Mình sẽ hướng dẫn sơ lược các chức năng của phần mềm làm theme Carbide.ui để giúp các bạn có thể tạo được bộ theme theo ý của mình. Phần mềm Carbide.ui các bạn có thể down tại đây.
Cách chỉnh sửa độ trong suốt các bạn có thể xem tại đây.
Khi mở phần mềm lên sẽ xuất hiện hộp thoại này:
![[IMG]](http://i137.photobucket.com/albums/q221/cherub_282/UI/001.jpg)
Đây là nơi lưu trữ các thông tin về theme bạn sẽ làm, các bạn có thể tạo 1 thư mục riêng biệt để quản lý dễ dàng hơn. Tất cả các theme bạn làm sẽ được tập hợp dữ liệu ở thư mục này. Nghĩa là bạn chỉ cần chọn 1 thư mục lần đầu. Các lần sau sẽ mặc định đến thư mục đó, bạn không cần chọn lại lần nữa, chỉ việc bấm OK (trừ khi bạn muốn lưu nó vào 1 chỗ khác).
Cách chỉnh sửa độ trong suốt các bạn có thể xem tại đây.
Khi mở phần mềm lên sẽ xuất hiện hộp thoại này:
![[IMG]](http://i137.photobucket.com/albums/q221/cherub_282/UI/001.jpg)
(hộp thoại khởi động)
Đây là nơi lưu trữ các thông tin về theme bạn sẽ làm, các bạn có thể tạo 1 thư mục riêng biệt để quản lý dễ dàng hơn. Tất cả các theme bạn làm sẽ được tập hợp dữ liệu ở thư mục này. Nghĩa là bạn chỉ cần chọn 1 thư mục lần đầu. Các lần sau sẽ mặc định đến thư mục đó, bạn không cần chọn lại lần nữa, chỉ việc bấm OK (trừ khi bạn muốn lưu nó vào 1 chỗ khác).
Trước khi bắt đầu làm theme thì tôi khuyên bạn nên cập nhật hết các plugin của Carbide.ui bằng cách nhấp vào biểu tượng như trên hình này:
![[IMG]](http://i137.photobucket.com/albums/q221/cherub_282/UI/002.jpg)
(update plugin)
Việc update plugin sẽ giúp bạn cập nhật hết các thay đổi của theme trên máy điện thoại (phụ thuộc vào phiên bản phần mềm điện thoại bạn sử dụng).
Sau khi đã update hết các plugin thì bắt tay vào tạo theme mới thôi http://emoticoner.com/files/emoticons/crazy-rabbit/dancing-crazy-rabbit-emoticon.gif?1292793766
![[IMG]](http://i137.photobucket.com/albums/q221/cherub_282/UI/003.jpg)
(tạo theme mới)
Chọn tên theme rồi click vào Finish. Chờ khởi tạo theme cơ bản (bộ theme gốc, chưa chỉnh sửa gì). Bạn có thể lựa chọn làm theme cho loại máy nào (VD Nokia E6 Anna, Nokia E6 Belle, Nokia Belle FP1...). Thường thì dùng Nokia Belle FP1 sẽ đầy đủ icon nhất (nếu bạn muốn thay icon cho theme). Giữa E6 và các máy khác chỉ bị chênh lệch ở phần hiển thị hình nền (do độ phân giải khác nhau).
![[IMG]](http://i137.photobucket.com/albums/q221/cherub_282/UI/004.jpg)
(lựa chọn loại máy)
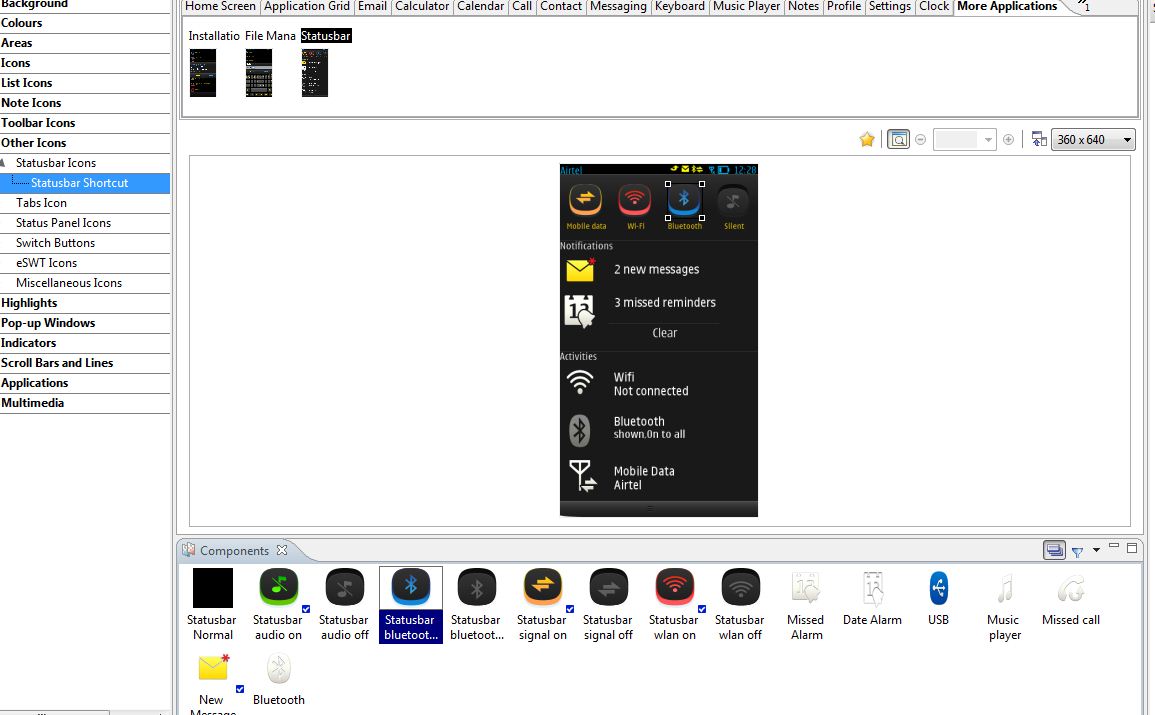
Tiếp theo sẽ là giải thích về các vùng làm việc:
![[IMG]](http://i137.photobucket.com/albums/q221/cherub_282/UI/005.jpg)
(vùng làm việc)
*1: Ở khu vực này là nơi bạn có thể thay đổi hình nền, icon, màu sắc chữ, màu sắc và hình dạng các ô thông báo... Nói chung là thích thay cái gì thì thay cái đó http://emoticoner.com/files/emoticons/crazy-rabbit/teehee-crazy-rabbit-emoticon.gif?1292793779.
Quảng cáo
*2: Khi bạn click vào 1 dòng ở khu vực 1 thì tất cả những gì có trong khu vực đó, có thể thay được, sẽ hiện ra ở khu vực 2. Bạn bấm chuột phải vào mục bạn muốn thay thế, chọn "Select File...", sau đó chọn đường dẫn đến icon hoặc hình nền bạn muốn thay thế cho icon, hình nền mặc định.
*3: Một số màn hình thông dụng hiển thị trên điện thoại. Cho phép bạn xem trước thay đổi của bạn sẽ hiển thị như thế nào trên điện thoại. Tuy nhiên hiển thị này không chính xác 100%. Nên mình thường làm rồi cài thử để biết có phát sinh lỗi ở chỗ nào đó không.
*4: Đính chính bằng lời đây là phóng to của khu vực 2 và khu vực 3 http://emoticoner.com/files/emoticons/crazy-rabbit/blush-crazy-rabbit-emoticon.gif?1292793763 Ở khu vực này bạn có thể click chuột phải vào bất cứ vùng nào, lựa chọn "Select File..." để thay đổi như ở khu vực 2. Tuy nhiên các mục ở khu vực 2 sẽ đầy đủ hơn, vì có những thành phần không hiển thị lên ở khu vực 4
*5: Tại đây bạn có thể thay đổi màu sắc trực tiếp của các icon hoặc pop-up window (với điều kiện icon được vẽ bằng file vector chứ không phải hình ảnh jpeg hay png, cái này bạn nào học đồ họa thì sẽ rành hơn). Các bạn có thể thay đổi bất cứ chi tiết nào và có thể xem được sự thay đổi 1 cách rõ ràng ở khu vực 4.
Phía trên khu vực 1 có nút Undo và Redo để bạn có thể trở lại các bước trước nếu lỡ làm sai.
Sau khi đã hoàn thành khâu design là đến lúc bạn gói gém tất cả thành file sis để cài đặt trên điện thoại http://emoticoner.com/files/emoticons/crazy-rabbit/yesss-crazy-rabbit-emoticon.gif?1292793781
Quảng cáo
![[IMG]](http://i137.photobucket.com/albums/q221/cherub_282/UI/006.jpg)
(đóng gói)
Điền các thông tin như tên theme, tên tác giả, logo của tác giả... Mục bên phải là các thứ mình đã thay đổi thì sẽ được tích dấu (v) (phần mềm tự tích, mình không cần lựa chọn). Xong xuôi chọn next.
![[IMG]](http://i137.photobucket.com/albums/q221/cherub_282/UI/007.jpg)
(đóng gói - next)
Ở cửa sổ này:
-Package: là đường dẫn cho file sis của bạn xuất ra.
-No signing: Yêu cầu máy hack mới có thể cài được.
-Sign by: bạn lựa chọn 1 key file để sign sẵn, máy nào cũng có thể cài được (xem cách tạo sign key bên dưới).
Sau đó bấm Finish và chờ quá trình đóng gói hoàn tất! Vậy là bạn đã có 1 theme "made by me" rồi http://emoticoner.com/files/emoticons/crazy-rabbit/magic-left-crazy-rabbit-emoticon.gif?1292793773
Cách tạo sign key:
![[IMG]](http://i137.photobucket.com/albums/q221/cherub_282/UI/009.jpg)
(tạo sign key)
Chọn lần lượt theo thứ tự từ 1 đến 4 http://emoticoner.com/files/emoticons/crazy-rabbit/up-down-crazy-rabbit-emoticon.gif?1292793780 Điền vào các thông tin cá nhân cho key của bạn.
-Validity: khoảng thời gian hiệu lực của key.
-Private key file: đường dẫn cho key file.
-Cerfiticate file: file cer đấy ạ http://emoticoner.com/files/emoticons/crazy-rabbit/up-crazy-rabbit-emoticon.gif?1292793779
-Password: có hoặc không đều được.
Xong xuôi tất cả thì bấm Generate http://emoticoner.com/files/emoticons/crazy-rabbit/pheew-crazy-rabbit-emoticon.gif?1292793776
Cách thêm các icon ứng dụng của bên thứ 3 (icon của các ứng dụng cài thêm trên máy), trong trường hợp bạn muốn thay đổi tất cả icon theo ý riêng của mình:
![[IMG]](http://i137.photobucket.com/albums/q221/cherub_282/UI/010.jpg)
(thêm ứng dụng của bên thứ 3)
Chọn tên cho ứng dụng thêm vào và điền UID ở bước 3. Bấm OK 2 lần. Icon các ứng dụng của bên thứ 3 sẽ xuất hiện ở mục sau:
![[IMG]](http://i137.photobucket.com/albums/q221/cherub_282/UI/011.jpg)
(vị trí hiển thị icon ứng dụng bên thứ 3)
Như vậy là mình đã hướng dẫn các chức năng chính và cơ bản của phần mềm làm theme Carbide.ui tới các bạn. Lời cuối muốn gửi tới các bạn là học phải đi đôi với hành. Cứ thay bừa vào thì sẽ có kinh nghiệm dần dần. Nên tìm hiểu qua 1 chút về các ứng dụng chỉnh sửa đồ họa như photoshop, hoặc chỉnh sửa vector như Illustrator, CorelDraw... để biết cách xử lý hình ảnh, icon.
Chúc các bạn sẽ làm được những bộ theme mang phong cách riêng của mình http://emoticoner.com/files/emoticons/crazy-rabbit/yesss-crazy-rabbit-emoticon.gif?1292793781