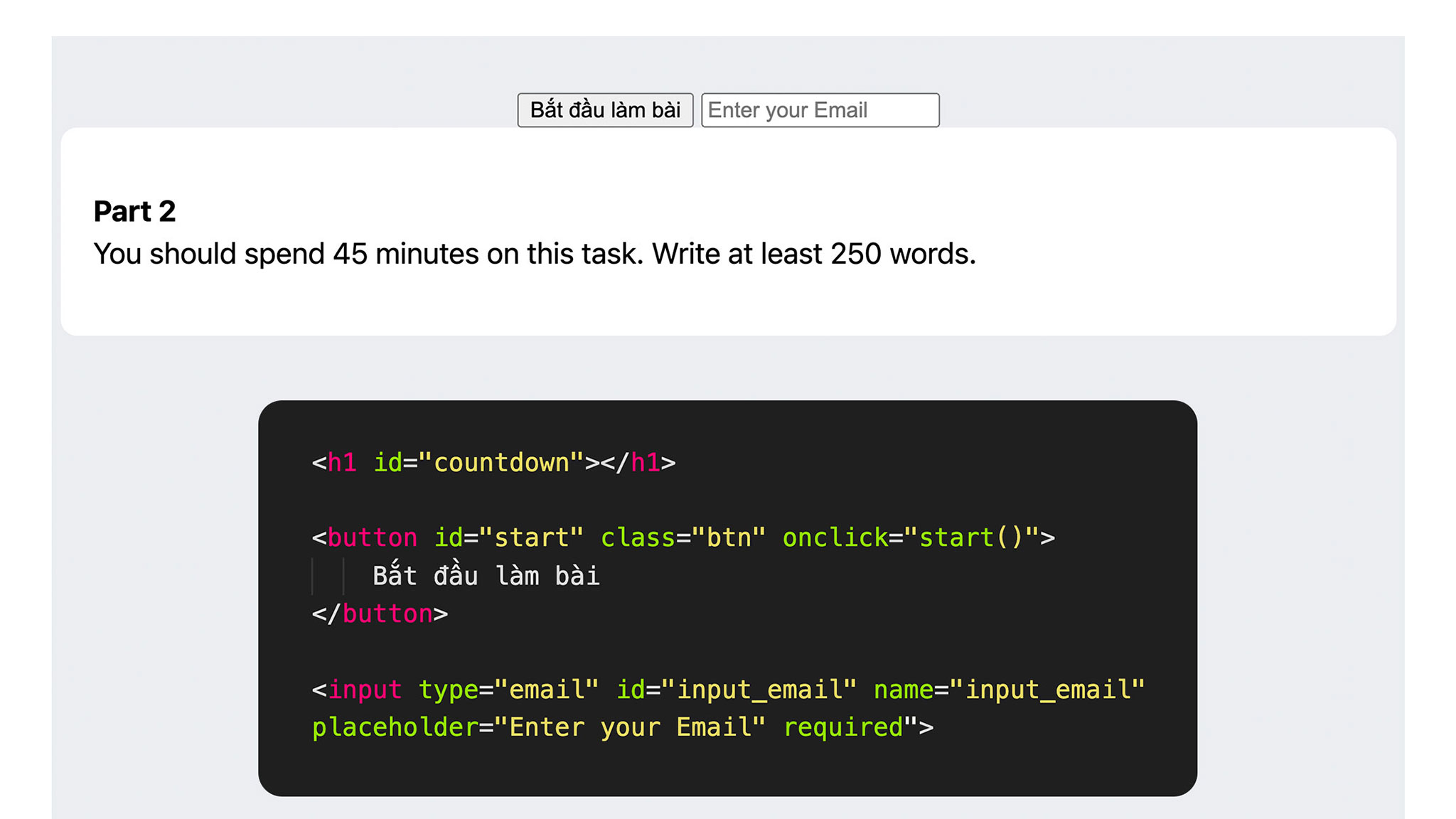
Màn hình nhập email
Mình có giải thích về HTML và CSS sơ lược tại bài này, mọi người xem nhé: https://tinhte.vn/thread/tu-lam-game-khong-qua-kho-biet-co-ban-lap-trinh-tre-em-cung-lam-duoc.3440017/
Tự làm Game | Không quá khó - Biết cơ bản lập trình trẻ em cũng làm được
Đầu tiên mời mọi người chơi thử game tại đây nhé: Tinhte Squid Game. Mình cá là mấy bạn sẽ chết trong lần đầu tiên chơi =))
Nhiệm vụ là giúp Huyền Vân qua được vạch đỏ mà không bị Boss Cu Hiệp loại
----------
Hôm nay mình xin chia sẻ cách mình…
tinhte.vn
Video cơ bản làm quen với HTML, CSS, Javascript
HTML Crash Course In 30 Minutes
CSS Crash Course In 30 Minutes
JavaScript Tutorial For Beginners
Quảng cáo
*Phần này mình chỉ minh họa phần code đơn giản cho sinh động, không đi quá chi tiết nhé ^^

Đầu tiên mình muốn tạo màn hình để học viên nhập mail vào → bấm nút bắt đầu → đề hiện ra
- email được thu thập để mình gửi bài chấm cho học viên sau khi chấm xong

Tô nền bằng CSS

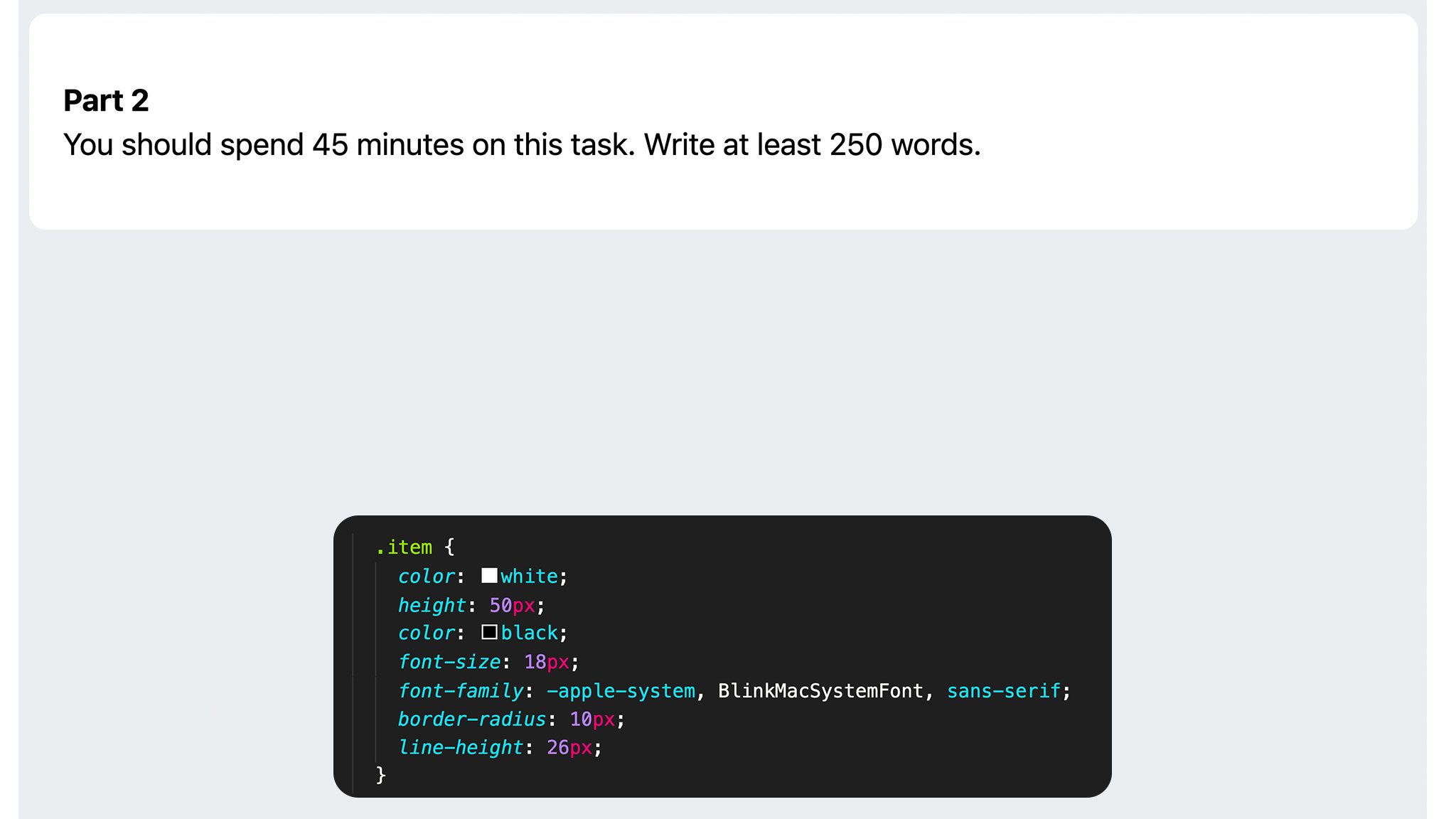
Thiết lập thông số cho phần tiêu đề bằng CSS
- màu chữ
- độ cao của khung
- màu chữ
- cỡ chữ
- loại font chữ
- độ cong của viền
- khoảng cách giữa các dòng chữ

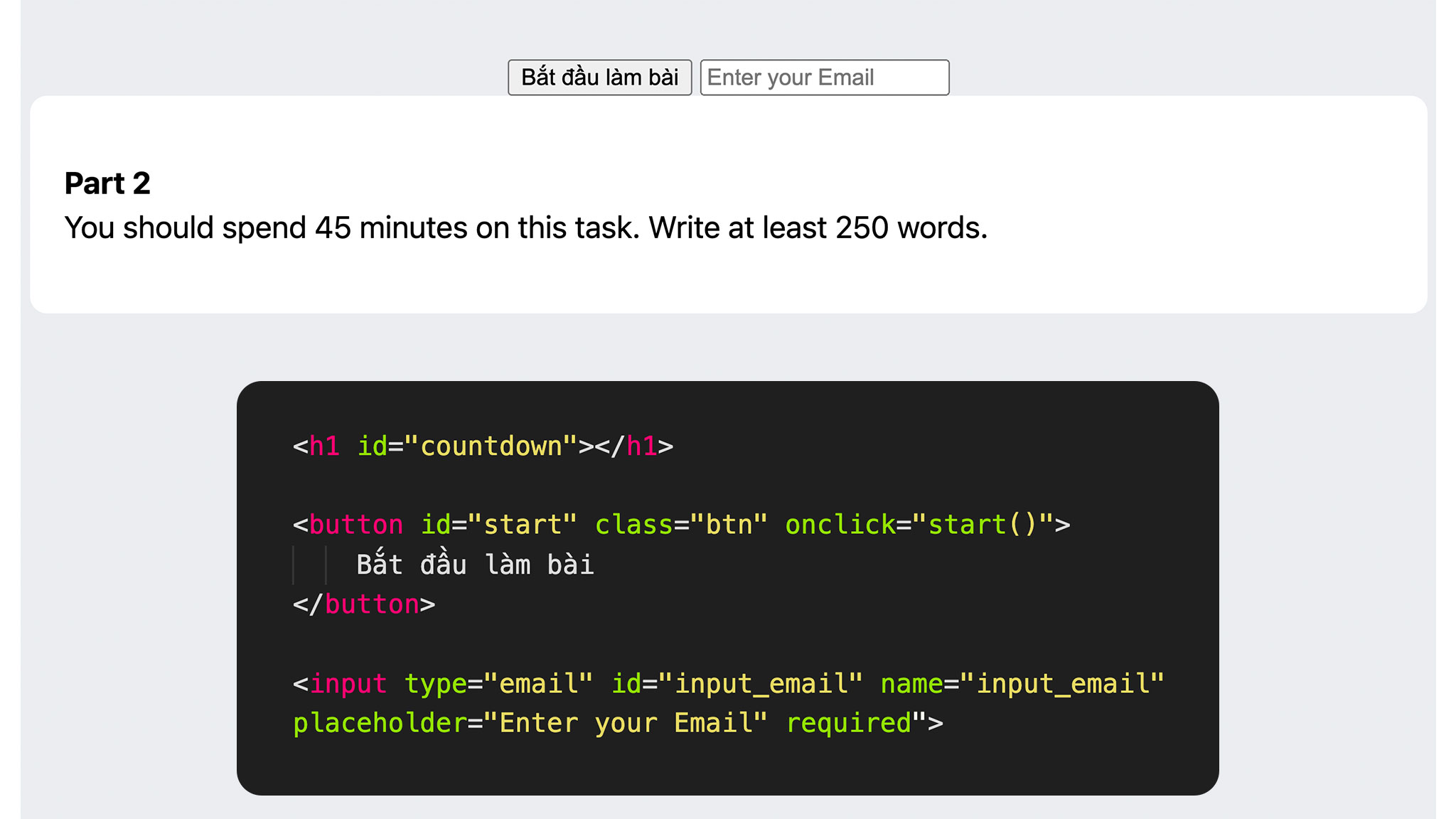
Mình thêm HTML:
- Nút Bắt đầu làm bài → trong code là đoạn <button> … </button>
- Phần ô nhập email → trong code là <input … >
- Phần có chữ countdown là đồng hồ tính giờ được ẩn đi, khi bấm nút Bắt đầu nó mới hiện ra
- Phần nút có lệnh onclick nghĩa là khi bấm vào nó sẽ chạy lệnh có tên start()
Quảng cáo
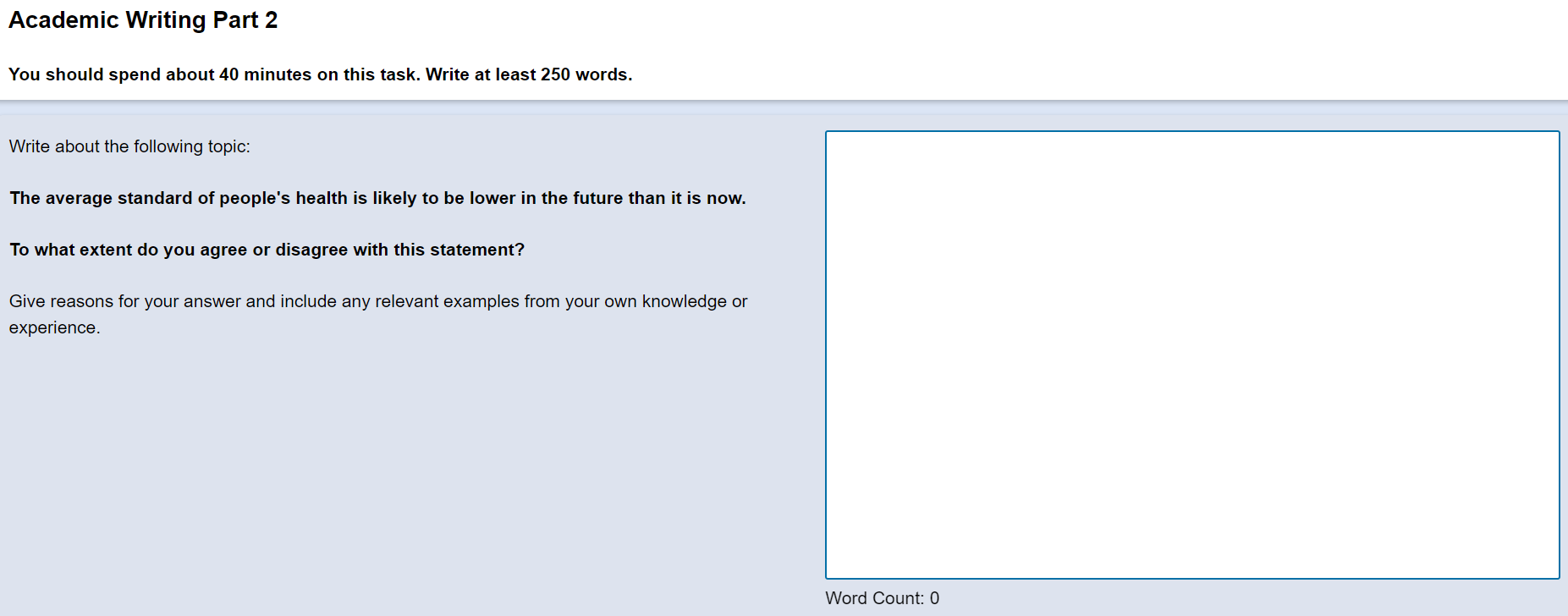
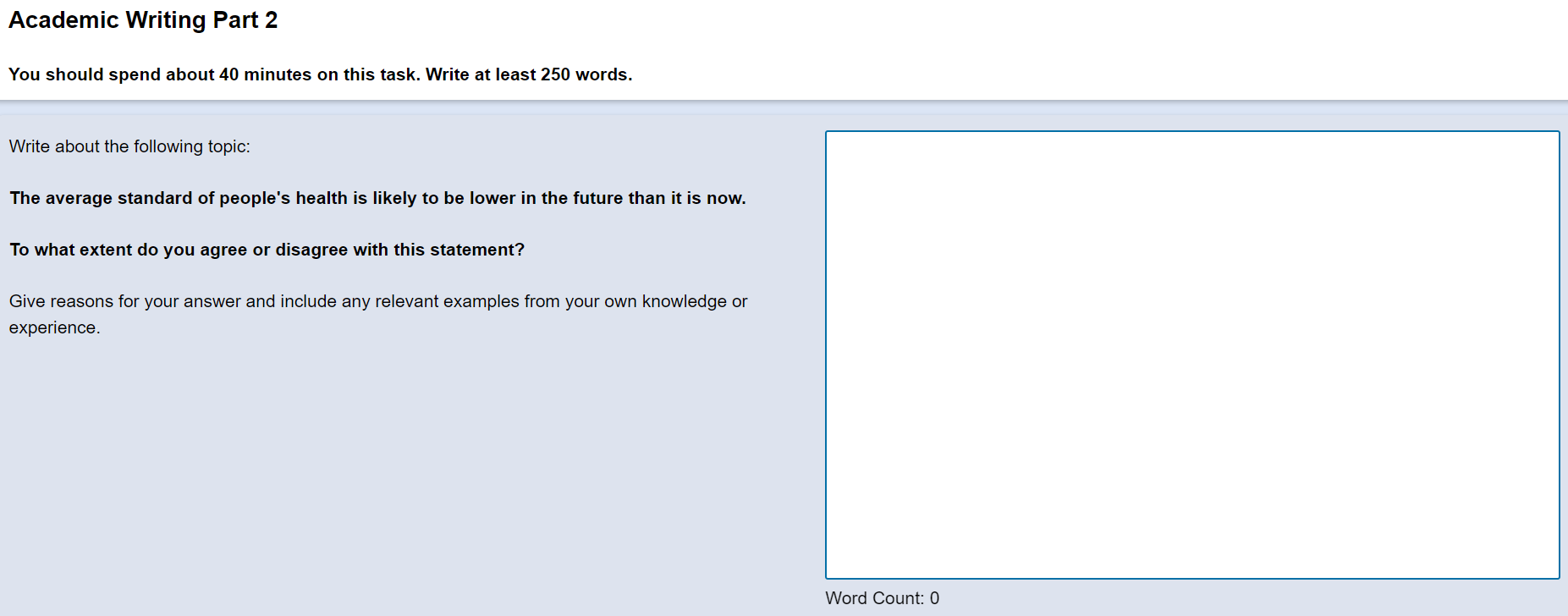
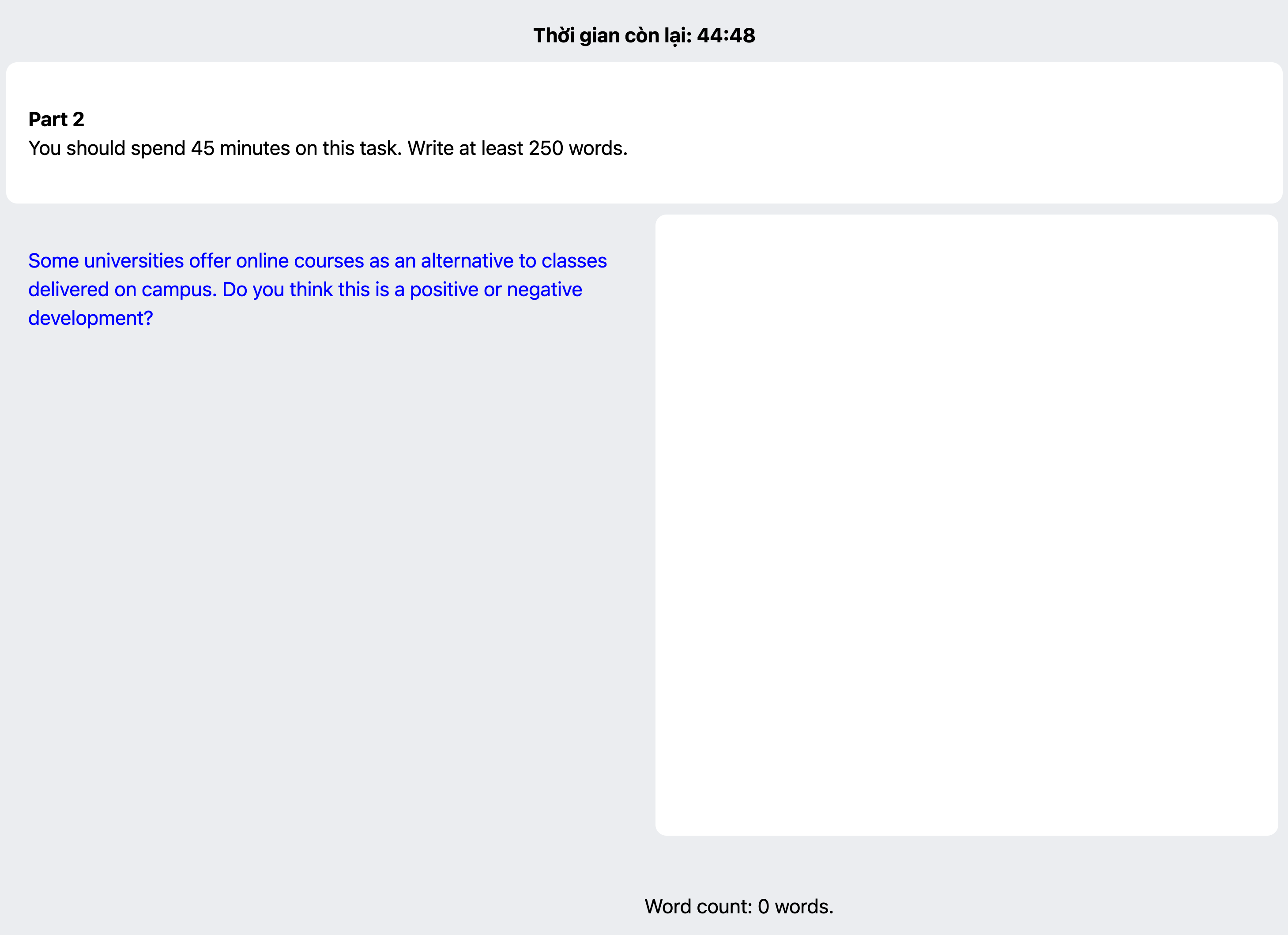
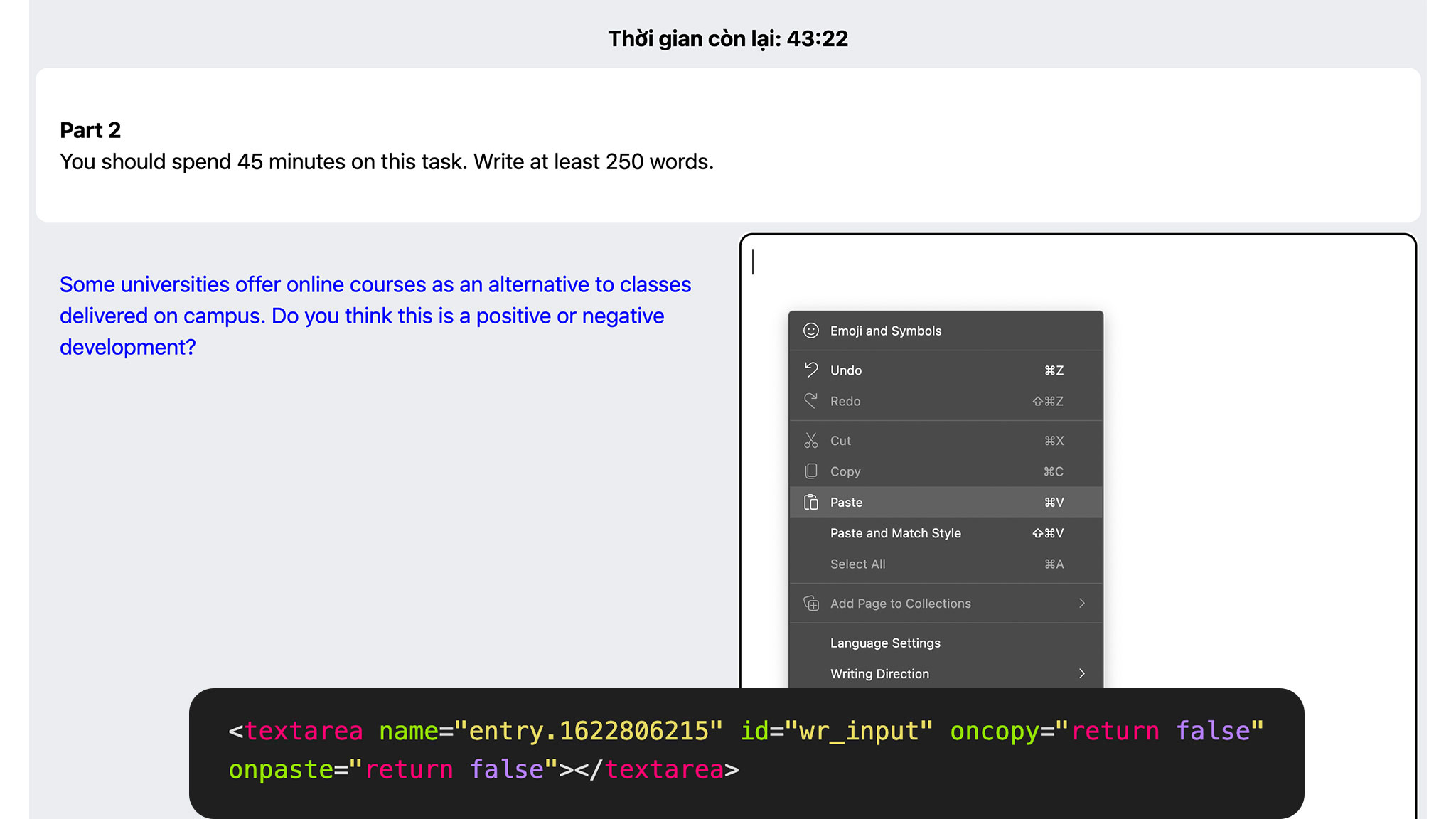
Màn hình làm bài

Khi người dùng ấn nút, lệnh start() sẽ được kích hoạt:
- Nút Bắt đầu làm bài, ô nhập email bị ẩn đi → phần countdown mình nhắc đến lúc nãy hiện ra và bắt đầu đếm ngược.
- Phần đề bài bên trái, ô nhập bài làm bên phải hiện ra.
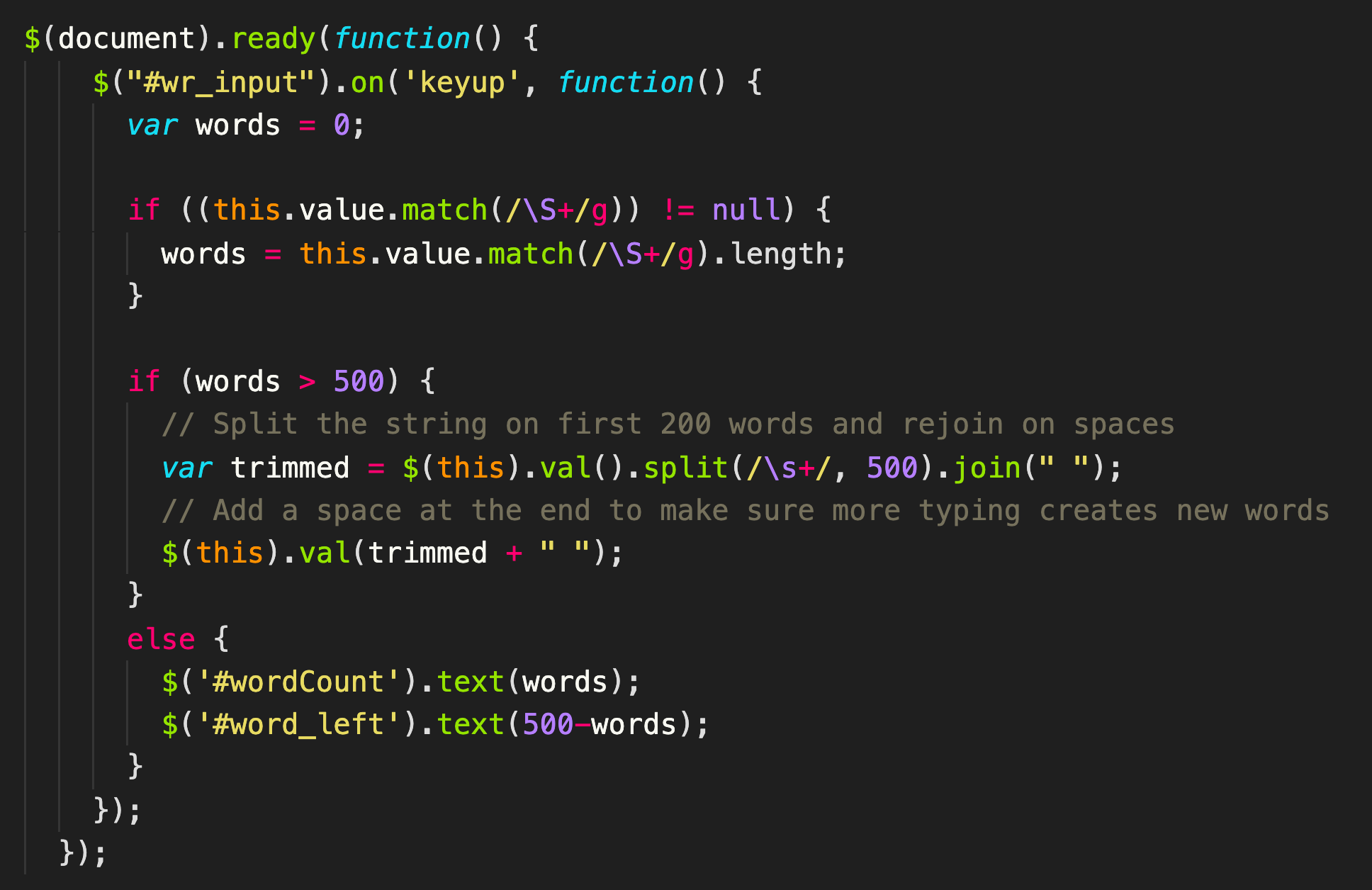
- Bên dưới khung làm bài là phần đếm từ giống thi thật, cho phép thí sinh theo dõi số từ đã viết được (yêu cầu tối thiểu cho phần này là phải viết hơn 250 từ)
Phần khó nhất là hai chức năng đồng hồ đếm ngược và đếm số từ, tất nhiên khả năng của mình khi đó không đủ để tự viết ra hai phần này, mình tìm phần code Javascript có chức năng mình muốn trên stackoverflow.com rồi tinh chỉnh lại cho phù hợp với chương trình.

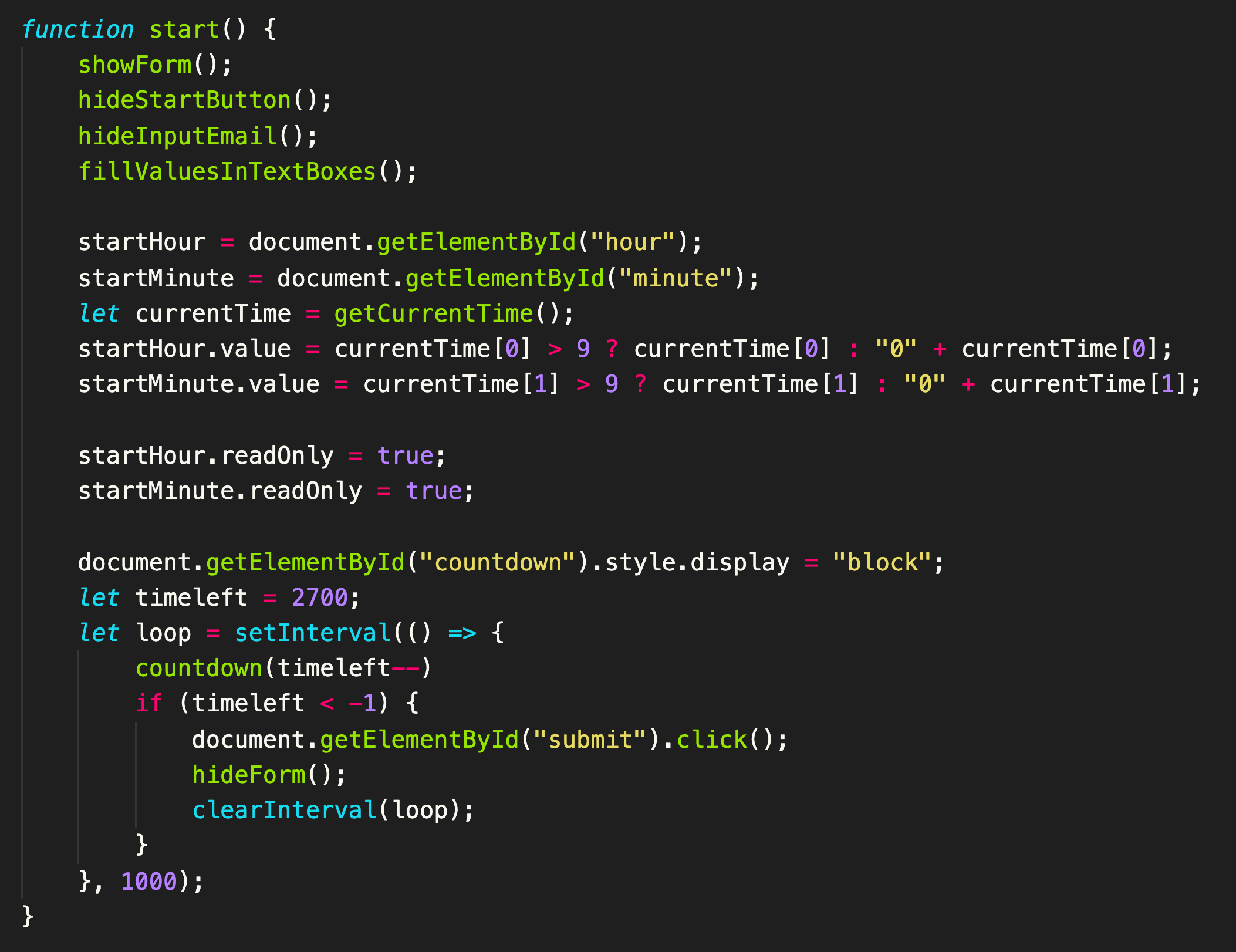
Code phần đồng hồ đếm ngược, phần timeleft = 2700 → đồng hồ sẽ đếm ngược 45 phút

Chức năng đếm số từ mình tìm được trên stackoverflow.com

Mình cũng khóa chức năng copy và paste của ô làm bài để người học không thể copy từ nơi khác paste vào được, chỉ có thể tự gõ ra.
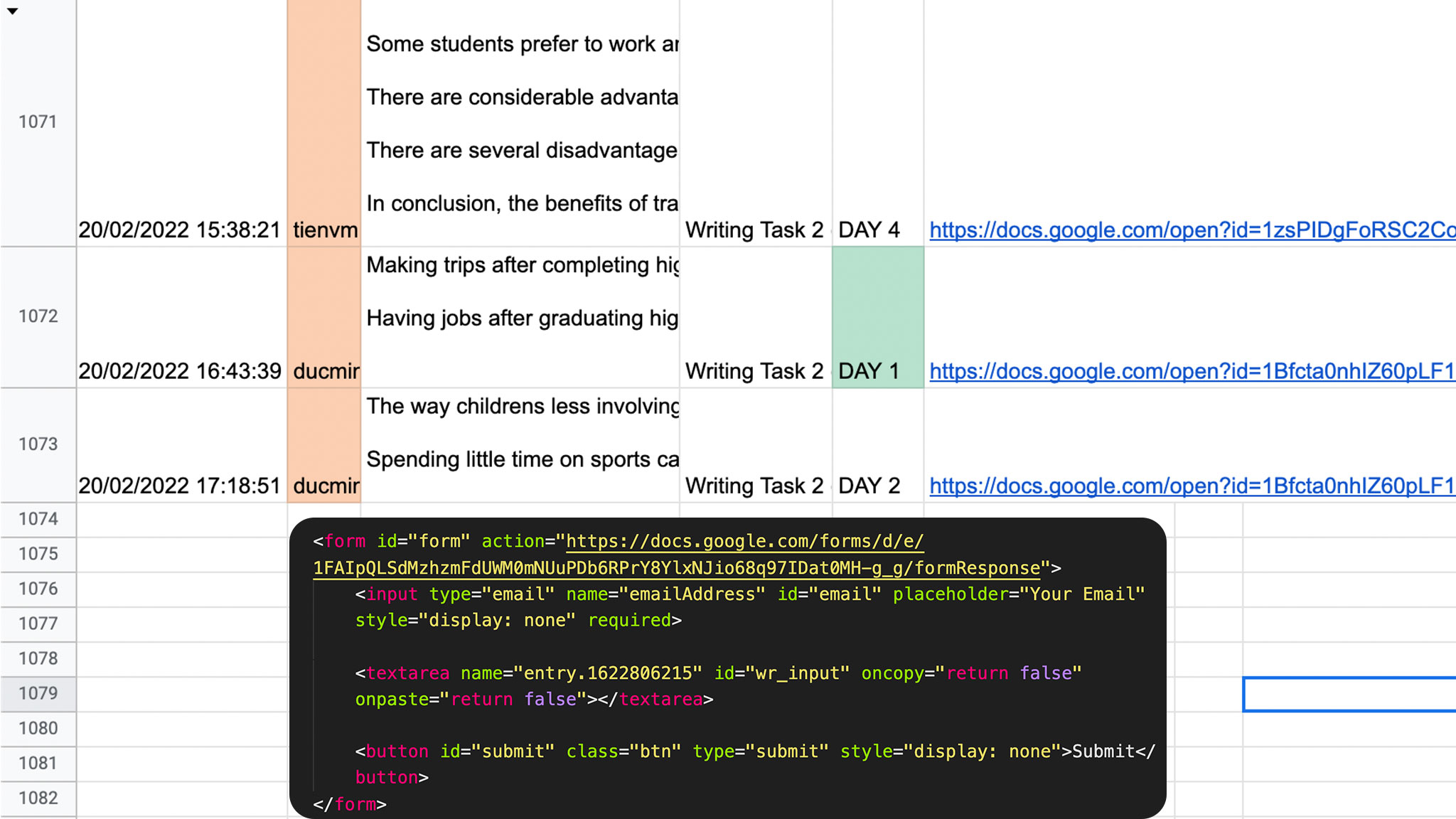
Gửi kết quả vào Google Sheet

Khi hết giờ làm bài, hệ thống sẽ gửi bài làm về file Google Sheet thông qua một file Google Form mình tạo sẵn, cơ chế chỉ đơn giản là file index.html của mình sẽ tự điền Google Form rồi tự động nhấn submit để gửi.
Kết
Như vậy là với kiến thức lập trình cơ bản + kỹ năng tìm kiếm (Google, stackoverflow), mình đã tạo ra được một công cụ giúp học viên có thể làm quen với format thi IELTS máy tính. Làm chừng 5 bài kiểm tra như vậy thì vô phòng thi sẽ đỡ căng thẳng hơn rất nhiều.Nếu mọi người thích dạng bài viết tạo ra công cụ hữu ích từ lập trình cơ bản như này, comment cho mình biết nha. ^^