Apple từ lâu đã là một công ty nổi tiếng chăm chút về mặt thiết kế, không chỉ cho phần cứng mà cả về mặt phần mềm và giao diện người dùng. Tuy nhiên, một vài cựu nhân viên của hãng mới đây đã lên tiếng chỉ trích Apple về việc vi phạm những quy tắc thiết kế do chính mình đề ra nhiều năm về trước, rằng Apple đã ưu tiên cái đẹp hơn là tính dễ dùng. Hôm nay chúng ta sẽ phân tích sâu hơn về nhận định trên và sử dụng các nguyên lý thiết kế giao diện cơ bản để xem liệu iOS hay OS X đang gặp những hạn chế như thế nào.
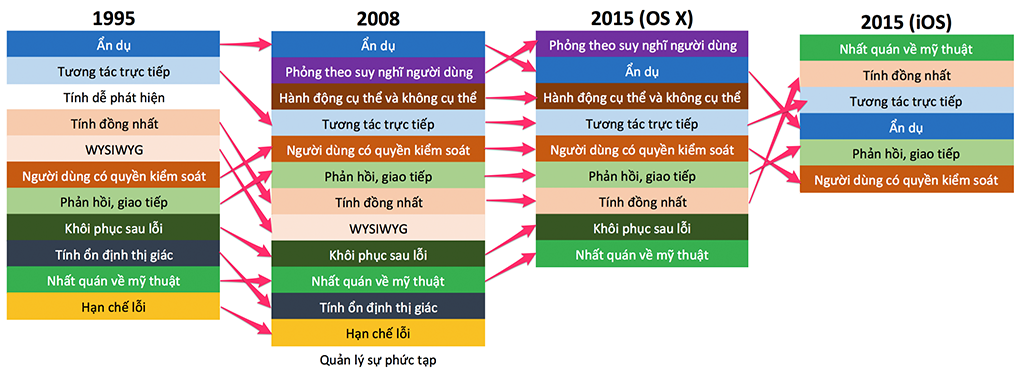
Hãy bắt đầu với sơ đồ bên dưới. Sơ đồ này nói về việc thay đổi thứ tự các nguyên lý thiết kế của Apple qua các năm, và nó được tổng hợp từ chỉ dẫn thiết kế do chính Apple phát hành cho cộng đồng lập trình viên của mình.

Như bạn có thể thấy, một số nguyên lý đã biến mất khỏi danh sách vào năm 2015 so với năm 1995. Một số thì thay đổi, một số được gộp chung. Tuy nhiên, có một số điểm đáng lưu tâm như sau:
Khả năng phát hiện
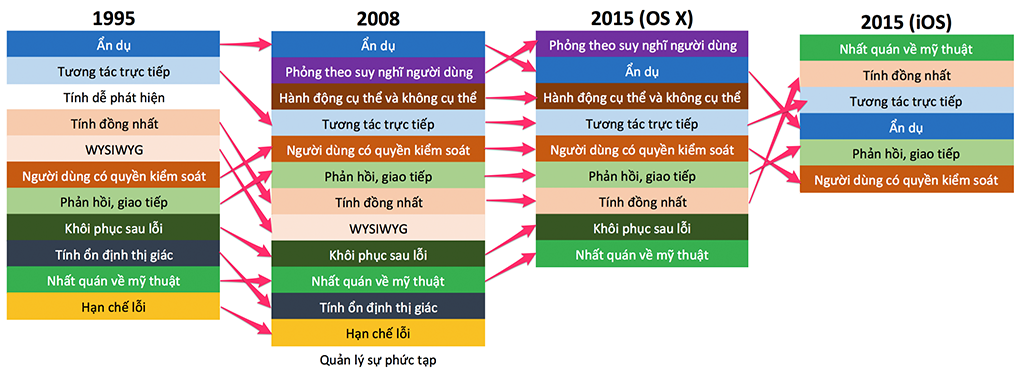
Hãy bắt đầu với sơ đồ bên dưới. Sơ đồ này nói về việc thay đổi thứ tự các nguyên lý thiết kế của Apple qua các năm, và nó được tổng hợp từ chỉ dẫn thiết kế do chính Apple phát hành cho cộng đồng lập trình viên của mình.

Như bạn có thể thấy, một số nguyên lý đã biến mất khỏi danh sách vào năm 2015 so với năm 1995. Một số thì thay đổi, một số được gộp chung. Tuy nhiên, có một số điểm đáng lưu tâm như sau:
Khả năng phát hiện
"Khả năng phát hiện" (Discoverability) là khả năng bạn có thể nhìn vào hệ thống và ngay lập tức phát hiện ra những chức năng có thể xài được là gì, ý nghĩa của nó như thế nào. Ở những ngày đầu thì Apple không xài chữ Discoverability mà dùng thuật ngữ "See-and-point" để chỉ nguyên lý nói trên bởi vì tất cả mọi hành động mà bạn có thể làm đều được đại diện bằng những đối tượng cụ thể, ví dụ như một cái nút nhấn, một cái icon, hoặc một danh sách menu nào đó. Nói cách khác, bạn không cần phải tự mình ghi nhớ khi cần làm thứ gì đó, bạn chỉ cần nhìn là biết ngay. "Đừng cố gắng ẩn các tính năng trong app của bạn bằng cách dùng các menu chung chung", trích chỉ dẫn của Apple năm 1995.
Nguyên lý phát hiện này cũng là thứ xuất hiện rất rõ ràng trong bộ nguyên tắc thiết kế Nielsen và DOET - hai bộ nguyên tắc giao diện nổi tiếng trên thế giới và được sử dụng cũng như giảng dạy rộng rãi cho ngành kĩ thuật phần mềm.
Donald A. Norman, người đề ra DOET, cho rằng với những tính năng chính, hãy đem chúng ra giao diện chính, nơi người dùng dễ thấy nhất. Đừng cố "tỏ ra nguy hiểm" và giấu nó vào những menu ẩn sâu trong ứng dụng, điều đó không giúp gì cho người dùng cả. Nó còn làm người dùng rối và cảm thấy bực mình nữa.
Tương tự, theo Jakob Nielsen, người tạo ra nguyên tắc Nielsen, thì lập trình viên và nhà thiết kế cần lưu ý rằng việc nhìn và nhận diện (recognition) sẽ luôn tốt hơn là bắt người dùng nhớ lại những gì đã từng diễn ra (recall). Việc ứng dụng biểu tượng đồ họa, gợi ý về password, sử dụng màu sắc để thông báo một thứ gì đó đã được hoàn tất…
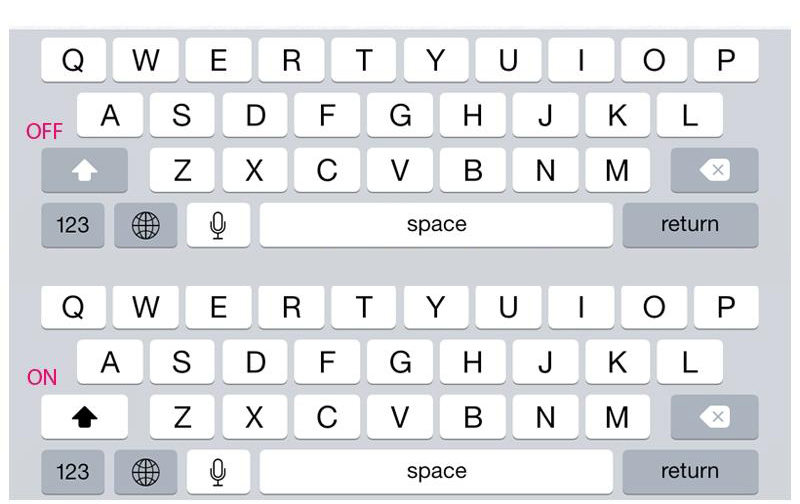
Vậy mà với iOS 9, Apple đã vi phạm nguyên tắc này ở một số nơi. Ví dụ, chức năng đính kèm mọi loại file trong ứng dụng Mail mặc định bị ẩn đi, chúng ta phải nhấn giữ vào khung soạn thảo thì mới có nút để thực thi chức năng này. Còn hồi iOS 8 trở về trước, bàn phím ảo lúc nào cũng hiện chữ in dù cho bạn có đang nhấn phím Shift hay không, trong khi đáng ra thì nó chỉ hiện chữ in hoa khi bạn nhấn Shift, và hiện lại chữ thường khi bạn không còn ấn Shift nữa.

Bàn phím của iOS 8, bạn có phân biệt đâu là đang ở chế độ gõ chữ thường, đâu là đang gõ chữ hoa?
Chức năng 3D Touch tuyệt vời cũng là một "nạn nhân" tương tự. Mình đã từng gặp rất nhiều người dùng phổ thông mua iPhone 6s và 6s Plus, mình hỏi họ xài 3D Touch có sướng không. Câu trả lời mà mình nhận được từ TẤT CẢ những người đó khá bất ngờ: "3D Touch" là cái gì vậy? Thế rồi mình mượn máy của họ, trình diễn cho họ xem việc ấn mạnh vào icon để bung menu phụ, việc ấn mạnh vào hình để xem một khoảnh khắc động trước đó. Tất cả đều ngạc nhiên và thích thú, nhưng nó cũng cho thấy rằng Apple đã làm chưa đủ tốt trong việc hướng dẫn cho người ta biết là 3D Touch có hiện diện trên thiết bị của họ. Một ví dụ rất rõ ràng cho "tính năng tuyệt vời nhưng nhiều người không biết tới".
Khả năng hồi phục khi phát sinh lỗi
Quảng cáo
Người dùng luôn mắc lỗi, cho dù đó là vô tình hay cố ý, thế nên cả bộ DOET lẫn Nielsen đều nói rằng thiết kế giao diện tốt là thiết kế cho phép người dùng khắc phục lỗi sai của họ, cho phép họ quay trở lại trạng thái trước đó. Nguyên lý này được Apple gọi là "forgiveness", trong tiếng Anh có nghĩa là sự tha thứ, và hiện tại nó chỉ còn xuất hiện trong OS X chứ không còn trong danh sách nguyên lý cho iOS. Theo Apple thì forgiveness sẽ khuyến khích người dùng khám phá hệ thống mà không lo sợ gì vì họ luôn có thể quay trở lại trạng thái lúc trước, không lo hư hỏng gì cả.
Một ví dụ rất đơn giản của nguyên lý forgiveness đó là nút Undo. Undo xuất phát từ nền tảng Xerox từ những năm 1974. Bạn làm sai một thứ gì đó, bạn gần như luôn có thể Undo chúng. Ví dụ, bạn lỡ xóa sạch văn bản của mình trong Word, bạn nhấn Undo một cái là mọi thứ trở về nguyên trạng. Bạn lỡ tay ấn vô một trang web không mong muốn, nút Back của trình duyệt sẽ giúp bạn quay lại trang trước trong tích tắc.

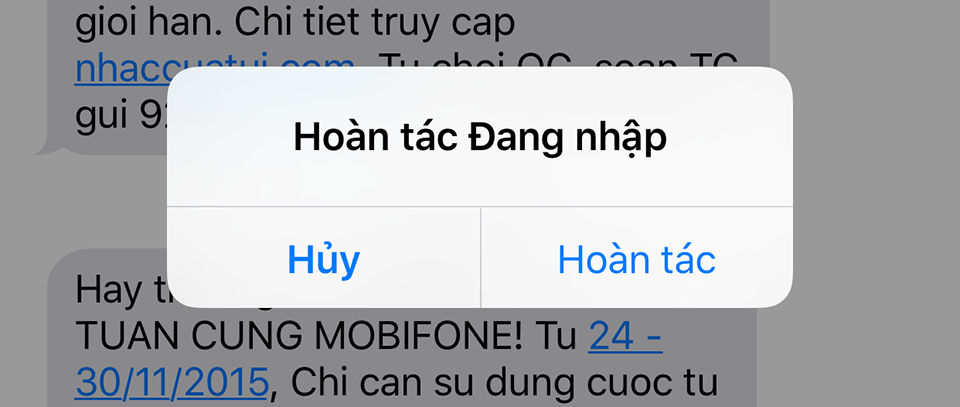
Trong iOS, Apple có triển khai tính năng Undo khi gõ văn bản. Tuy nhiên, nó đã bị giấu đi và chỉ khi nào chúng ta lắc máy thì nút Undo mới xuất hiện. Như vậy, Apple không cung cấp khả năng hồi phục tốt cho người dùng. Ngoài ra, Apple cũng không có nút back nào áp dụng cho toàn hệ thống như Android hay Windows Phone / Windows 10 Mobile mà hãng để cho lập trình viên tự đưa nút back vào app của mình.
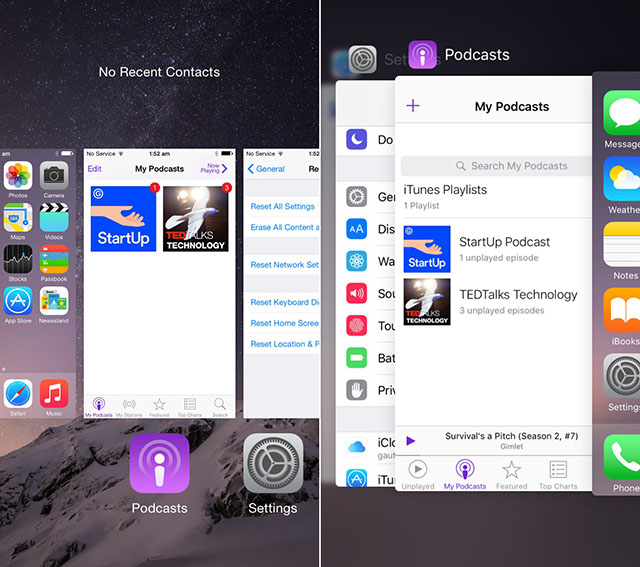
Một tình huống khác: giả sử như bạn đang ở giao diện bàn phím số T9 để gọi điện trong app Phone mà lỡ ấn sang màn hình call log thì làm sao quay lại? Suy nghĩ bình thường sẽ là kiếm nút nào đó để back lại, và iOS không có nút back để làm chuyện đó. Bạn phải nhấn vào icon nằm ở Tab Bar dưới cuối màn hình. Với anh em Tinh tế thì thao tác này không có gì đáng nói, nhưng với những người dùng ít hiểu biểu về công nghệ, những người mới tiếp cận iOS thì sẽ gặp khó khăn ngay. Tất nhiên, việc đưa nút back ở cấp hệ thống vào như thế nào cho tiện, cho đẹp là việc mà Apple phải suy nghĩ về thử nghiệm.
![[IMG]](https://tinhte.cdnforo.com/store/2015/08/3118592_Tinhte_Google_Launcher_Android_Marshmallow_Previe.jpg)
Nói đi thì cũng phải nói lại. iOS 9 có thêm nút "Back To..." để quay trở về app trước đó, đây là một điểm rất đáng khen và cũng nhận được sự hưởng ứng tích cực của người dùng. Chỉ là Apple mất quá nhiều thời gian để đưa chức năng này lên một nền tảng phổ biến cỡ như iOS.
Quảng cáo
Phép ẩn dụ
Như bạn có thể thấy trong sơ đồ ở trên, nguyên lý được Apple đặt lên hàng đầu vào năm 1995 cho đến tận năm 2008 là phép ẩn dụ. Theo định nghĩa của hãng thì phép ẩn dụ là những thứ trong ứng dụng mô phỏng lại thế giới thực, tạo ra một sự liên tưởng cho người dùng trong quá trình sử dụng. Nhờ sự liên tưởng này mà người ta nhìn vào là biết ngay chức năng đó để làm gì, nút đó cần phải hoạt động ra sao. Một vài ví dụ có thể kể đến như sau:
- Giao diện lịch trong app Calendar phỏng theo một cái lịch gắn tường ngoài đời
- Giao diện app Notes của iOS 6 có khung viền giả da như một cuốn sổ ghi chú thật
- Di chuyển các lớp giao diện để lộ ra lớp bên dưới, phỏng theo thao tác di chuyển giấy
- Kéo thả, quét ngón tay để đưa các đối tượng từ chỗ nàu đến chỗ khác
- Gạt các cần để tắt bật, quét ngón tay để đổi hình ảnh
- Gạt ngón tay để lật trang sách
Điển hình là khu vực đa nhiệm của iOS 9. Từ trước đến nay chúng ta quen rằng những thứ cần thiết nhất thì nằm bên trái, càng lướt về bên phải là những thứ càng cũ hơn, ít xài hơn. Ở iOS 5 và 6, những app mới chạy gần đây nhất sẽ nằm bên trái, càng về bên phải thì càng là những app cũ hơn và ít có khả năng chạy lên hơn. Lên đến iOS 7 và 8, mặc dù Apple bổ sung thêm ảnh thu nhỏ cho từng app nhưng về cơ bản cũng là cuộn từ trái sang phải. Giao diện đa nhiệm trước đây của Android 4.x và Windows Phone, Windows 10 Mobile cũng theo quy luật này. Thế mà lên tới iOS 9, Apple lại chơi cuộn từ phải sang trái, khá là ngược ngạo và trái với suy nghĩ thông thường.

Tính thẩm mĩ
Đẹp, đó là chuyện mà ai cũng muốn, và giao diện đẹp thì luôn được đánh giá cao. Hãy nhìn vào cách mà Apple thiết kế iOS hay những gì Google làm với Android, tất cả đều xoay quanh một chữ đẹp. Khi sử dụng một thứ gì đó có tính thẩm mĩ cao thì người dùng sẽ cảm thấy hài lòng hơn và có hứng hơn. Ngoài ra, thông tin cung cấp cho người dùng cũng phải liên quan, nếu không thì cũng bằng thừa. Ví dụ, trong một thông báo hiện ra trước khi lưu tập tin, thứ mà chúng ta nên đưa vào đó là câu hỏi "bạn có muốn lưu đè tập tin hay không" hoặc "bạn có muốn lưu nó vào đây hay không", không phải là một bài viết dài về cách lưu tập tin, tác hại khi không xài phần mềm đúng cách (!?).
Nhưng đẹp không phải là tất cả trong thiết kế giao diện người dùng. Đẹp mà khó dùng đồng nghĩa với việc bạn đang làm khó cho chính người dùng của mình, đang làm cho họ cảm thấy thất vọng và bực mình khi không thể hoàn thành tốt tác vụ mong muốn. Thà xấu một chút nhưng được việc thì còn mang lại giá trị nhiều hơn. Nếu vừa đẹp mà vừa được việc thì tuyệt vời, không còn gì bằng.
Có một số chỗ, Apple đã đưa chữ đẹp lên đầu và để lại tính tiện dụng phía sau. Trên Android, bạn có thể nhanh chóng liếc qua thanh thông báo và biết được mình đang bỏ lỡ các notification nào chưa xem. Còn với iOS? Bạn chỉ có cách kéo thanh thông báo xuống thì mới xem được những notification này, ngoài ra không còn dấu chỉ nào khác để báo cáo cho bạn biết tình hình. Không biết bao nhiêu lần mình đã bỏ lỡ email quan trọng vì cách iOS và OS X thiết kế hệ thống thông báo rồi. Đồng ý là giải pháp của Android sẽ làm thanh notification bị rối hơn, nhưng nó cũng không phải là vấn đề nếu như nó thực hiện đầy đủ nhiệm vụ của mình.
![[IMG]](https://tinhte.cdnforo.com/store/2015/11/3538774_cv.jpg)
Tất nhiên, không có gì là hoàn hảo, và phần mềm hay giao diện cũng là những thứ như thế. Apple không phải là thánh, hãng không thể làm ra một giao diện hoàn hảo ngay từ lần đầu tiên, và sẽ cần thời gian cũng như nhiều lần update để mọi thứ đi đúng con đường của mình. Vấn đề đó là Apple đang ngày càng hi sinh nhiều hơn về mặt tiện dụng để ưu tiên sự đơn giản và cái đẹp, và đây mới chính là thứ tạo ra sự khó chịu cho người dùng chứ không phải việc hãng chưa làm ra giao diện hoàn hảo.
Và ở vai trò dẫn dắt của mình trong ngành thiết kế, đáng ra Apple nên làm tốt hơn bởi vì hiện tại rất nhiều công ty, nhà thiết kế đang cố gắng bắt chước theo cách làm giao diện của Apple mà không nhận ra những điểm hạn chế của nó mà khắc phục. Tất cả những gì mà mình hi vọng đó là Apple sẽ nhanh chóng đưa những quy tắc thiết kế cơ bản lên lại hàng đầu, và hãy tiếp tục tạo ra những sản phẩm vừa đẹp và dễ xài thì lúc đó người dùng sẽ vui vẻ hơn rất nhiều.
Tham khảo: Apple, Fast CoDesign
