Wireframe là bố cục của một trang web hoặc ứng dụng cụ thể. Wireframe đóng vai trò như “khung xương” hay “móng nhà” trong UI/UX Design.
Hoạ sĩ thiết kế tại Vũ Digital đang xây dựng wireframe, dự án SCC. (ảnh: Vũ Digital)
Trong bài viết này, Vũ sẽ giới thiệu đến các bạn khái niệm Wireframe – một cụm từ tuy phổ biến trong giới thiết kế nhưng không hề dễ để hiểu chính xác.
Wireframe về cơ bản chính là bố cục của một trang web hoặc ứng dụng cụ thể. Nó bao gồm bản mô phỏng các thành phần như nội dung, hình ảnh, nhằm giúp đội ngũ phát triển trang web / ứng dụng cùng khách hàng có cái nhìn bao quát, hiểu rõ mục tiêu về các thành phần cần hiển thị sẽ được sắp xếp như thế nào.
Hoạ sĩ thiết kế tại Vũ Digital đang xây dựng wireframe, dự án SCC. (ảnh: Vũ Digital)
Trong bài viết này, Vũ sẽ giới thiệu đến các bạn khái niệm Wireframe – một cụm từ tuy phổ biến trong giới thiết kế nhưng không hề dễ để hiểu chính xác.
1. Wireframe là gì?
Wireframe về cơ bản chính là bố cục của một trang web hoặc ứng dụng cụ thể. Nó bao gồm bản mô phỏng các thành phần như nội dung, hình ảnh, nhằm giúp đội ngũ phát triển trang web / ứng dụng cùng khách hàng có cái nhìn bao quát, hiểu rõ mục tiêu về các thành phần cần hiển thị sẽ được sắp xếp như thế nào.
Wireframe giúp các designers hình dung được cấu trúc của trang web sẽ trông ra sao và luồng thao tác của người dùng trong quá trình sử dụng. Điều này đòi hỏi designers phải thật sự thấu hiểu nhu cầu người dùng và vấn đề cần giải quyết là gì.
Để dễ hình dung, bạn hãy liên tưởng đến lĩnh vực xây dựng. Chúng ta bắt buộc sẽ phải xây phần móng trước khi xây nhà. Hoặc như trong hội họa, các họa sĩ phải dựng khối mỗi khi muốn bắt đầu vẽ. Wireframe cũng có vai trò quan trọng tương tự như vậy khi thiết kế. Một bản wireframe hoàn chỉnh sẽ giống như một bức tranh tổng quát về cách mọi thứ sẽ được sắp xếp trên website.
Một đặc điểm chính của wireframe là sự đơn giản. Chúng ta có thể nhận ra bức ảnh bên dưới sử dụng rất ít màu sắc, phong cách hay những yếu tố đồ họa. Lý do là để các designers tập trung vào bố cục của trang và cách người dùng sẽ thao tác trên sản phẩm.

Wireframe thường đơn giản, không quá nhiều chi tiết (ảnh: Vũ Digtial)
Wireframe được sử dụng phổ biến nhất bởi các UX Designers (nhà thiết kế trải nghiệm người dùng). Quá trình wireframing cho phép các bên tham gia dự án thống nhất về nơi nội dung sẽ được đặt trước khi thiết kế chi tiết và xây dựng trang web.
Như vậy, có thể xem wireframe như “khung xương” của sản phẩm. Một bản wireframe tốt sẽ có lợi rất nhiều cho việc thiết kế sau này. Bởi vì khi đó bố cục của trang đã được xác định, chúng ta sẽ chỉ tập trung thiết kế giao diện người dùng mà thôi.
2. Tại sao chúng ta lại cần wireframe khi thiết kế?
Đến đây chúng ta đã hiểu được rằng, chức năng chính của wireframe là thiết kế bố cục và hoàn thiện cấu trúc thông tin trên website theo một trật tự cụ thể.
Quảng cáo
Nhưng còn những mục đích khác khi sử dụng wireframe thì sao? Ở bài viết này, Vũ sẽ liệt kê ra ba công dụng của wireframe để các bạn hình dung rõ hơn về công cụ này.
Wireframe giúp tập trung vào trải nghiệm người dùng
Như Vũ đã đề cập ở trên, các UX Designers sẽ hạn chế đến mức tối thiểu việc sử dụng các yếu tố đồ họa khi thiết kế wireframe. Điều này giúp họ tập trung hoàn toàn vào trải nghiệm của người dùng và cấu trúc của trang, không bị phân tâm bởi những chi tiết khác.
Việc tiến hành thử nghiệm trong giai đoạn wireframing cũng cho phép các designers thu thập phản hồi và xác định những vấn đề còn vướng mắc hoặc cần giải quyết. Các UX Designers từ đó sẽ cải thiện các tính năng và chất lượng sản phẩm của mình hơn.
Wireframe giúp việc hợp tác trở nên dễ dàng hơn
Đối với nhóm nội bộ, wireframe cung cấp một cơ sở vững chắc và hiệu quả để mọi người làm việc cùng nhau.
Nó mang đến một góc nhìn bao quát về cách mà mọi thành phần của trang web sẽ vận hành. Nhờ đó, wireframe biến việc trao đổi thông tin giữa các bên liên quan như nhóm nội dung (content), nhóm thiết kế, hay các lập trình viên (developers) trở nên dễ dàng hơn.
Quảng cáo
Việc nhìn vào một bức tranh toàn diện đôi khi cũng sẽ khiến họ quyết định thêm vào hoặc loại bỏ đi một vài chức năng mà ban đầu họ nghĩ là cần thiết.
Ở các giai đoạn đầu khi trình bày ý tưởng đến khách hàng, wireframe giúp hình tượng hóa các tính năng và mục đích sử dụng của chúng. Khách hàng sẽ hiểu được tính năng “Giỏ Hàng” sẽ cần đặt ở đâu và tại sao lại để ở góc phải màn hình mà không phải chỗ nào khác.
Wireframe giúp tiết kiệm thời gian và chi phí
Chỉ cần một cây bút, một tờ giấy hoặc một tấm bảng trắng là bạn đã có thể thiết kế một bản wireframe gần như đầy đủ các thành phần. Đối với các dự án có quy mô lớn hay cần nhiều chi tiết hơn, bạn mới cần đến các công cụ kỹ thuật số.
Và với rất nhiều công cụ hiện có trên thị trường, thường sẽ không mất quá lâu để chúng ta hoàn thành một bản wireframe. Ở phần 4, Vũ sẽ giới thiệu đến các bạn một vài công cụ thiết kế wireframe phổ biến.
3. Có bao nhiêu loại Wireframe?
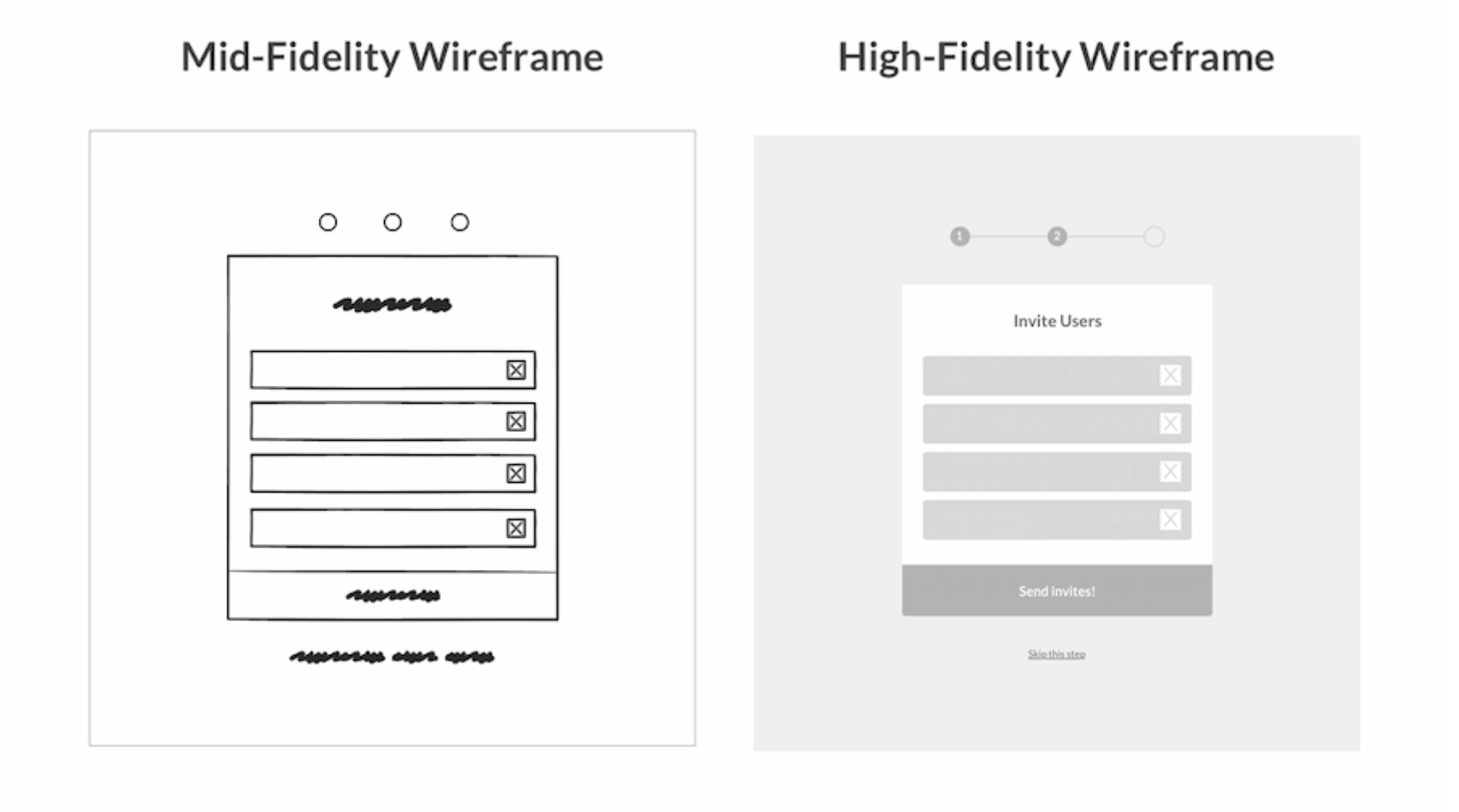
Wireframe thường được chia thành hai loại: low-fidelity và high-fidelity wireframe.
Vũ xin tạm dịch là wireframe có tính chân thật thấp và wireframe có tính chân thật cao.
“Mức độ chân thật” là cụm từ chỉ sự giống nhau giữa wireframe và phiên bản của sản phẩm khi đã hoàn thiện. Độ giống càng nhiều thì mức độ chân thật càng cao và ngược lại.

Low fidelity wireframe và High fidelity wireframe (ảnh: uxdesign)
Low-fidelity wireframe
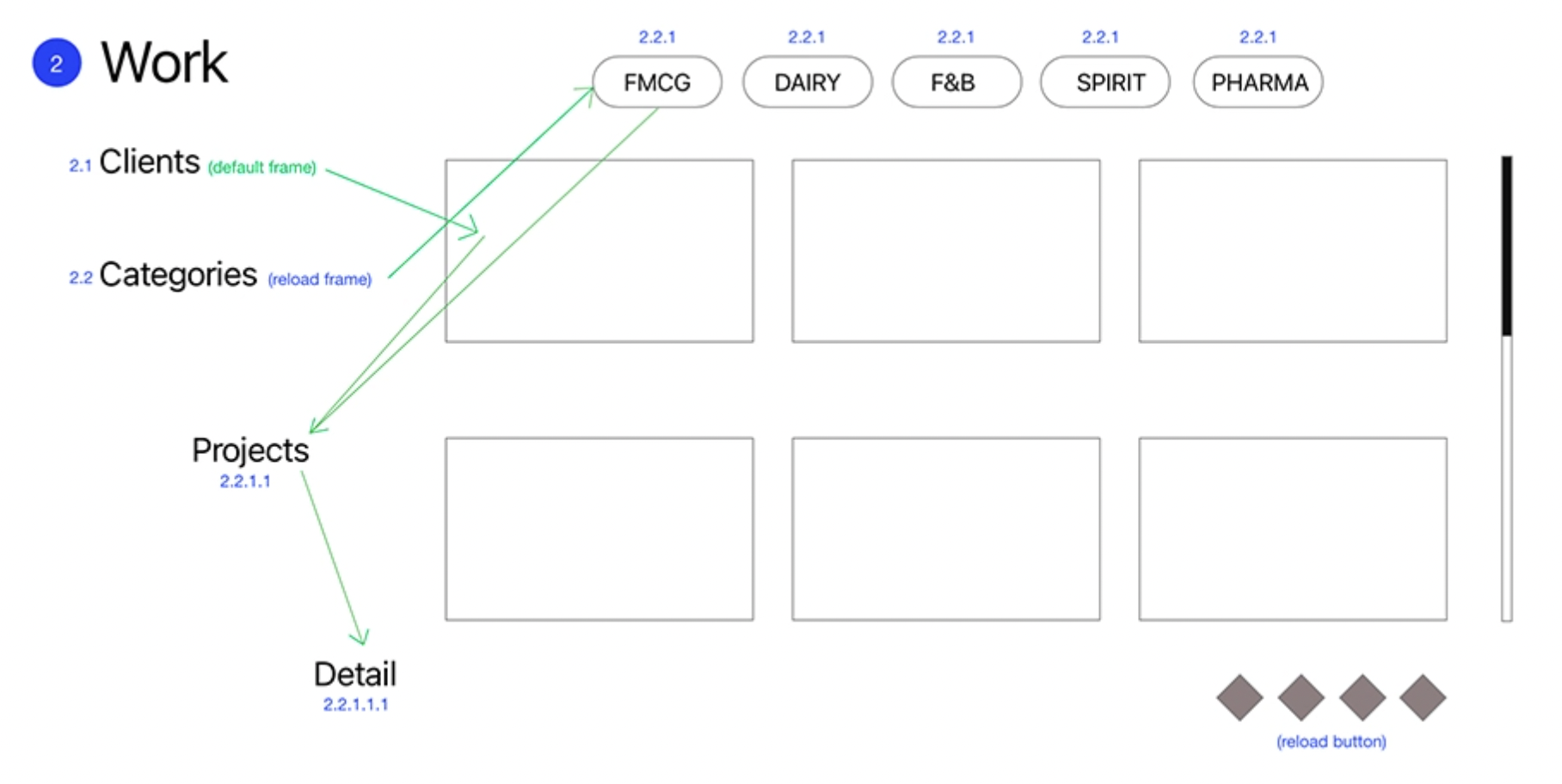
Low-fidelity wireframe là hình ảnh thể hiện trang web ở mức độ cơ bản và thường đóng vai trò như điểm bắt đầu của công đoạn thiết kế. Do đó các wireframe loại này thường được tạo ra theo phong cách khá thô và không yêu cầu về tỷ lệ, lưới hay mức độ chính xác.
Low-fidelity wireframe bỏ qua mọi chi tiết có thể gây mất tập trung, chỉ bao gồm các Block Diagrams. Block Diagram cung cấp những thông tin cơ bản nhất của một wireframe: bố cục, nội dung và chức năng cơ bản mà các UX Designers muốn thể hiện.
Loại wireframe này sẽ hữu dụng khi cần sàng lọc ý tưởng, bố cục hay định hình luồng điều hướng người dùng trên trang web. Low-fidelity wireframe thường được thiết kế ở dạng sketch (vẽ tay) để đảm bảo ý tưởng không bị mất đi trong quá trình sáng tạo.
High-fidelity wireframe
High-fidelity là loại wireframe được thiết kế với mức độ chi tiết cao.
Trong khi low-fidelity wireframe bao gồm các đoạn văn mặc định hoặc sketch tay để mô phỏng, thì high-fidelity wireframe bao gồm nội dung thực tế của dự án. Wireframe sẽ càng chân thật khi mức độ chi tiết càng cao.
Về văn bản, UX Designers sẽ điền vào những đoạn văn với nội dung thật, căn chỉnh chiều dài đoạn văn, phông chữ theo ý muốn,…
Về màu sắc, mặc dù hai màu cơ bản vẫn là đen và trắng, các designers sẽ sử dụng các hộp xám (grey boxes) để làm nổi bật và phân tầng thông tin. Họ cũng có thể thêm các sắc thái xám vào background, các nút, đoạn văn để nhấn mạnh hành động mong muốn hoặc luồng điều hướng người dùng.
Một cách khác để tăng tính chân thật của wireframe là Media. Designers sẽ chèn hình ảnh, video hoặc nội dung tương tự vào các block diagrams. Chúng giúp nhấn mạnh nội dung, tác động đến cấu trúc và bức tranh tổng quan của website.
4. Wireframe và các thuật ngữ liên quan
Vì UI/UX design là một lĩnh vực bao hàm lượng kiến thức rất rộng, nên việc lẫn lộn giữa các khái niệm sẽ thường xuyên xảy ra.
Mối liên hệ giữa Sketch, Wireframe, Mockup và Prototype
Đây là tên gọi của bốn quy trình thiết kế giao diện và trải nghiệm người dùng. Tất nhiên, không phải lúc nào các designers cũng đi theo chính xác quy trình này. Tùy thuộc vào dự án và tính chất, chúng ta có thể thay đổi các bước để phù hợp hơn.
Quy trình này giúp nhóm thiết kế giám sát việc phát triển của sản phẩm, từ giai đoạn phát triển ý tưởng (sketch) cho đến bản mẫu (prototype). Với bốn bước Sketch – Wireframe – Mockup – Prototype, nhóm thiết kế sẽ liên tục đánh giá và đề xuất những thay đổi cần thiết ở các giai đoạn phù hợp.
Lại liên tưởng một chút đến quá trình xây nhà. Trước khi một ngôi nhà được khởi công xây dựng, việc thống nhất thiết kế và bản mẫu của ngôi nhà là điều gần như bắt buộc. Khi bản thiết kế được phê duyệt, chúng ta sẽ yên tâm rằng ngôi nhà mình chuẩn bị xây sẽ không bị thay đổi điều gì so với ban đầu.
Ngược lại, nếu tiến hành xây mà các bên không cùng chung một ý tưởng, chúng ta sẽ phải tháo dỡ nhiều lần rồi xây lại để rồi nhận lại một đống hỗn độn.
Như Ralf Speth, CEO của Jaguar Land Rover đã từng nói:
Nếu bạn nghĩ một thiết kế tốt là quá đắt, bạn nên nhìn vào cái giá phải trả của những thiết kế tồi.
Điều này cũng tương tự như khi thiết kế UI/UX. Sửa đổi một bản sketch hoặc wireframe bao giờ cũng dễ hơn sửa đổi một trang lập trình, vốn phức tạp hơn rất nhiều.
Đó là quy trình phổ biến khi thiết kế sản phẩm. Bên dưới đây, Vũ sẽ định nghĩa các khái niệm còn lại để bạn không bị nhầm lẫn khi tìm hiểu thông tin.
Sketch
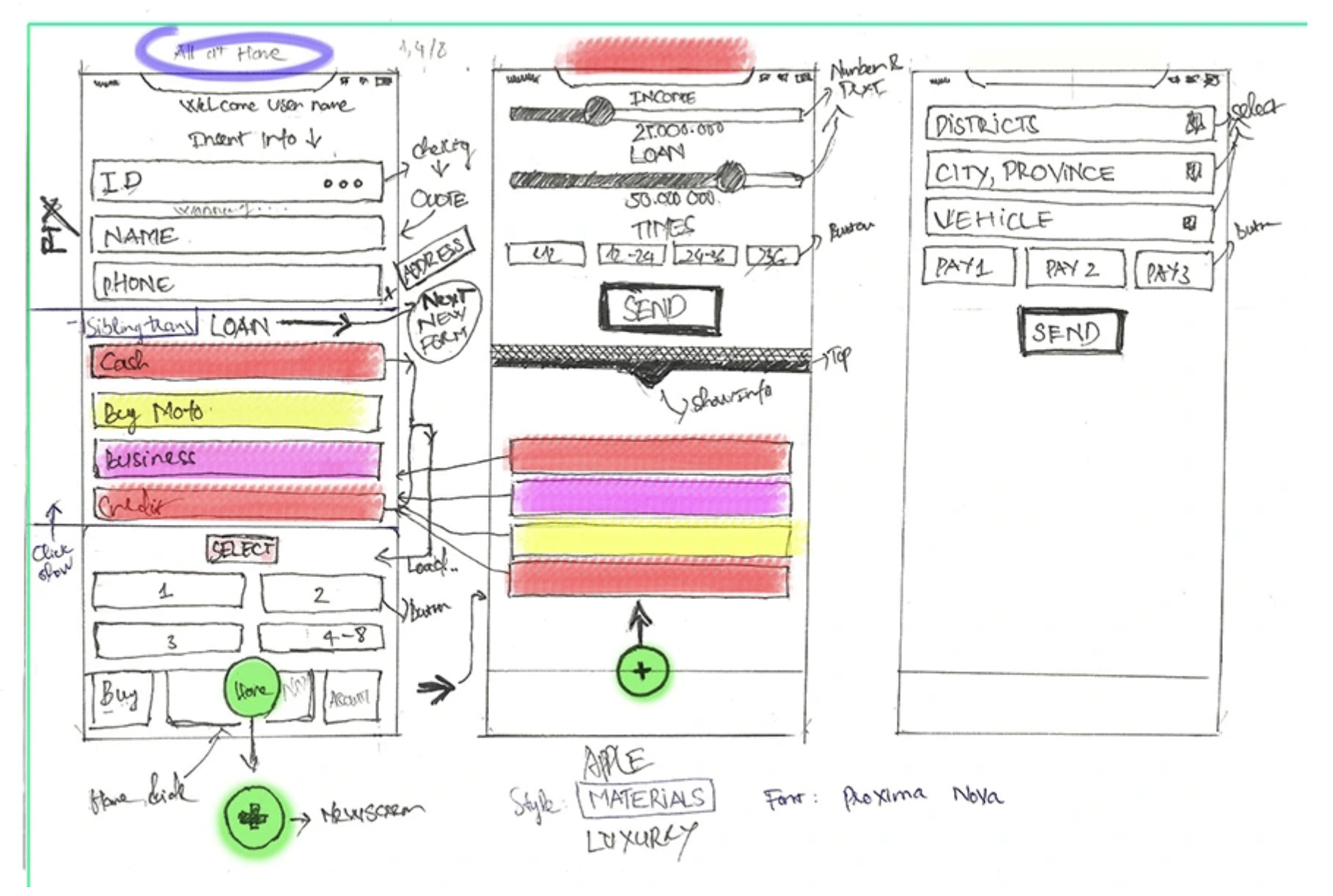
Sketch là bản phác thảo tay những ý tưởng được tạo ra trong quá trình thiết kế. Như Vũ đã đề cập ở trên, sketch đôi khi được xem như phiên bản Low-fidelity wireframe.

Sketch là bản phác thảo nhanh các ý tưởng, ảnh sketch wireframe ứng dụng di động do đội ngũ Vũ Digital thực hiện.
Các designers có thể vẽ tự do trên một mảnh giấy, sổ, bảng trắng hoặc các công cụ kỹ thuật số. Mặc dù bản sketch không thể hiện hoàn toàn sản phẩm cuối cùng sẽ ra sao, nhưng nó sẽ giúp bạn hình dung về bố cục chung của sản phẩm. Điều quan trọng chính là việc thể hiện các ý tưởng mà bạn có và giúp cả team suy nghĩ cùng về một thứ mà mình đang nói.
Khi bản sketch đã được thống nhất, designers có thể tiến đến bước thiết kế wireframe trên các công cụ kỹ thuật số.
Mockup
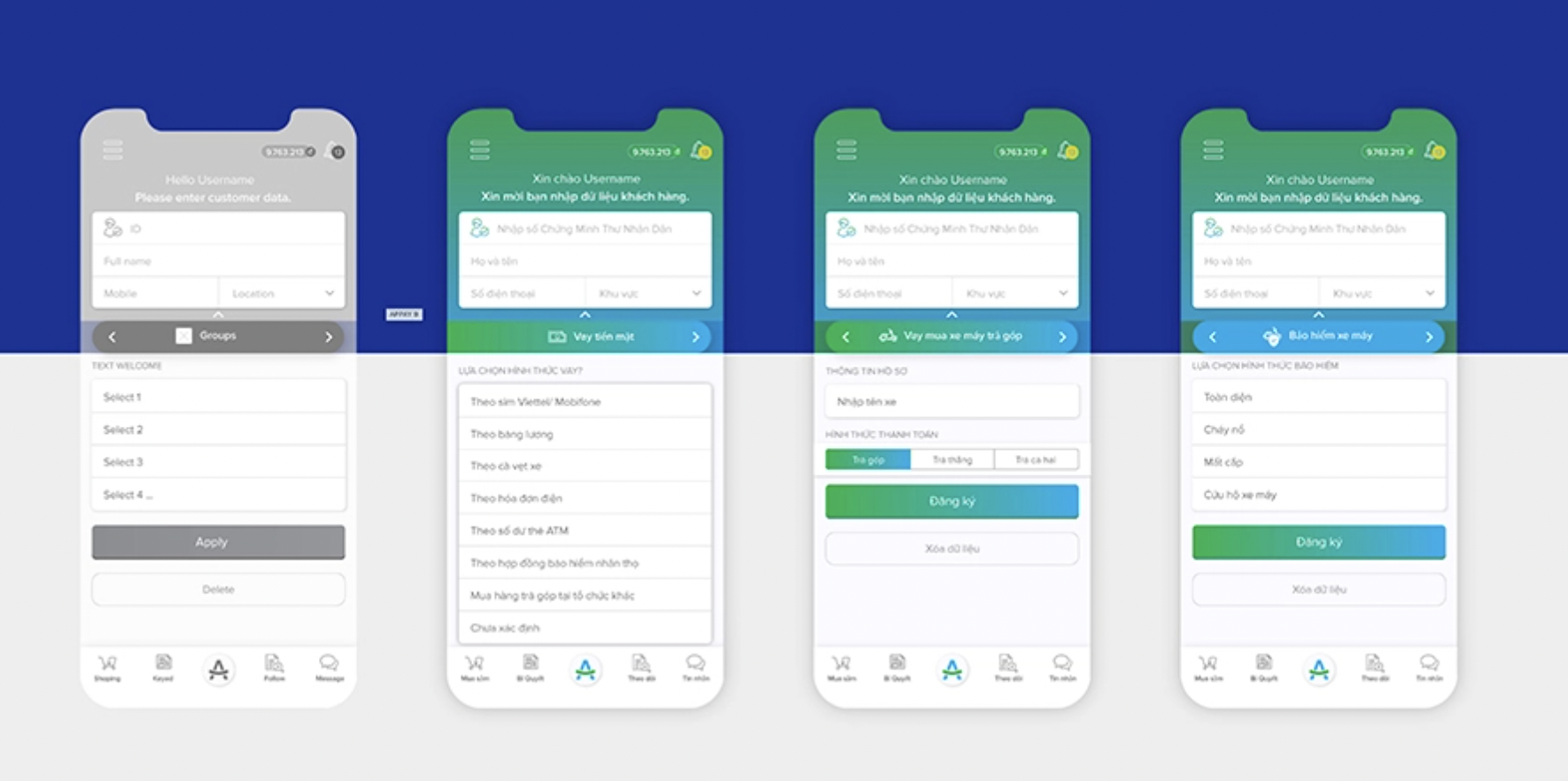
Trong khi wireframe được dùng để mô tả cấu trúc sản phẩm một cách cơ bản nhất, thì mockup sẽ hiển thị bố cục đó cùng với màu sắc, concept ý tưởng, typography, các trường dữ liệu… Mockup sẽ gần như tương đồng với hình ảnh của một trang web hay ứng dụng hoàn chỉnh.
Nói cách khác, mockup chính là wireframe, nhưng là một phiên bản đầy đủ thông tin và thể hiện nhiều chi tiết hơn.

Mockup là phiên bản nhiều chi tiết hơn của wireframe, (ảnh: Vũ Digital).
Mockup được sử dụng trong cả quá trình thiết kế sản phẩm mới lẫn khi tái thiết kế sản phẩm hiện có. Khi các designers muốn đánh giá cách sản phẩm sẽ hiển thị, thử nghiệm nhiều phong cách thiết kế (không ảnh hưởng đến wireframe), hay trình bày ý tưởng đến khách hàng… thì họ có thể ứng dụng mockup.
Một khi đã đến giai đoạn thiết kế mockup, các designers sẽ hiểu sản phẩm sẽ trông như thế nào khi được giới thiệu ra thị trường, hay nội dung sẽ được trình bày ra sao trên các thiết bị khác nhau (laptop, điện thoại, máy tính bảng,…)
Thế nhưng, khách hàng sẽ không hài lòng nếu chúng ta chỉ trình bày những màn hình tĩnh, đơn điệu, và có phần nhạt nhẽo này. Khách hàng sẽ luôn yêu cầu được xem một thứ gì đó sống động hơn, linh hoạt hơn, thực tế hơn, và thể hiện chính xác đến từng thao tác.
Khi đó, thứ chúng ta cần làm chính là…
Prototype
Prototype là “mẫu thử đầu tiên” của sản phẩm hoặc một chức năng của sản phẩm, và người dùng có thể tương tác được ngay trên màn hình của sản phẩm hay chức năng đó.
Thoạt nhìn thì prototype không quá khác biệt so với mockup. Nhưng thứ làm nên sự khác biệt chính là khả năng tương tác của prototype.

Sự khác biệt của prototype nằm ở khả năng tương tác (ảnh: Vũ Digital)
Mục đích của prototype là mô phỏng sự tương tác giữa người dùng và sản phẩm một cách thực tế nhất có thể. Nhấn nút, kéo thả, thanh trượt, mở popup,… và nhiều hơn thế nữa.
Ví dụ, khi một nút “Xem thêm” được nhấn, prototype phải thể hiện được tương tác đó sẽ diễn ra như thế nào và các trang tương ứng sẽ xuất hiện ra sao. Hoặc khi chúng ta nhấn vào nút “Liên hệ”, thì kiểu tương tác nào sẽ xuất hiện.
Các designers cần tránh nhầm lẫn giữa “phiên bản beta” và prototype. Beta là bản đầy đủ chức năng và có thể được sử dụng của sản phẩm. Trong khi prototype chỉ là bản mẫu, hoàn toàn không có các tác vụ lập trình phía sau.
Một điều khác nữa Vũ muốn lưu ý các bạn chính là: Wireframe sẽ do UX Designers thiết kế, còn Mockup hay Prototype thường sẽ do các UI Designers thực hiện. UI Designers sẽ dùng chuyên môn của mình về visual design hay sử dụng bộ design system của công ty để cụ thể hóa phiên bản wireframe.
5. Các công cụ thiết kế Wireframe phổ biến
Có rất nhiều công cụ thiết kế wireframe khác nhau trên thị trường. Sau đây là các ứng dụng mà Vũ nghĩ sẽ phù hợp cho cả những người mới bắt đầu và những bạn đã đi làm lâu năm.
Adobe XD
Adobe XD là phần mềm thiết kế wireframe phù hợp cho những bạn mới bắt đầu hoặc chưa có nhiều kinh nghiệm thiết kế UI/UX. Mọi công đoạn từ wireframing, mockup cho đến thiết kế prototype cơ bản đều có thể được thực hiện trên Adobe XD. Giao diện đơn giản cũng là một điểm cộng của phần mềm này.
Sketch
Sketch là công cụ phổ biến đối với người dùng hệ điều hành iOS. Ra mắt năm 2010, Sketch chuyên về thiết kế sử dụng vector cùng với nguồn tài nguyên đồ sộ được chia sẻ bởi các thành viên trong cộng đồng.
Giao diện của Sketch đơn giản hơn nhiều so với các đối thủ cũng chuyên về thiết kế vector như Affinity Designer và Adobe Illustrator. Từ đó, Sketch có thể tạo ra các wireframe một cách nhanh chóng nhờ sự kết hợp của artboard và các vector.
Figma
Figma là một trong những công cụ phổ biến nhất khi thiết kế wireframe. Figma mang đến những tính năng hữu ích nhất, bất kể bạn đang làm dự án độc lập hay thuộc một nhóm thiết kế.
Quá trình wireframing với Figma rất tiện lợi và nhanh chóng, đặc biệt là tính năng cho phép cộng tác giữa các thành viên trong nhóm. Bởi vì đây là một ứng dụng có nền tảng web (web-based app), Figma giúp nhiều người cùng đăng nhập và chỉnh sửa thiết kế wireframe của nhóm. Ngoài ra, bạn có thể để lại comment ở các vấn đề trong wireframe để người khác chỉnh sửa sau đó.
Trên đây chỉ là ba trong số rất nhiều công cụ thiết kế wireframe hiện có trên thị trường. Bạn nên lựa chọn dựa trên mức độ phù hợp, quy mô dự án và khả năng của mình. Đừng ép bản thân phải chọn lấy một phần mềm ai cũng đang dùng. Vì như Vũ đã nói ở trên, đôi khi chỉ cần một tờ giấy đủ to và một cây bút chì là đã đủ cho bạn rồi.
Lời kết
Thiết kế wireframe là bước cực kỳ quan trọng trong UI/UX Design. Wireframe không chỉ giúp chúng ta hình dung về bố cục của trang, phát hiện các vấn đề trước khi lập trình mà còn là công cụ hữu hiệu để giao tiếp giữa các thành viên trong nhóm.
Nhưng wireframe không phải là tất cả. Một sản phẩm tốt sẽ cần designers hiểu người dùng của mình, vấn đề đang đối mặt và sự phối hợp của một nhóm.
Qua bài viết này, Vũ hy vọng bạn đã có một lượng kiến thức cần thiết về wireframe, các thuật ngữ liên quan và mục đích sử dụng của công cụ này.
Xin chân thành cảm ơn,
Nguồn bài viết: https://vudigital.co/wireframe-la-gi-5-buoc-de-hieu-dung-ve-wireframe.html
