Mình từng nói tai thỏ là phần mà Apple làm để tạo sự khác biệt rõ ràng. Tức là nếu ai đó làm theo tai thỏ của iPhone X thì thể hiện sự "bắt chước" Apple lộ liễu nhất. Tuy nhiên sau một thời gian sử dụng thì mình thấy tai thỏ thể hiện việc tận dụng màn hình hiệu quả. Do đó nếu các hãng khác có làm theo tai thỏ thì là theo hướng tận dụng màn hình hiển thị tốt hơn chứ không phải đơn giản là làm theo Apple một cách mù quáng.
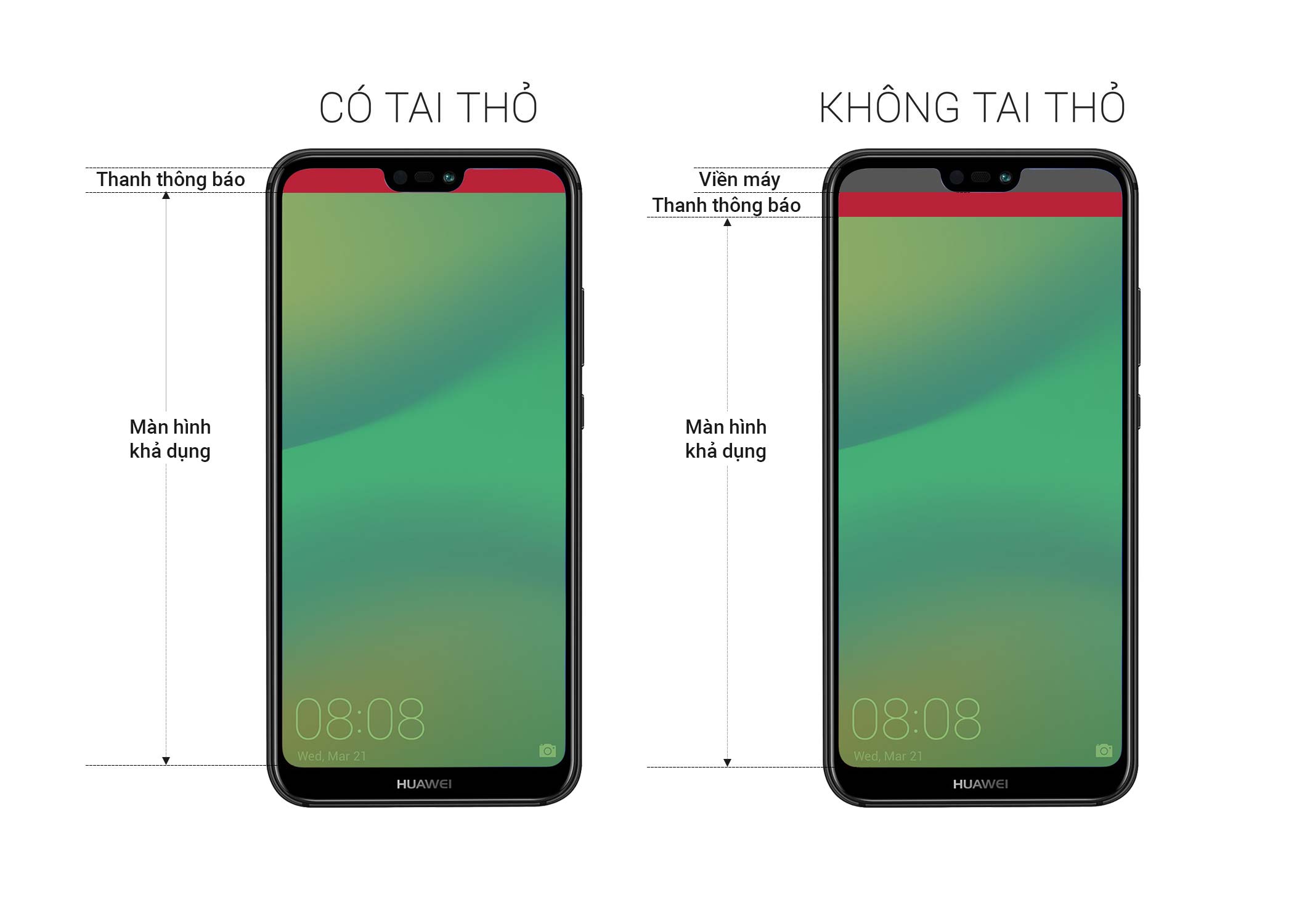
Tận dụng phần tai thỏ để chứa các nội dung luôn luôn tồn tại trên một chiếc smartphone (thanh trạng thái) là báo sóng, báo pin, đồng hồ, thông báo... sẽ giúp chúng ta trải nghiệm được màn hình rộng hơn. Tức là mặc định smartphone cần một phần phía trên màn hình để chứa camera trước cũng như những cảm biến khác nhau. Nếu bố trí tốt thì khu vực đó còn có thể chứa thêm màn hình (hai tai thỏ) để thể hiện thanh trạng thái nữa. Thanh trạng thái của một smartphone là thứ mà không thể không có nên việc tồn tại của nó càng ít chiếm màn hình hiển thị nội dung chính bao nhiêu thì càng làm tăng trải nghiệm màn hình bấy nhiêu.
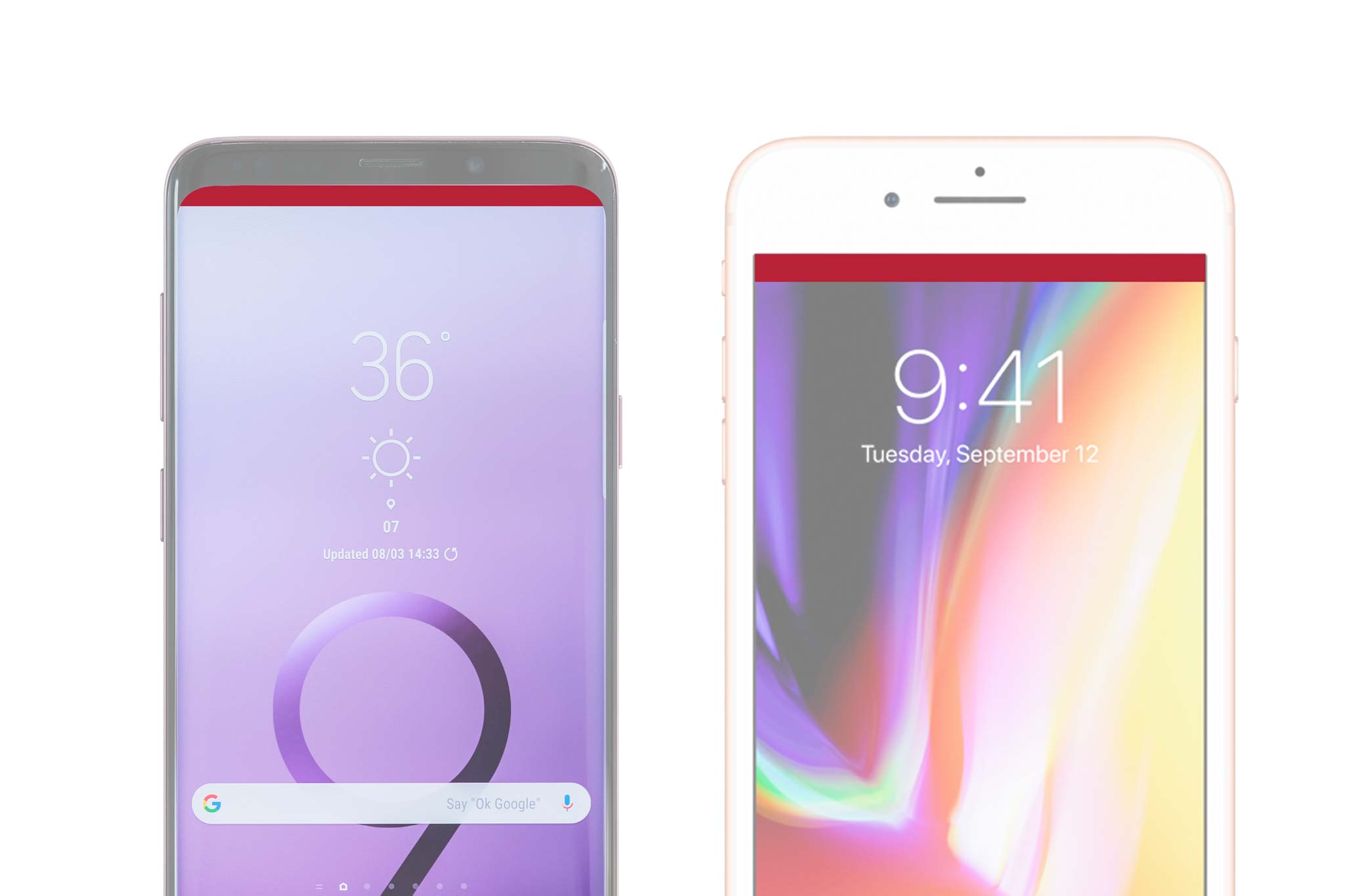
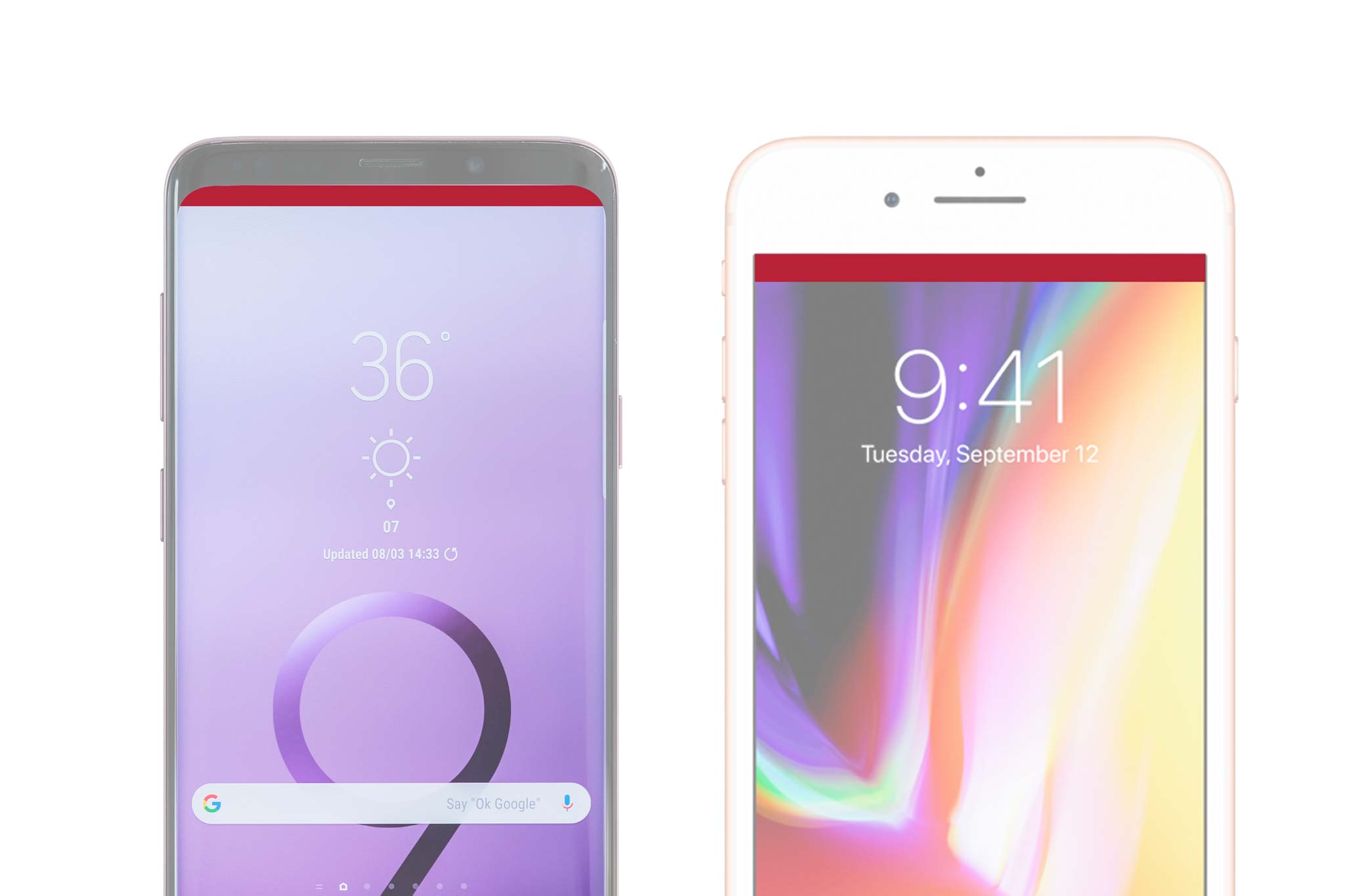
Ở iPhone X hay các điện thoại có tai thỏ như iPhone X thì thanh trạng thái được đưa lên hai bên tai thỏ hoàn toàn hoặc một phần do đó phần hiển thị nội dung chính được tăng lên đáng kể đồng thời nó làm cho cảm giác tràn viền nhiều hơn. Nhất là đối với các ứng dụng mà ở đó thanh trạng thái để cố định màu đen thì lúc này viền màn hình của chúng ta sẽ dày thêm một khúc đáng kể.

Thanh trạng thái, phần màu đỏ là phần không thể thiếu của bất cứ smartphone nào.
Tận dụng phần tai thỏ để chứa các nội dung luôn luôn tồn tại trên một chiếc smartphone (thanh trạng thái) là báo sóng, báo pin, đồng hồ, thông báo... sẽ giúp chúng ta trải nghiệm được màn hình rộng hơn. Tức là mặc định smartphone cần một phần phía trên màn hình để chứa camera trước cũng như những cảm biến khác nhau. Nếu bố trí tốt thì khu vực đó còn có thể chứa thêm màn hình (hai tai thỏ) để thể hiện thanh trạng thái nữa. Thanh trạng thái của một smartphone là thứ mà không thể không có nên việc tồn tại của nó càng ít chiếm màn hình hiển thị nội dung chính bao nhiêu thì càng làm tăng trải nghiệm màn hình bấy nhiêu.
Ở iPhone X hay các điện thoại có tai thỏ như iPhone X thì thanh trạng thái được đưa lên hai bên tai thỏ hoàn toàn hoặc một phần do đó phần hiển thị nội dung chính được tăng lên đáng kể đồng thời nó làm cho cảm giác tràn viền nhiều hơn. Nhất là đối với các ứng dụng mà ở đó thanh trạng thái để cố định màu đen thì lúc này viền màn hình của chúng ta sẽ dày thêm một khúc đáng kể.

Thanh trạng thái, phần màu đỏ là phần không thể thiếu của bất cứ smartphone nào.

Các máy làm màn hình kiểu tai thỏ mang thanh trạng thái lên trên hai bên tai thỏ.

Nếu iPhone X hay Zenfone 5 không có tai thỏ thì chúng ta phải mất thêm một khúc màu đỏ của màn hình để dùng cho việc hiển thị thanh trạng thái.
Kết luận:
Tai thỏ thể hiện sự thực dụng trong thiết kế của smartphone. Nó làm cho người dùng có được diện tích sử dụng tối đa nhất để hiện thị nội dung. Việc các hãng làm tai thỏ không đơn giản là làm theo thiết kế iPhone X mà nó còn sâu xa hơn là trải nghiệm người dùng tốt hơn. Nói như một số bạn là "không quan trọng ai nhái ai, quan trọng là người dùng có đồ tốt xài".
Ví dụ về 4 chiếc điện thoại trong tình trạng có và không có tai thỏ: Từ trên xuốnng: Huawei Nova 3e, Zenfone5, iPhoneX và GalaxyS9




![[Phân tích]Tai thỏ là cách sử dụng hiệu quả màn hình, không có gì sai khi sử dụng nó](https://photo2.tinhte.vn/data/attachment-files/2018/03/4260833_cover_taitho.jpg)