Flat design là một phong cách thiết kế hiện đại và tối giản nhưng đòi hỏi các designer phải có tư duy lẫn năng lực sáng tạo vô hạn.
Thiết kế phẳng hay flat design không còn là những khái niệm mới mẻ trong thế giới công nghệ nói chung và chuyên ngành thiết kế nói riêng. Dù không có một lược sử quá lâu đời, cũng không được ứng dụng trong đa dạng ngành nghề hay lĩnh vực khác nhau, nhưng hiệu quả phong cách flat design mang lại cho thế giới của chúng ta là không thể phủ nhận.
Đi lên cùng với xu hướng thiết kế cũng như trào lưu theo đuổi phong cách sống tối giản, flat design nhanh chóng có được chỗ đứng trên nhiều sản phẩm thiết kế, nhiều ấn phẩm mang tính biểu tượng và đại diện cho giá trị cũng như văn hoá của một thương hiệu.
Flat design không phải là một yêu cầu thiết kế, mà nó đóng vai trò của một phong cách thiết kế làm toát lên tầm nhìn lẫn định hướng tương lai trên mỗi sản phẩm hay ấn phẩm truyền thông. Phong cách flat design được ứng dụng bởi các tập đoàn công nghệ hàng đầu thế giới, xuất hiện đều đặn trên nhiều sản phẩm thương mại ngày nay dù nhiều lúc chúng ta chẳng mảy may quan tâm đến.

Thiết kế phẳng hay flat design không còn là những khái niệm mới mẻ trong thế giới công nghệ nói chung và chuyên ngành thiết kế nói riêng. Dù không có một lược sử quá lâu đời, cũng không được ứng dụng trong đa dạng ngành nghề hay lĩnh vực khác nhau, nhưng hiệu quả phong cách flat design mang lại cho thế giới của chúng ta là không thể phủ nhận.
Đi lên cùng với xu hướng thiết kế cũng như trào lưu theo đuổi phong cách sống tối giản, flat design nhanh chóng có được chỗ đứng trên nhiều sản phẩm thiết kế, nhiều ấn phẩm mang tính biểu tượng và đại diện cho giá trị cũng như văn hoá của một thương hiệu.
Flat design không phải là một yêu cầu thiết kế, mà nó đóng vai trò của một phong cách thiết kế làm toát lên tầm nhìn lẫn định hướng tương lai trên mỗi sản phẩm hay ấn phẩm truyền thông. Phong cách flat design được ứng dụng bởi các tập đoàn công nghệ hàng đầu thế giới, xuất hiện đều đặn trên nhiều sản phẩm thương mại ngày nay dù nhiều lúc chúng ta chẳng mảy may quan tâm đến.

Apple, Google hay Microsoft đều là những đại diện cho flat design (ảnh: Business Insider).
Vậy tại sao Vũ nói rằng hiệu quả phong cách flat design mang lại cho thế giới của chúng ta là không thể phủ nhận, tất cả sẽ được chứng minh thông qua bài chia sẻ bên dưới về khái niệm và 5 đặc tính khác biệt của phong cách flat design.
Lược sử của flat design
Phong cách thiết kế phẳng nhen nhóm và trở nên phổ biến trong chưa đến hai thập kỷ trở lại đây, khó có thể xác định chính xác rằng ai là người đầu tiên phổ biến phong cách này ra khắp thế giới. Nhưng về mặt truyền thông thì tập đoàn Microsoft đã là những người đầu tiên công khai sử dụng thiết kế phẳng trong các sản phẩm của mình.
Quay ngược thời gian trở về giai đoạn đầu những năm 80 của thế kỷ trước, khi Macintosh đến từ nhà Apple dần đánh dấu những bước đi vàng son trong thế giới công nghệ. Hoạ sĩ thiết kế chính của dự án là Susan Kare có nhiệm vụ tạo ra bộ phông chữ và hệ thống biểu tượng. Bà Susan đã ứng dụng kỹ thuật thiết kế Skeuomorphic – phương pháp hạn chế các đường thẳng và cong để tạo ra những elements có phần quen thuộc với nhiều người.
Skeuomorphic hay Skeuomorphism là những khái niệm xuất phát từ phiên âm trong tiếng Hy Lạp, với “skevos” có nghĩa là “dụng cụ” còn “morph” có nghĩa là “hình dạng.” Các thiết kế ứng dụng kỹ thuật này sẽ bao gồm nhiều yếu tố tạo thành, sao cho từng yếu tố cấu thành đều thân thuộc và gần gũi với góc nhìn của đại đa số người xem.

Bà Susan Kare cùng các cộng sự ở Apple từng thành công khi xây dựng hệ thống biểu tượng (ảnh: Smithsonian Magazine).
Không chỉ dừng lại với Macintosh, kỹ thuật Skeuomorphic còn được ứng dụng trên nền tảng di động iOS của Táo Khuyết. Lần lượt iOS 4, iOS 5 rồi iOS 6 ra đời với những biểu tượng ứng dụng được thể hiện chi tiết đến đáng kinh ngạc. Một trong số đó là icon của Instagram với đầy đủ những yếu tố cơ bản của chiếc máy ảnh: đèn, ống kính, khẩu độ ống kính hay dòng chữ Insta được biểu thị như tên của một thương hiệu máy ảnh.
Quảng cáo
Mãi đến sau năm 2011 khi huyền thoại Steve Jobs qua đời và người kế nhiệm được chọn là CEO Tim Cook, ông đã cùng với đội ngũ của mình thay đổi phong cách thiết kế hệ điều hành và giao diện sản phẩm. Từ phong cách Skeuomorphism cũ kĩ chuyển sang flat design tối giản, gọn gàng và cũng trực quan hơn nhiều. Lần đầu tiên người dùng iPhone và iPad được trải nghiệm thiết kế này là trên iOS 7, do Apple phát hành vào ngày 18/9/2013.
Tuy nhiên như đã đề cập ở trên, chính Microsoft chứ không phải Apple hay một thương hiệu nào khác mới là những người đã “mang flat design đến thế giới.” Hồi năm 2006 trong một nỗ lực cạnh tranh với những chiếc iPod đến từ chính Apple, Microsoft đã “nhá hàng” thiết bị giải trí di động hoàn toàn mới của họ – với ưu thế cạnh tranh so với đối thủ là có thể tải nhạc không dây và kết hợp chơi game nhờ cú bắt tay với thương hiệu con Xbox.
Đương nhiên Microsoft đã không thể hiện thực hoá tham vọng của mình ở thời điểm đó. Thiết kế quá cục mịch, lỗi thời của thiết bị này đã khiến đội ngũ của Microsoft tự “chuốc hoạ vào thân.” Khi iPod ở giai đoạn này không chỉ đơn thuần là một sản phẩm âm nhạc, mà đã được công nhận như một món phụ kiện thời trang nhờ vẻ bề ngoài sang trọng, tối giản nhưng đầy sức hút.
Nhưng Microsoft cũng không phải thất vọng, để thua iPod đến từ Táo Khuyết là kết quả được dự đoán từ trước. Đổi lại Microsoft đã có một thành công lớn vốn nằm ngoài dự tính, đó là giao diện người dùng được thiết kế phẳng nhận lại vô số những phản hồi tích cực.
Lần đầu tiên có một giao diện người dùng trên thiết bị di động được tinh chỉnh, thiết kế với kiểu chữ đầy đặn và dứt khoát. Hệ thống biểu tượng với các đường nét thẳng và bo cong được làm tối giản, hạn chế đến tối đa việc sử dụng hiệu ứng như đổ bóng hay làm nổi khối.
Thành công bước đầu này cũng là xuất phát điểm của hệ điều hành Windows 8, được Microsoft giới thiệu tại sự kiện công nghệ CES 2011. Bỏ lại phía sau Windows 7 hay Windows XP, giao diện của Windows 8 đã bắt đầu sử dụng kỹ thuật thiết kế flat design.
Quảng cáo

Windows 8 ra đời từ chính thất bại của Microsoft trước nhà Apple (ảnh: USA Today).
Hệ thống biểu tượng được thiết kế đơn giản, các widget hay button điều hướng có thiết kế dạng phẳng, thậm chí logo Windows hình cửa sổ cũng đã chuyển thành 4 ô cửa vuông vức hơn – thay cho hình ảnh 4 ô cửa uốn lượn và đầy màu sắc quen thuộc.
Windows 8 trên thực tế chỉ có tuổi đời 4 năm, một phần đến từ tác động của Windows 7 lên nhận thức người dùng và hệ thống máy tính tại nhiều doanh nghiệp là quá to lớn. Tuy nhiên giao diện flat design hoàn toàn mới trên Windows 8 là bước đệm cho thành công sau này của Windows 10 và Windows 11.
Người dùng được phép thay đổi nhiều hơn, tuỳ biến nhiều hơn và có được trải nghiệm cá nhân hoá giao diện đúng nghĩa. Trong đó Windows 11 được giới mộ điệu kỳ vọng sẽ “mở ra kỷ nguyên máy tính hoàn toàn mới”, trong khi ông Panos Panay – Giám đốc Sản phẩm của Microsoft chia sẻ rằng: “Windows 11 mang trên vai sứ mệnh cải tiến trải nghiệm và lan truyền nguồn cảm hứng sáng tạo đến tất cả các bạn.”
Phải đến một năm sau kể từ khi Microsoft chính thức hỗ trợ Windows 8 trên mọi nền tảng gồm PC, Laptop, Windows Phone,…Apple mới giới thiệu đến công chúng iOS 7 mới với giao diện cũng được tuỳ chỉnh và thiết kế theo phong cách flat design. Kể từ thời điểm đó, hàng loạt ông lớn công nghệ mới bắt đầu theo đuổi flat design và ứng dụng nó trên các sản phẩm của mình – trước khi flat design trở thành xu hướng thật sự của thế giới, trở thành phong cách thiết kế phổ biến nhất trên mọi lĩnh vực ở thời điểm hiện tại.
Flat design là gì, 5 đặc tính khác biệt so với xu hướng thiết kế đi trước
Flat design là phong cách thiết kế đi ngược lại hoàn toàn các giá trị của Skeuomorphic. Trong giai đoạn những năm 80 khi giao diện máy tính vẫn là thứ gì đó xa xỉ với phần lớn người dùng, nhiều nhà phát triển phải chọn tin tưởng vào phong cách Skeuomorphic và ứng dụng nó lên các thiết kế sản phẩm. Skeuomorphic mang đến góc nhìn chân thật hơn, sống động hơn và giúp người dùng có được cảm giác sở hữu rõ ràng hơn.
Trong khi đó flat design tạo ra trải nghiệm kỹ thuật số đúng nghĩa, người dùng hiểu được giao diện và hình ảnh biểu tượng đều là không thực. Đổi lại flat design mang đến trải nghiệm mượt mà và mịn mắt hơn, nhất là khi ứng dụng trên giao diện di động cũng như màn hình cảm ứng. Vậy đâu là những khác biệt quan trọng so với Skeuomorphic, làm nên đặc tính sáng giá của phong cách flat design?
#1 Giúp người dùng tập trung vào những gì cần thiết
Thiết kế Skeuomorphic đôi khi quá lạm dụng sự chi tiết và kết hợp cùng lúc nhiều yếu tố, mà không phải yếu tố nào cũng tạo ra sức hút riêng hoặc đóng vai trò quan trọng trong việc tô điểm hay tăng mức độ nhận diện. Flat design đã được sinh ra để giải quyết vấn đề này.

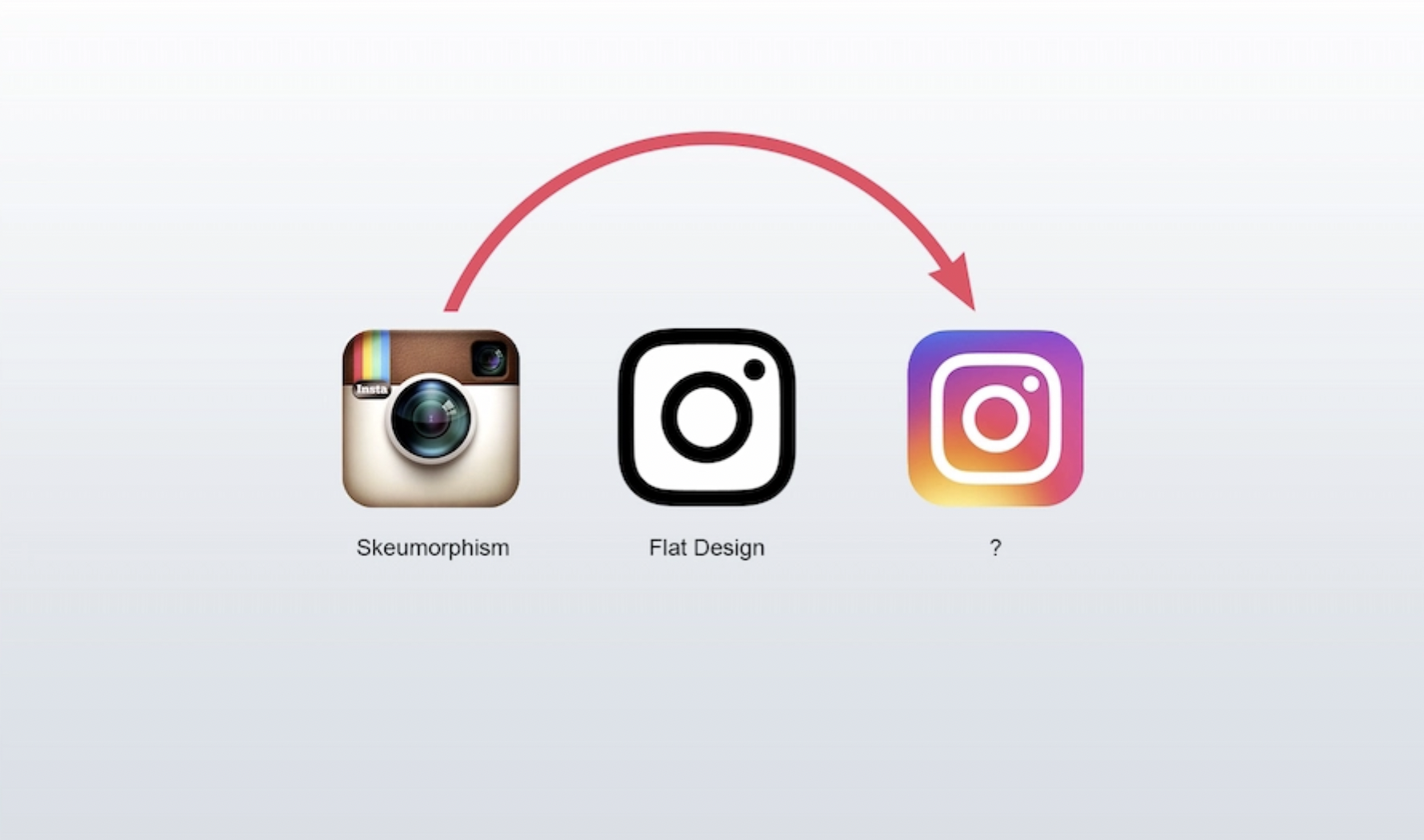
Logo của Instagram khi chuyển đổi sang phong cách Flat design (ảnh: Smith House).
Quay trở lại với ví dụ thiết kế logo của Instagram, từ một thiết kế biểu tượng sống động, màu sắc nhưng có nhiều chi tiết chẳng mang lại quá nhiều giá trị. Logo mới của Instagram đã trở nên đơn giản hơn, gọn gàng hơn mà vẫn giữ lại giá trị của một ứng dụng mạng xã hội chia sẻ hình ảnh. Nó đơn giản vẫn là biểu tượng của một chiếc máy chụp ảnh, nhưng loại bỏ tất cả các chi tiết thừa vốn không quá quan trọng với hầu hết người dùng.
Đó cũng là cách làm của Twitter khi họ liên tục thay đổi thiết kế logo của mình. Từ dòng chữ Twitter được tạo hình thành một chú chim cách điệu, cho đến một chú chim “đúng nghĩa” với đầy đủ các bộ phận. Rồi sau này chỉ còn là chiếc bóng của chú chim màu xanh, tuy đơn giản, không nhiều chi tiết nhưng lại là thiết kế logo mang tính nhận diện thương hiệu cao.
#2 Giúp người dùng dễ đọc, dễ hiểu toàn bộ nội dung cần truyền tải
Dù là nội dung được thể hiện dưới dạng chữ viết hay hình ảnh, tính dễ đọc và dễ tiếp nhận nội dung luôn phải được ưu tiên hàng đầu. Đối với nội dung chữ viết để cải thiện vị trí từ khoá, người sáng tạo nội dung cần thể hiện câu chữ ngắn gọn, súc tích và không nên sử dụng các đoạn văn dài. Còn với nội dung thể hiện bằng hình ảnh hoặc các sản phẩm thiết kế thì sao? Flat design cũng được sinh ra để phục vụ mục tiêu đó.
Thiết kế flat design thường sử dụng phông chữ không chân sans-serif, màu sắc giữa hình ảnh, chữ viết với phông nền website hay ứng dụng luôn tương phản với nhau. Cũng nhờ đó mà các nhà phát triển sẽ tiết chế việc lạm dụng nhiều yếu tố, hoặc tiết giảm bớt các tính năng và button không quá cần thiết trong quá trình sử dụng nền tảng. Người dùng sẽ có trải nghiệm tốt hơn, dễ dàng thao tác và lựa chọn hơn bởi không có quá nhiều tuỳ chọn khiến họ bị phân tâm.

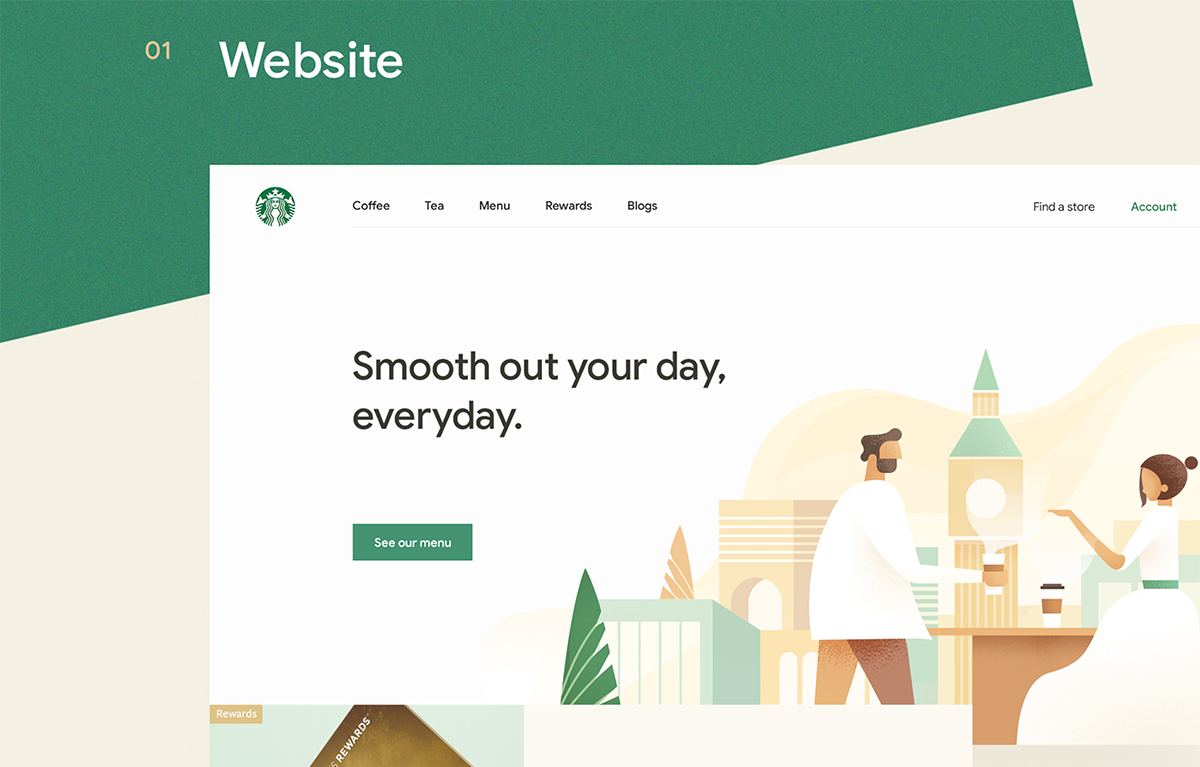
Giao diện thiết kế website Starbuck được thiết kế flat design (ảnh: Daniel Tan)
Thêm một lợi thế khác của flat design, ngày nay khi việc chuyển đổi từ máy tính cá nhân sang nhu cầu sử dụng thiết bị di động đang tăng lên, nhiệm vụ thiết kế giao diện sao cho trải nghiệm người dùng trên mọi thiết bị được xuyên suốt cũng rất quan trọng. Flat design từ đó chứng minh được giá trị của mình, khi mang đến trải nghiệm đồng nhất trên nhiều nền tảng khác nhau.
#3 Flat design giúp giảm dung lượng và tăng trải nghiệm người dùng
Nhiều website và ứng dụng di động ngày nay đang tiêu tốn quá nhiều dung lượng, sa đà vào nhiều tính năng không cần thiết rồi dẫn đến tốc độ duyệt quá chậm. Điều này làm ảnh hưởng tiêu cực đến trải nghiệm người dùng, làm giảm đi khả năng cũng như tỉ lệ chuyển đổi khách hàng của bất cứ một thương hiệu nào trên thị trường.
Nếu có một phương án khả dĩ nhất để vừa giảm dung lượng và nâng cao trải nghiệm người dùng, vừa không phải lược bỏ quá nhiều thông tin quan trọng về chữ viết hay hình ảnh thiết kế, vậy thì đó chính là phong cách thiết kế flat design. Thiết kế phẳng sử dụng những đường nét tối giản, phông chữ không chân gọn gàng và đặc biệt là hình ảnh không tiêu tốn quá nhiều dung lượng tổng.
Từ đó giúp tốc độ duyệt của website hay ứng dụng di động được cải thiện rõ rệt, trải nghiệm người dùng được nâng tầm và trực tiếp tác động tích cực đến tỉ lệ chuyển đổi khách hàng. Thương hiệu và mô hình kinh doanh của bạn được quan tâm nhiều hơn, tương tác nhiều hơn và tận dụng tốt hiệu ứng tiếp thị truyền miệng, từ đó có thêm nhiều khách hàng mới và cũng là cách nhanh nhất để gia tăng lợi nhuận trong kinh doanh.
#4 Giúp ích cho các chiến dịch từ khoá SEO
Nếu một ngày bạn phát hiện ra rằng, mình không mắc bất cứ sai lầm nào khiến hiệu quả SEO bị giảm sút cả. Không spam nội dung, không sao chép nội dung, không nhồi nhét từ khoá hay backlink vô tội vạ, nhưng phần lớn từ khoá vẫn đang “mất tích” không lý do ở trên Google. Vậy thì rất có thể nguyên nhân đến từ tốc độ load nội dung trên website của bạn.

Flat design còn có thể thúc đẩy kết quả chiến dịch SEO (ảnh: Backlinkko).
Google sẽ định kỳ kiểm tra và quét dữ liệu trên website, trong trường hợp website của bạn có tốc độ load nội dung thấp, Google sẽ chỉ quét được một phần hoặc rất ít dữ liệu có lợi cho chiến dịch SEO. Vì thế nội dung và những thông điệp bạn cần truyền tải qua các chiến dịch từ khoá, sẽ bị hạn chế đến đáng kể hay thậm chí là “mất tích” trên Google.
Flat design sẽ là giải pháp giúp website của bạn gạt nỗi lo đó sang một bên, bằng những hình ảnh thiết kế hay nội dung được thiết kế gọn nhẹ và tối giản. Nhờ vậy cải thiện rõ rệt tốc độ load nội dung của website. Không chỉ giúp tỉ lệ chuyển đổi khách hàng thay đổi theo chiều hướng tích cực, mà còn giúp website của bạn được Google đánh giá cao và đưa nội dung lên các vị trí tốt hơn trên trang chủ tìm kiếm.
#5 Tăng tốc độ phản hồi và mức độ chi tiết trên thiết bị di động
Một cuộc khảo sát từ SnapSurvey cho thấy, năm 2019 có đến 52% lượt truy cập internet đến từ các thiết bị di động, trong khi con số này vào năm 2013 chỉ là 13%. Điều đó chứng tỏ mức độ quan tâm và thường xuyên theo dõi thông tin của thế giới đang chuyển dần sang thiết bị di động, thay cho các nền tảng khác như PC hay Laptop.
Điều này đòi hỏi các nhà phát triển phải đảm bảo chất lượng nội dung về chữ viết, hình ảnh và trải nghiệm lướt chạm là như nhau ở trên mọi nền tảng. Trong khi các phong cách truyền thống sử dụng hình ảnh pixel vốn dễ bị vỡ hình, không rõ nét khi scale nhỏ lại trên các thiết bị di động, thì phong cách flat design lại khắc phục vấn đề này một cách dễ dàng.

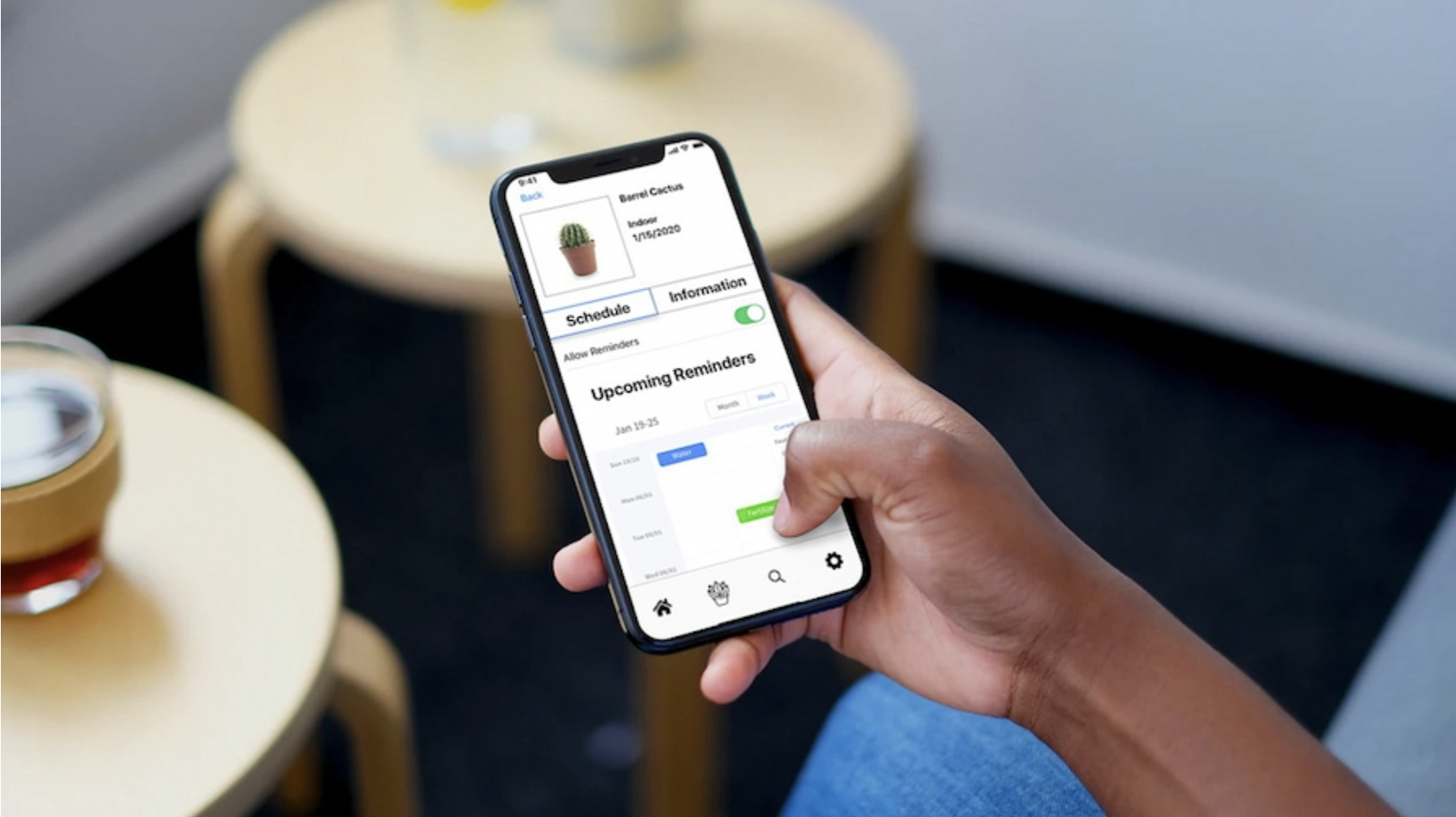
Trải nghiệm người dùng thiết bị di động có mối liên quan đến flat design (ảnh: Chase Hart).
Flat design thì sử dụng hình ảnh vector, tức các hình ảnh được tạo thành bằng các đường giới hạn và các điểm. Việc này đảm bảo chất lượng hiển thị cũng như tốc độ phản hồi của website hay ứng dụng trên các thiết bị di động. Số lượng các tính năng và hình ảnh thiết kế cần tinh chỉnh cũng không quá lớn, giúp hiệu suất duyệt web được cải thiện đáng kể so với khi sử dụng phong cách thiết kế truyền thống.
Lời kết
Instagram từng gắn liền với nhận thức của hàng triệu người dùng bằng biểu tượng máy ảnh quen thuộc. Apple dưới thời Steve Jobs cũng đã rất tự hào với ứng dụng Đọc Sách của mình – với giao diện mô phỏng kệ sách chân thật đến từng chi tiết, bìa sách “sao y” nguyên bản và được đổ bóng vô cùng sống động. Nhưng giờ đã là thời của flat design và những kiểu thiết kế bỗng dưng trở nên lạc hậu, cũ kĩ và phức tạp đến mức nhàm chán.
Flat design không chỉ mang lại sự đơn giản cho thế giới thiết kế, nó còn giúp trải nghiệm sản phẩm của người tiêu dùng được nâng tầm thật sự. Khi không còn phải cân nhắc giữa quá nhiều sự lựa chọn, bị rối bời bởi quá nhiều luồng thông tin, cùng với sự giản đơn và gọn gàng trong cách thể hiện nội dung chữ viết của nhiều thương hiệu.
Khi đó người dùng cũng có được trải nghiệm thân thiện hơn, giúp thương hiệu xây dựng nhận thức tích cực nơi khách hàng nhờ chính phong cách thiết kế tối giản.
Xin chân thành cảm ơn,
Nguồn bài viết: https://vudigital.co/flat-design-la-gi-5-dac-tinh-cua-thiet-ke-phang.html
