
Hypertext Transfer Protocol là một phương thức mà trình duyệt sử dụng để yêu cầu và nhận lại thông tin từ máy chủ nơi đặt trang web để rồi hiển thị nội dung cho chúng ta xem. Phiên bản HTTP mà chúng ta đang sử dụng ngày nay là HTTP/1.1 đã ra đời từ năm 1999, còn sắp tới đây nó sẽ được thay thế bởi một chuẩn mới hơn là HTTP/2. Bản cập nhật này hứa hẹn sẽ cải thiện cách trình duyệt và máy chủ giao tiếp với nhau, từ đó mang lại tốc độ truyền dữ liệu nhanh hơn trong khi giảm thiểu sức mạnh cần thiết để xử lý các yêu cầu truy cập.
Sơ lược một chút về lịch sử của HTTP, đây là một giao thức dùng để trao đổi và chuyển tải các hypertext - là những đoạn kí tự có cấu trúc dùng để liên kết giữa nút này với nút khác của một hệ thống thông tin. Ví dụ của một hypertext đó là một đoạn văn bản, trong đó được nhúng các đường link để giúp bạn đi từ website này sang website khác. HTTP xuất hiện ở nhiều nơi nhưng nó được biết đến rộng rãi nhất là ở World Wide Web, chính là thế giới web mà chúng ta đang sử dụng hằng ngày.
HTTP được chung tay phát triển bởi Hiệp hội kĩ thuật Internet (IETF) và Tổ chức World Wide Web (W3C). HTTP/1.1 ra đời vào tháng 6 năm 1999, cũng là phiên bản HTTP đang được sử dụng phổ biến tính đến thời điểm hiện tại. Đến tháng 2/2015, HTTP/2 hoàn tất giai đoạn phát triển nháp và đang chờ được xác nhận.
Vì sao HTTP/2 lại quan trọng?
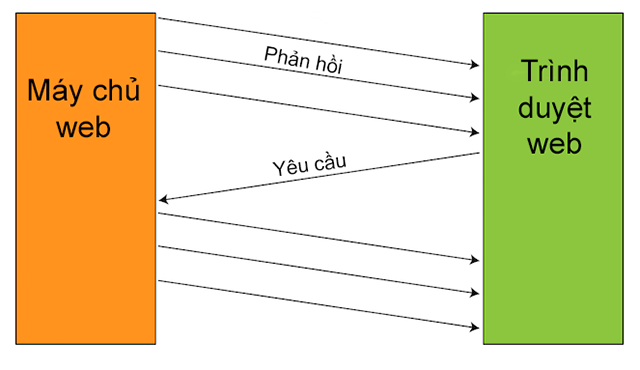
Như đã nói ở trên, vì HTTP/1.1 được phát triển cách đây quá lâu nên nó bắt đầu bộc lộ những nhược điểm của sự "già cỗi" đó. Các trang web ngày nay không chỉ có những đoạn mã HTML đơn giản, ngoài ra nó còn được kết hợp với các công cụ dùng cho việc trang trí - thiết kế (CSS), các đoạn mã thực thi (JavaScript), hình ảnh, video, thậm chí là cả nội dung Flash nữa. Để truyền tải lượng dữ liệu đó, trình duyệt phải tạo ra nhiều kết nối đến máy chủ, mỗi kết nối chứa rất nhiều thông tin về nguồn lấy là ai, lấy ở đâu, lấy nội dung, lấy ra sao gì và rất nhiều thứ khác nữa. Tất cả những thứ này đã tạo ra một khối lượng công việc rất lớn lên trình duyệt trong máy tính (hoặc thiết bị di động) của chúng ta cũng như máy chủ nơi đặt trang web.

Trình duyệt sẽ gửi các yêu cầu lấy nội dung (HTTP request) đến máy chủ, máy chủ sẽ phản hồi lại (HTTP response) với nội dung mà trình duyệt cần
Các kết nối trên, kết hợp với sức mạnh xử lý cần để thiết lập, giải quyết yêu cầu thông tin cho mỗi kết nối, có thể làm cho việc tải trang web của chúng ta bị chậm đi rất nhiều. Website chứa càng nhiều thứ thì tình trạng này càng trở nên nghiêm trọng hơn. Với người dùng chúng ta, đòi hỏi tốc độ ngày càng tăng lên khi mà đường truyền Internet của chúng ta cũng tốt dần, thế nên chỉ vài giây trì hoãn khi tải trang web cũng có thể khiến ta bực bội. Còn với các doanh nghiệp, website tải chậm có nghĩa là mất tiền (hãy nghĩ đến các trang mua sắm trực tuyến, trang chậm thì chẳng ai mua mà người ta sẽ chuyển qua dùng dịch vụ của đối thủ). Nó cũng làm cho trải nghiệm người dùng trở nên kém đi rất nhiều.
Người ta đã cố gắng tìm nhiều cách để tăng tốc Internet từ thời mà kết nối dial-up còn phổ biến chứ chưa có ADSL. Một trong những kĩ thuật phổ biến nhất đó là sử dụng bộ đệm (cache, động từ là caching). Với kĩ thuật này, một số nội dung sẽ được lưu sẵn trên thiết bị của người dùng, khi đó trình duyệt chỉ việc tải những phần nội dung mới thay vì phải tải lại mọi thứ từ đầu. Ngoài ra người ta còn nghĩ đến việc giảm dung lượng ảnh và video, một số khác thì dành nhiều thời gian để tối ưu hóa các đoạn mã nguồn để cắt giảm từng mili giây thời gian tải trang.
Những thứ nói trên khá hữu ích, tuy nhiên nó cũng chỉ giống như một miếng băng gạc băng lại cho “đỡ đau” chứ không giải quyết được cội nguồn vấn đề. Thế nên Google và một số công ty khác mới quyết định sẽ làm mới lại HTTP/1.1 để rồi tạo ra SPDY (đọc là speedy), một công nghệ truyền tải mới nhằm thu được kết quả tốt hơn. Nhìn tổng quan, việc liên lạc giữa server và trình duyệt bằng SPDY nhanh hơn rất nhiều ngay cả khi các công cụ mã hóa được áp dụng. Ở mức thấp nhất, tốc độ truyền tải dữ liệu bằng SPDY có thể nhanh hơn khoảng 10%, và trong một số trường hợp khác thì có thể cải thiện đến 40%.
Kết quả ấn tượng nói trên đã khiến nhóm kĩ sư Google quyết định phát triển một bộ giao thức mới dựa trên công nghệ SPDY, và đây là nguồn gốc bắt đầu của HTTP/2.
Thêm thông tin về SPDY
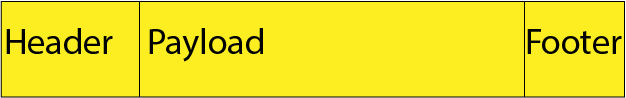
HTTP nói chung hay HTTP/2 nói riêng là một giao thức. Bạn có thể nghĩ về cụm từ “giao thức” (protocol) như là một tập hợp các quy tắc dùng để chi phí cách dữ liệu được truyền từ một máy tính này đến máy tính khác, kể cả máy chủ cũng vậy. Mỗi giao thức sẽ khác nhau một chút, nhưng chung quy lại thì chúng sẽ tạo ra các gói dữ liệu bao gồm ba phần:

- Header: chứa các thông tin về địa chỉ xuất phát của gói, địa chỉ đích đến và vài thông tin phụ trợ như loại dữ liệu, dung lượng dữ liệu,...
- Payload: chứa dữ liệu chính cần được truyền tải
- Footer: chứa một số thông tin dùng để phát hiện và chỉnh sửa lỗi trong quá trình truyền gửi.
Một vài giao thức còn hỗ trợ một công nghệ gọi là “encapsulation” (đóng gói). Nó cho phép người ta bổ sung thêm các giao thức khác lồng vào bên trong phần payload của gói dữ liệu. Đây chính là cách mà HTTP nói riêng và các giao thức mạng khác truyền tải dữ liệu.
Vì sao HTTP/2 lại tốt hơn?
Nói ngắn gọn thì HTTP/2 giúp trang web tải lên nhanh hơn, tiết kiệm thời gian cho mọi người. Đơn giản vậy thôi.
Quảng cáo
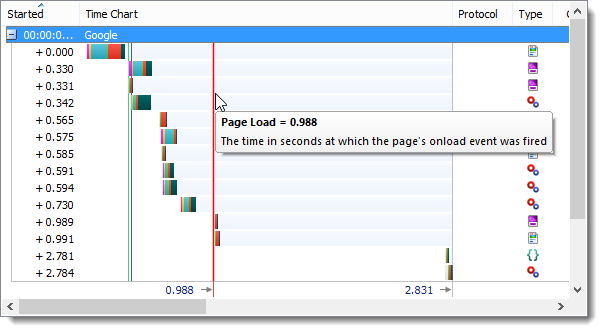
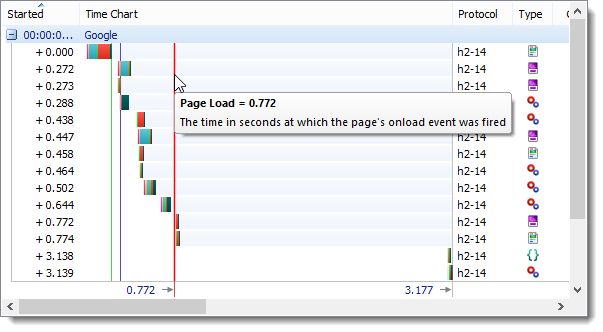
Trong ví dụ bên dưới là số liệu được đăng tải bởi trang HTTPWatch. Nó cho thấy thời gian truyền tải của trang web khi sử dụng HTTP/2 tăng thêm 20%, và điều đáng nói là máy chủ dùng cho việc thử nghiệm chưa hề được tối ưu hóa cho giao thức mới này. Nếu mọi thứ được tối ưu hóa theo thời gian thì chuyện cải thiện được 30% thời gian tải là chuyện bình thường.

Thời gian tải trang bằng HTTP/1.1

Thời gian tải trang bằng HTTP/2
HTTP/2 cải thiện tốc độ chủ yếu bằng cách tạo ra một kết nối liên tục giữa máy chủ và trình duyệt, thay vì thiết lập một kết nối mới mỗi lần trình duyệt cần thông tin gì đó. Cách thức này giảmđi đáng kể lượng thông tin được truyền tải. Ngoài ra, HTTP/2 còn truyền dữ liệu ở dạng nhị phân thay vì dạng văn bản như trước. Điều này có nghĩa là trình duyệt của bạn không phải tốn thời gian dịch văn bản sang một định dạng nào đó mà nó có thể hiểu được.
Một vài kĩ thuật khác mà HTTP/2 sở hữu để tăng tốc bao gồm multiplexing (gửi nhận nhiều thông tin cùng lúc), prioritization (đánh thứ tự ưu tiên, dữ liệu quan trọng sẽ được gửi đi trước), compression (nén để thu nhỏ kích cỡ gói dữ liệu) và server push (máy chủ sẽ đoán yêu cầu dữ liệu kế tiếp mà bạn cần là gì để mà gửi trước thông tin cho đỡ tốn thời gian).
Vậy khi nào thì chúng ta có thể thấy được lợi ích của HTTP/2?
Hiện không có thời gian bắt đầu cụ thể cho việc triển khai sử dụng HTTP/2, và nhiều người có thể đang xài nó mà không biết. Bản cấu hình nháp của HTTP/2 được công bố hôm 11/2 sẽ hết hạn trong vòng 6 tháng tới (cụ thể là ngày 15/8). Trước đó, nó cần phải được xác nhận và chuyển thể thành một tài liệu (gọi là “RFC”) để giới lập trình viên trên thế giới có thể nghiên cứu và phát triển. Nếu không, một bản cấu hình nháp mới sẽ được ban hành với các thay đổi cần thiết.
Ghi chú thêm rằng RFC là "Request For Comments”, có nghĩa là “yêu cầu nhận xét”, nhưng thực chất nó chính là tên mà tổ chức IETF dùng để gọi một tài liệu đã được hoàn chỉnh. Ngoài ra, RFC không phải là yêu cầu bắt buộc mà các trang web hay máy chủ buộc phải tuân theo, thay vào đó nó gợi ý rằng các vấn đề liên quan nên được thiết kế ra sao. Tất nhiên, để một giao thức có thể hoạt động được thì mọi người sẽ phải tuân theo những quy tắc chung nhất định.

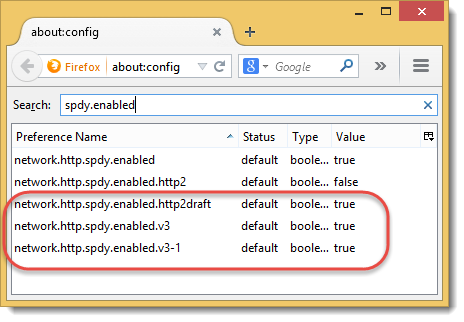
Hiện công nghệ HTTP/2 đã được tích hợp vào nhiều máy chủ và trình duyệt, ngay cả khi nó mới chỉ là bản nháp. Ví dụ, Microsoft đã đưa HTTP/2 vào Internet Explorer trong bản Windows 10 Technical Preview, Chrome thì đã hỗ trợ được một thời gian (mặc dù mặc định nó bị vô hiệu hóa), còn Firefox cũng không xa lại gì với giao thức mới này.

Nếu chúng ta nói về khía cạnh máy chủ thì IIS (một giải pháp web server của Windows/Microsoft) sẽ hỗ trợ HTTP/2 trong Windows 10 sắp tới. Những giải pháp nổi tiếng khác như Apache hay Nginx cũng sẽ sớm có khả năng này (mặc dù hiện tại người ta đã có thể cài thêm các bộ mở rộng để xài SPDY). Điều này có nghĩa là không sớm thì muộn, tất cả chúng ta đều sẽ chuyển sang dùng HTTP/2. Và nhiều khả năng bạn cũng không hề nhận ra sự thay đổi đó trừ khi bạn có thói quen tính thời gian tải của các trang web. Mỗi ngày một chút, thời gian tải trang sẽ dần rút ngắn lại. Ngoài ra, vì bạn cũng chỉ thấy chữ “http” hay “https” trong thanh địa chỉ nên cuộc sống sẽ tiếp diễn như từ trước đến nay, nhưng sẽ nhanh hơn một chút.
