Fluent Design là câu trả lời của Microsoft dành cho Material Design của Google, và đây cũng là lần đầu tiên hãng giới thiệu ngôn ngữ thiết kế theo một cách rất nghiêm túc, rất trang trọng, thể hiện quyết tâm của công ty trong việc thay đổi sản phẩm chủ lực được hàng trăm triệu người sử dụng. Mà cũng đúng thôi, Fluent Design xuất hiện ở thời điểm mà người ta đã bắt đầu có dấu hiệu nhàm chán với Windows 10 và cần một thứ để giữ cho người tiêu dùng còn hứng thú. Windows cũng bắt đầu đánh sang các mảng mới như laptop giáo dục, Win 10 ARM, Hologram và Fluent Design sẽ là một trong những chìa khóa giúp công ty thành công hơn trong tương lai.
Nếu bạn để ý thì trước đây chưa bao giờ Microsoft dành hẳn một trang riêng để nói về bộ giao diện của Windows. Kể cả khi công ty ra mắt Windows 10 và Windows 10 Mobile cũng không hề có những tài liệu giới thiệu được chăm chút kĩ lưỡng như hiện nay, thậm chí có đủ cả video, hình ảnh và Microsoft không ngần ngại nói về cái đẹp của ngôn ngữ thiết kế mà đội ngũ hãng đã nghĩ ra. Đợt làm mới giao diện mạnh mẽ nhất gần đây chính là Windows Vista, nó thoát khỏi cách thiết kế giao diện truyền thống và mãi tới bây giờ chúng ta mới lại thấy một đợt nâng cấp mới mẻ như vậy.
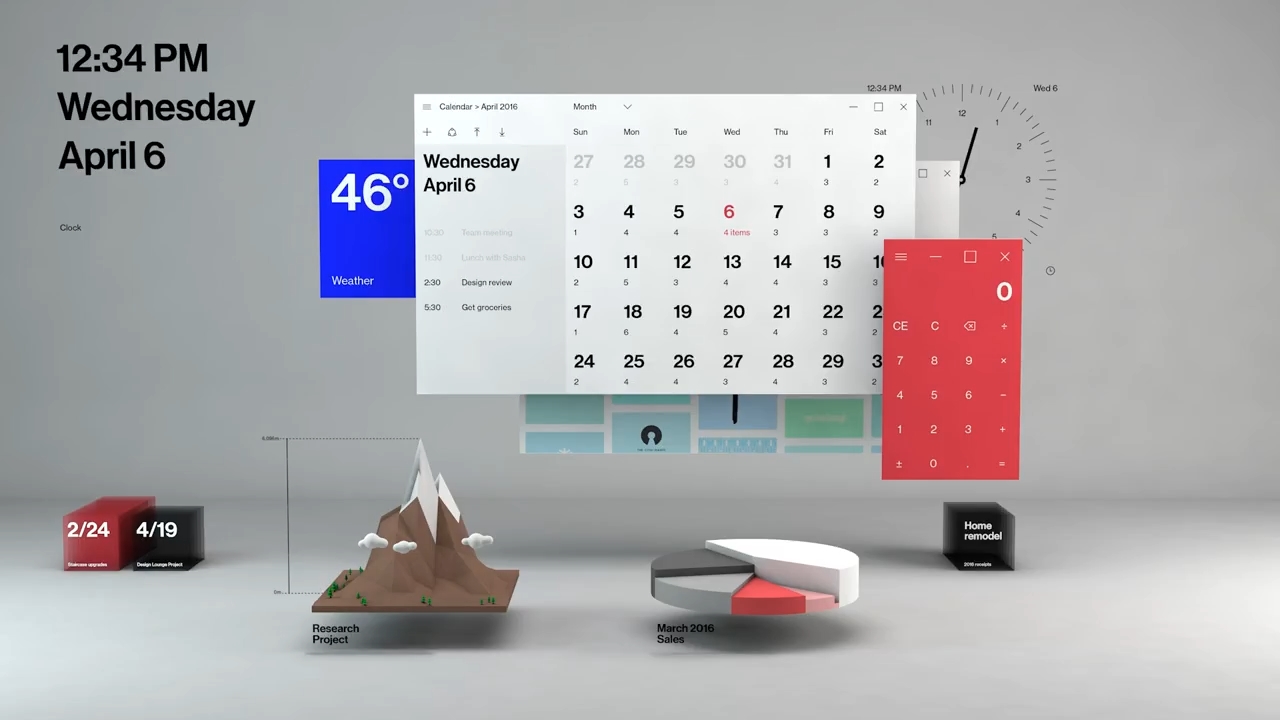
Mở đầu cho Fluent Design, Microsoft nói về nó như sau: "Một hệ thống thiết kế trôi chảy dành cho một thế giới phức tạp". Ý của công ty đó là Fluent có thể dùng cho rất nhiều thứ chứ không chỉ riêng Windows 10 trên máy tính, và hãng tin rằng đây chính là ngôn ngữ thiết kế chung mà mọi người có thể sử dụng. Táo bạo, có khả năng biến hóa, và dễ dùng chung chính là những đặc tính mà Microsoft hi vọng Fluent có thể làm được.
Đầu tiên là Light, ánh sáng. "Ánh sáng có một cách riêng để thu hút sự chú ý của chúng ta. Nó ấm và đầy khêu gợi, nó trôi chảy và có ý nghĩa. Ánh sáng tạo nên không gian và cảm nhận về một nơi nào đó. Ánh sáng cũng là công cụ thực tế để biển diễn thông tin".
Nếu bạn để ý thì trước đây chưa bao giờ Microsoft dành hẳn một trang riêng để nói về bộ giao diện của Windows. Kể cả khi công ty ra mắt Windows 10 và Windows 10 Mobile cũng không hề có những tài liệu giới thiệu được chăm chút kĩ lưỡng như hiện nay, thậm chí có đủ cả video, hình ảnh và Microsoft không ngần ngại nói về cái đẹp của ngôn ngữ thiết kế mà đội ngũ hãng đã nghĩ ra. Đợt làm mới giao diện mạnh mẽ nhất gần đây chính là Windows Vista, nó thoát khỏi cách thiết kế giao diện truyền thống và mãi tới bây giờ chúng ta mới lại thấy một đợt nâng cấp mới mẻ như vậy.
Mở đầu cho Fluent Design, Microsoft nói về nó như sau: "Một hệ thống thiết kế trôi chảy dành cho một thế giới phức tạp". Ý của công ty đó là Fluent có thể dùng cho rất nhiều thứ chứ không chỉ riêng Windows 10 trên máy tính, và hãng tin rằng đây chính là ngôn ngữ thiết kế chung mà mọi người có thể sử dụng. Táo bạo, có khả năng biến hóa, và dễ dùng chung chính là những đặc tính mà Microsoft hi vọng Fluent có thể làm được.
Có 5 trụ cột hình thành nên triết lý của Fluent Design
Đầu tiên là Light, ánh sáng. "Ánh sáng có một cách riêng để thu hút sự chú ý của chúng ta. Nó ấm và đầy khêu gợi, nó trôi chảy và có ý nghĩa. Ánh sáng tạo nên không gian và cảm nhận về một nơi nào đó. Ánh sáng cũng là công cụ thực tế để biển diễn thông tin".
Trong Windows 10 Fall Creators Update, anh em sẽ thấy được cách mà Microsoft dùng ánh sáng, đầu tiên là ở các menu của ứng dụng Groove Music. Nếu như trước đây bạn rê chuột lên một menu nào đó thì nó chỉ đổi màu sáng hơn so với xung quanh thì ngôn ngữ Fluent nâng nó lên tầm mới: bạn sẽ có những vệt sáng chạy theo con trỏ chuột của bạn, rê chuột tới đâu thì vùng sáng sẽ chạy lên tới đó. Và bước đầu Microsoft đã thành công trong việc thu hút được sự chú ý của mình bằng ánh sáng trong bản build Windows 10 Insider mới nhất.
Khi bạn đeo kính Hologram vào, ánh sáng còn là điểm tập trung sự chú ý của bạn khi di chuyển đầu. Trong môi trường ảo thật pha trộn với nhau, điểm sáng giúp bạn biết bạn đang focus vào điểm nào trong khi vẫn đảm bảo không che mất những nội dung quan trọng khác. Bạn có thể tưởng tượng chấm sáng khi đeo kính HoloLens sẽ giống như vai trò của con trỏ chuột trên máy tính vậy.
Yếu tố thứ hai là Depth, chiều sâu. Hãy nghĩ về một cái bức tranh được sơn nhiều lớp chồng lên nhau. Mỗi lớp màu đều có tác dụng riêng, đều dùng để chuyển tải một thông điệp nhất định, hoặc để tôn những lớp khác lên cho đẹp hơn. Depth trong Fluent cũng y hệt như vậy, thông tin, giao diện sẽ được sếp thành nhiều lớp chồng lên nhau. Microsoft tin rằng bằng cách này họ có thể cung cấp được nhiều thông tin hơn trong một không gian hẹp hơn trước. Trước đây Windows 10 đi theo hướng ngược lại, tức là chỉ dùng 1 lớp thông tin duy nhất rồi dàn trải nó ra khắp UI của hệ điều hành và phần mềm.
Trong thực tế, bạn sẽ thấy được Depth thông qua giao diện Store mới. Lúc đầu bạn xem thì hình thu nhỏ của app hay sách hay video chiếm diện tích to, nhưng khi bạn cuộn xuống thì tấm ảnh này được thu nhỏ lại và nằm đè lên một góc của ứng dụng Windows Store, kèm theo đó là menu cũng được phủ lên. Như vậy chúng ta có ít nhất 3 lớp ở đây: hình preview > menu > nội dung chính giới thiệu về app.
Hai thứ Light và Depth giúp app đẹp hơn, mượt mà hơn, cảm giác thân thiệt hơn. Cũng như cách mà Material Design đem tới cho người dùng.
Hay như ở màn hình lock, mặc định khi bạn mới bật lên thì nó hiện Cortana và thông tin sự kiện lịch cũng như những thông tin quan trọng. Khi cần sử dụng, lớp thông tin này sẽ ẩn lại vào trong màn hình lock. Hay như trong giao diện lịch, bạn có thể bung từng tuần, từng ngày ra để xem các sự kiện đang chồng giờ lên nhau.
Yếu tố này của Fluent Design rất giống Material Design của Google ở chỗ Googel cũng muốn dùng nhiều lớp thông tin chồng lên nhau. Mỗi lớp thông tin như vậy được Google mường tượng như một tờ giấy, bạn có thể chồng nhiều tờ giấy lên nhau cho tới khi bạn ra được thông tin cần thiết. Mình đánh giá cao vụ này vì nó sẽ tạo được sự quen thuộc khi bạn xài Windows kèm chung với một cái điện thoại Android.
Quảng cáo
Yếu tố thứ ba là Motion, chuyển động. Microsoft đưa ra giải thích rất hay: hãy nghĩ về một bộ phim, nó thu hút sự chú ý của bạn và giữ bạn trên ghế nhờ vào những chuyển động mượt mà giữa các khung hình. Microsoft tin rằng trải nghiệm này giúp hãng tiếp cận gần hơn với người dùng và đưa thêm yếu tố gần gũi với cuộc sống vào một thứ vốn khô cứng nhưng vẫn phải xài hằng ngày.
Lại một lần nữa, Fluent Design chia sẻ điểm tương đồng với Material Design. Về cách triển khai thực tế hơi khác một chút nhưng ở tầm cơ bản, Material Design cũng nhấn mạnh tới việc sử dụng chuyển động để chuyển tải thông tin, để gợi ý cho người dùng, và để tạo cảm hứng cho app. Cả Fluent Design và Material Design đều cố gắng mô phỏng lại những chuyển động như ngoài đời, tức là chuyển động ban đầu nhanh dần và rồi chậm dần khi đạt gần tới đích đến chứ không phải thoắt ẩn thoắt hiện hay di chuyển quá chấm (vụ này là người dùng bực mình hơn nữa).
Yếu tố thứ tư là Material, vật liệu. Microsoft nghĩ rằng thế giới của chúng ta phong phú và thú vị vì nó được cấu thành từ nhiều loạt vật liệu khác nhau. Ví dụ, cái máy tính của bạn được làm từ kính, từ nhựa, từ nhôm. Cái quần jeans của bạn được làm từ những sợi vải, từ các mối may bằng chỉ, và từ một số nút kim loại. Khi áp dụng vào giao diện của Windows 10, Fluent Design tạo ra một cảm giác phong phú và thú vị cho người dùng.
Nói nghe có vẻ trừu tượng chứ còn trong thực tế, app Windows 10 làm theo phong cách Fluent sẽ có những mảng trong mờ. Chính cái trong mờ này là một loại vật liệu mà Microsoft nghĩ rằng sẽ trở thành điểm đặc trưng cho Windows 10, khi kết hợp với các "vật liệu" giao diện như trước giờ sẽ tạo nên sự hứng khởi và mới mẻ cho cả những người mới hay đã xài Windows 10 từ lâu.
Nói về vụ trong mờ này, chúng ta dễ liên tưởng tới iOS và macOS hơn là Android. Ngôn ngữ thiết kế Apple đang áp dụng cho những hệ điều hành mới nhất của họ cũng sẽ dụng các mảng trong màu với tác dụng tạo điểm nhấn cả về thẩm mỹ lần tính dễ dùng. Những khu vực trong mờ thường là nơi chứa menu, toolbar, nói chung là những thứ bạn sẽ dùng rất thường xuyên, nhưng sau khi bạn click xong thì sự chú ý của bạn sẽ quay ngược trở về nội dung mà app mới mở ra. Apple cũng chẳng khác, chỉ là hãng dùng ít mảng trong mờ hơn Fluent mà thôi.
Quảng cáo
Cuối cùng là Scale, khả năng mở rộng. Chúng ta đang xài máy tính, điện thoại, vốn là những giao diện chỉ 2D mà thôi. Khi đem vào một thế giới 3D như HoloLens thì đòi hỏi một giao diện phải trực quan hơn, đẹp hơn, dễ xài hơn chứ bạn không thể chỉ đơn giản là trải một app rộng ra. Microsoft tự tin rằng Fluent Design có thể dùng cho hệ thống của họ từ 0D cho đến 3D.
Sự xuất hiện của Fluent Design rất quan trọng cho bản cập nhật Fall Creators vì nó là thứ mà người dùng dễ thấy nhất. Nó có thể giúp người dùng biết được rằng Microsoft cũng đang làm gì đó mới mẻ cho nền tảng của công ty chứ không phải bỏ bê nó. Những bản update trước Microsoft cũng bổ sung nhiều đấy, nhưng nếu không có thứ gì tận tay sờ, tận tay trải nghiệm hay thấy được dễ dàng thì việc thuyết phục người ta xài sẽ rất khó khăn.
Fluent Design cũng sẽ là một cách để Microsoft khẳng định với cộng đồng lập trình viên rằng hãng có chú ý tới việc thiết kế sản phẩm, và hãng sẵn sàng truyền cảm hứng cho developer cũng làm được tương tự. Qua đây chúng ta cũng thấy một Microsoft mới hơn, cởi mở hơn, hiện đại hơn và chú trọng nhiều hơn tới trải nghiệm và cảm giác của người dùng.
Ngay bây giờ anh em đã có trải nghiệm Fluent Design trong bản Windows 10 Insider mới nhất. Anh em xem thêm ở đây nhé. Trải nghiệm Project NEON trên Windows 10: Windows Vista phiên bản 2017